溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
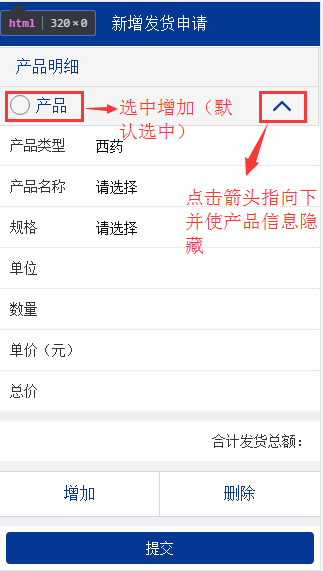
在項目中遇到表單似的頁面,需要進行增加一行和減少一行的操作,例如:

要實現可以選中商品,以及對商品的信息列表進行顯示與否的操作
html代碼如下:
<div class="chanpinxiangqing">
<div class="item item-divider">產品明細</div>
<div class="chanpinxiangqing" ng-repeat="master in masters">
<div class="item item-divider">
<div class="" ng-click="selectorOne($index)" >
<div class="chioceHook sPround">
<div class="ion-checkmark-round ng-hide" ng-show="master.checked" ></div>
</div>
<span >產品</span>
</div>
<div ng-click="upOrdown($index);" ng-class="{true:'up',false:'upDown'}[master.updown]"></div>
</div>
<ul class="rzInfo" ng-show="master.up">
<li class="row">
<span class="col-xs-5"><!--產品類型-->{{master.chanpinType}}</span>
<select class="" ng-model="myselectType" mobiscroll-select="settings" mobiscroll-instance="demo">
<option value="0">請選擇</option>
<option value="1">中藥</option>
<option value="2">西藥</option>
</select>
</li>
<li class="row">
<span class="col-xs-5"><!--產品名稱-->{{master.chanpinName}}</span>
<select class="" ng-model="myselectName" placeholder="請選擇" mobiscroll-select="settings" mobiscroll-instance="demo">
<option value="0">請選擇</option>
<option value="1">注射劑</option>
<option value="2">麻醉劑</option>
</select>
</li>
<li class="row">
<span class="col-xs-5"><!--規格-->{{master.guige}}</span>
<select class="" ng-model="myselectGuige" placeholder="請選擇" mobiscroll-select="settings" mobiscroll-instance="demo">
<option value="0">請選擇</option>
<option value="1">10ml</option>
<option value="2">20ml</option>
</select>
</li>
<li class="row">
<span class="col-xs-5"><!--單位-->{{master.danwei}}</span>
<input type="text" name="" class="col-xs-8" value="" />
</li>
<li class="row">
<span class="col-xs-5"><!--數量-->{{master.num}}</span>
<!--<b class="" contenteditable="true" ng-model="dataclean" ></b>-->
<input type="text" name="" class="col-xs-8" value="" />
</li>
<li class="row">
<span class="col-xs-5"><!--單價(元)-->{{master.price}}</span>
<input type="text" name="" class="col-xs-8" value="" />
</li>
<li class="row">
<span class="col-xs-5"><!--總價-->{{master.total}}</span>
<input type="text" name="" readonly class="col-xs-8" value="" />
</li>
</ul>
</div>
</div>
<div class="" ><span>合計發貨總額:</span></div>
<div class="">
<div class="btnadd" ng-click="add()">增加</div>
<div class="btndel" ng-click="delete()">刪除</div>
</div>
js代碼:
//控制器及服務等
.controller('fhShenQingAddCtrl', function($scope, CONFIG, $ionicSlideBoxDelegate, $rootScope, $http, $ionicPopup, faHuoService, $timeout, $window, loading, tool) {
//產品下的類型名稱及規格的選擇彈窗設置
$scope.settings = {
theme: 'mobiscroll',
lang: 'zh',
display: 'center',
cancelText: '取消',
setText: '確定',
onBeforeClose: function(event, inst) {
if(event.button == "set") {
$scope.startdate = event.valueText;//獲取選擇日期
console.log($scope.startdate)
} else if(event.button == "cancel") {
console.log("取消")
}
}
};
//增加
$scope.masters= [{'chanpinType':'產品類型',
'chanpinName':'產品名稱',
'guige':'規格',
'danwei':'單位',
'num':'數量',
'price':'單價(元)',
'total':'總價',
'checked':'true',//選中切換
'updown':'true',//下拉內容顯示切換
'up':'true'//箭頭上下切換
}];
$scope.add = function() {
$scope.cope={'chanpinType':'產品類型',
'chanpinName':'產品名稱',
'guige':'規格',
'danwei':'單位',
'num':'數量',
'price':'單價(元)',
'total':'總價',
'checked':'true', //選中切換
'updown':'true', //下拉內容顯示切換
'up':'true' //箭頭上下切換
};
var bb = angular.copy($scope.cope);
$scope.masters.push(bb)
console.log($scope.masters)
};
//刪除
$scope.delete = function() {
var arr = [];
angular.forEach($scope.masters,function(item,index){
if(!item.checked){
arr.push(item);
}
})
//console.log(arr)
$scope.masters = arr;
};
//切換箭頭的上下指向這里寫代碼片
$scope.upOrdown = function(rowNumber){
console.log($scope.masters[rowNumber].updown)
$scope.masters[rowNumber].up = !$scope.masters[rowNumber].up;
$scope.masters[rowNumber].updown=!$scope.masters[rowNumber].updown;
};
//某一行選中
$scope.selectorOne = function(rowNumber) {
console.log($scope.masters[rowNumber].checked)
$scope.masters[rowNumber].checked = !$scope.masters[rowNumber].checked;
};
})
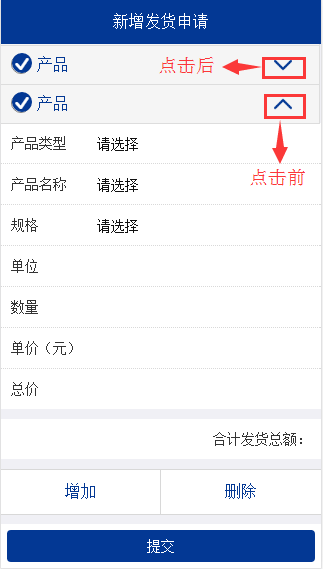
完成的效果為:
點擊前

點擊后

以上所述是小編給大家介紹的ionic中列表項增加和刪除的實現方法,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。