溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關JavaScript中動態向表格添加數據的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
1. 首先先寫出表格的表頭和主干部分
<table width="600" border="1" cellspacing="0"> <thead> <tr> <th>編號</th> <th>姓名</th> <th>職位</th> <th>操作</th> </tr> </thead> <tbody id="tbMain"></tbody> </table>
2. 接下來就是網表格里面添加數據,這里用的是原生javascript
<script type="text/javascript">
//模擬一段JSON數據,實際要從數據庫中讀取
var per = [
{id:001,name:'張珊',job:'學生'},
{id:002,name:'李斯',job:'教師'},
{id:003,name:'王武',job:'經理'}
];
window.onload = function(){
var tbody = document.getElementById('tbMain');
for(var i = 0;i < per.length; i++){ //遍歷一下json數據
var trow = getDataRow(per[i]); //定義一個方法,返回tr數據
tbody.appendChild(trow);
}
}
function getDataRow(h){
var row = document.createElement('tr'); //創建行
var idCell = document.createElement('td'); //創建第一列id
idCell.innerHTML = h.id; //填充數據
row.appendChild(idCell); //加入行 ,下面類似
var nameCell = document.createElement('td');//創建第二列name
nameCell.innerHTML = h.name;
row.appendChild(nameCell);
var jobCell = document.createElement('td');//創建第三列job
jobCell.innerHTML = h.job;
row.appendChild(jobCell);
//到這里,json中的數據已經添加到表格中,下面為每行末尾添加刪除按鈕
var delCell = document.createElement('td');//創建第四列,操作列
row.appendChild(delCell);
var btnDel = document.createElement('input'); //創建一個input控件
btnDel.setAttribute('type','button'); //type="button"
btnDel.setAttribute('value','刪除');
//刪除操作
btnDel.onclick=function(){
if(confirm("確定刪除這一行嘛?")){
//找到按鈕所在行的節點,然后刪掉這一行
this.parentNode.parentNode.parentNode.removeChild(this.parentNode.parentNode);
//btnDel - td - tr - tbody - 刪除(tr)
//刷新網頁還原。實際操作中,還要刪除數據庫中數據,實現真正刪除
}
}
delCell.appendChild(btnDel); //把刪除按鈕加入td,別忘了
return row; //返回tr數據
}
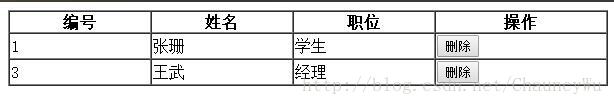
</script>3. 網頁測試

顯示成功,點擊刪除按鈕,并確定即可刪除這一行
刪除第二行,可以!

關于“JavaScript中動態向表格添加數據的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。