溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何利用Js+Css實現折紙動態導航效果,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
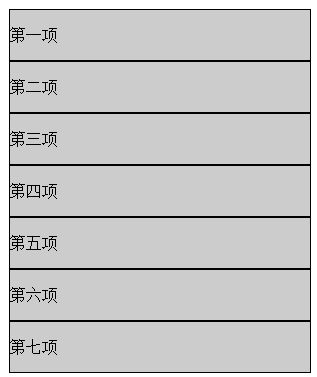
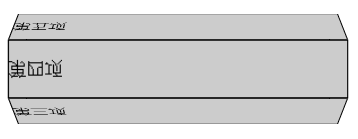
先來看看第一種實現方式
效果圖如下:


不再采用ul li的布局方式
-webkit-transform-style:preserve-3d只對子元素有作用,所以每個div都加。
實例源碼
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>無標題文檔</title>
<style>
.wrap{margin:30px auto;width:302px;-webkit-perspective:800px; -webkit-transform-style:preserve-3d; position:relative;}
.wrap div{ position:absolute; top:52px;left:0;-webkit-transform-style:preserve-3d; -webkit-transform-origin:top;}
.wrap span{ display:block;width:300px;border:1px solid #000;height:50px; font:16px/50px "宋體"; background:#ccc;}
</style>
</head>
<body>
<input type="button" value="展開" />
<input type="button" value="收縮" />
<div class="wrap" id="list">
<span>第一項</span>
<div>
<span>第二項</span>
<div>
<span>第三項</span>
<div>
<span>第四項</span>
<div>
<span>第五項</span>
<div>
<span>第六項</span>
<div>
<span>第七項</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script>
window.onload=function()
{
var oList=document.getElementById("list");
var aDiv=oList.getElementsByTagName("div");
var aBtn=document.getElementsByTagName("input");
aBtn[1].onclick=function()
{
for(var i=0;i<aDiv.length;i++)
{
aDiv[i].style.transition="0.5s "+(aDiv.length-i)*100+"ms";
aDiv[i].style.WebkitTransform="rotateX(60deg)";
}
};
aBtn[0].onclick=function()
{
for(var i=0;i<aDiv.length;i++)
{
aDiv[i].style.transition="0.5s "+i*100+"ms";
aDiv[i].style.WebkitTransform="rotateX(0deg)";
}
};
};
</script>
</body>
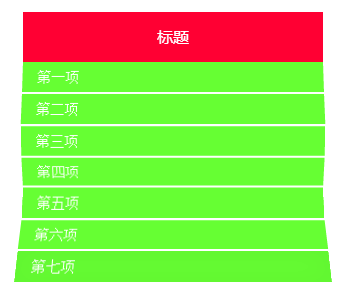
</html>第二種實現方式
效果圖如下:


這個原先是隱藏的,點擊后才展開。
通過關鍵幀控制每個div的展開狀態,當要展開的時候給每個div添加className,但是這個className不是一下子全部添加上去的,而是有延時的,所以用到了定時器。
實例源碼
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>無標題文檔</title>
<style>
@-webkit-keyframes open{
0%
{
-webkit-transform:rotateX(-120deg);
}
40%
{
-webkit-transform:rotateX(30deg);
}
60%
{
-webkit-transform:rotateX(-20deg);
}
80%
{
-webkit-transform:rotateX(10deg);
}
100%
{
-webkit-transform:rotateX(0deg);
}
}
.wrap{margin:30px auto;width:300px;-webkit-perspective:800px;position:relative;}
.wrap h3{ height:50px;background:#F03; text-align:center; font:16px/50px "微軟雅黑"; color:#fff; position:relative;z-index:2;}
.wrap div{ position:absolute; top:32px;left:0;-webkit-transform-style:preserve-3d; -webkit-transform-origin:top; -webkit-transform:rotateX(-120deg); transition:.5s;}
.wrap>div{ top:50px;}
.wrap .open{-webkit-animation:open 2s;-webkit-transform:rotateX(0deg);}
.wrap span{ display:block;width:300px;height:30px; font:14px/30px "宋體"; background:#6F3; text-indent:15px; color:#fff; transition:.5s; box-shadow:inset 0 0 30px 20px rgba(0,0,0,1);}
.wrap .open>span{box-shadow:inset 0 0 30px 10px rgba(0,0,0,0);}
.wrap span:hover{ background:#FF0;text-indent:30px;}
</style>
</head>
<body>
<input type="button" value="展開" />
<input type="button" value="收縮" />
<div class="wrap" id="list">
<h3>標題</h3>
<div>
<span>第一項</span>
<div>
<span>第二項</span>
<div>
<span>第三項</span>
<div>
<span>第四項</span>
<div>
<span>第五項</span>
<div>
<span>第六項</span>
<div>
<span>第七項</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script>
window.onload=function()
{
var oList=document.getElementById("list");
var aDiv=oList.getElementsByTagName("div");
var aBtn=document.getElementsByTagName("input");
var oTimer=null;
aBtn[1].onclick=function()
{
var i=aDiv.length-1;
clearInterval(oTimer);
oTimer=setInterval(function(){
aDiv[i].className="";
i--;
if(i<0)
{
clearInterval(oTimer);
}
},50);
};
aBtn[0].onclick=function()
{
var i=0;
clearInterval(oTimer);
oTimer=setInterval(function(){
aDiv[i].className="open";
i++;
if(i==aDiv.length)
{
clearInterval(oTimer);
}
},200);
};
};
</script>
</body>
</html>關于“如何利用Js+Css實現折紙動態導航效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。