溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
Vue實例的一些簡單方法
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script src="http://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="box">
{{a}}
</div>
<script type="text/javascript">
var vm = new Vue({
el:'#box',
data:{
a:1,
},
});
//vm就是實例對象
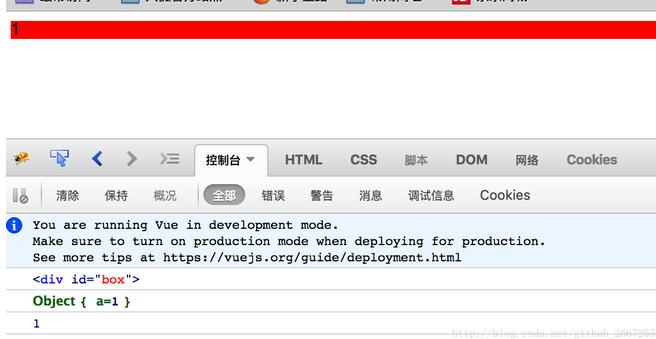
console.log(vm.$el); //這里就是div元素
vm.$el.style.background = 'red';
console.log(vm.$data);
console.log(vm.$data.a); //'1'
</script>
</body>
</html>

手動掛載
var vm = new Vue({
data:{
a:1,
},
});
//手動掛載
vm.$mount('#box');
或者下面的寫法:
var vm = new Vue({
data:{
a:1,
},
}).$mount('#box');
var vm = new Vue({
aa:11, //自定義屬性
data:{
a:1,
},
}).$mount('#box');
console.log(vm.$options.aa); //11
上面代碼,自定義了屬性aa,可以通過vm.$options獲取。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。