您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“Jquery如何實現跨域異步上傳文件”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Jquery如何實現跨域異步上傳文件”這篇文章吧。
先說明白
這個跨域異步上傳功能我們借助了Jquery.form插件,它在異步表單方面很有成效,而跨域我們會在HTTP響應頭上添加access-control-allow-method,當然這個頭標記只有IE10,火狐和谷歌上支持,對于IE10以下的瀏覽器來說,我們就不能用這種方式了,我們需要換個思路去干這事,讓服務端去重寫向我們的客戶端,由客戶端(與文件上傳頁面在同域下)來返回相關數據即可。
1、Jquery.form的使用
<form method="post" action="http://127.0.0.1:801/Home/UploadResult" enctype="multipart/form-data" id="form1">
<input name="qdctvfile" id="qdctvfile11" type="file" onchange="eventStart()">
</form>
<script type="text/javascript">
$("#form1").ajaxForm({
beforeSerialize: function () {
var filepath = $("#qdctvfile11").val()
var extStart = filepath.lastIndexOf(".");
var ext = filepath.substring(extStart, filepath.length).toUpperCase();
if (ext != ".PNG" && ext != ".JPG") {
alert("圖片僅支持png,jpg格式");
$("#qdctvfile11").val("");
return false;
}
},
success: function (data) {
alert(data);
}
});
function eventStart(obj) {
$("#form1").submit();
}注意,代碼中的eventStart方法是指在選擇文件后,自動提交表單,而ajaxForm表示提交表單為異常方式,success回調方法是指異步返回表單地址的返回值。
2 跨域的初步實現
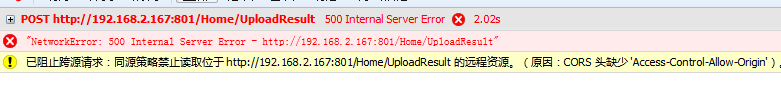
解決域訪問,我們可以在服務端的響應頭上添加Access-Control-Allow-Origin和Access-Control-Allow-Methods兩個特性即可,這些特性在IE10以下的瀏覽器不被支持,很是郁悶。
/// <summary>
/// MVC模式下跨域訪問
/// </summary>
public class MvcCorsAttribute : ActionFilterAttribute
{
public override void OnActionExecuting(ActionExecutingContext filterContext)
{
Dictionary<string, string> headers = new Dictionary<string, string>();
headers.Add("Access-Control-Allow-Origin", "*");
headers.Add("Access-Control-Allow-Methods", "*");
foreach (var item in headers.Keys)
{
filterContext.RequestContext.HttpContext.Response.Headers.Add(item, headers[item]);
}
base.OnActionExecuting(filterContext);
}
}注意,在生產環境下,我們的Access-Control-Allow-Origin應該是指定合法的域名的,*表示對所以網站都開放訪問,這是危險的。
3 解決IE10以下不能跨域的問題
對于IE瀏覽器確實沒法說了,雖然很喜歡微軟的東西,但對于IE來說,我只能是NO,我真不想過多的去談論它,先看看IE實現跨域上傳的解決思想:由客戶端不直接返回數據,而是重寫向到客戶端的callback地址,由callback像ajaxForm方法返回最終的數據,這樣就解決了直接的跨域問題了。
/// <summary>
/// 第三方的服務端
/// </summary>
/// <param name="name"></param>
/// <returns></returns>
[HttpPost]
public ActionResult UploadResult()
{
string data = "{'code':'OK','thumpImgUrl':'http://127.0.0.1/images/1.jpg'}";
return Redirect("http://localhost:9497/Home/UploadCallback?data=" + data);
}
/// <summary>
/// 可能是服務端來調用它
/// </summary>
/// <returns></returns>
public ActionResult UploadCallback(string data)
{
return Content(data);
}有些時候,我們在想一個問題的解決方法時,如果一條路走不通過,可以換換思路,也許會有意外的收獲!
有人問,這塊使用POST方式在服務端與客戶端進行數據傳遞可以不可以,大叔說:不可以,因為POST在提交到客戶端后,客戶端處理,然后還是把結果返回給服務端,最后服務端再把結果返回給ajaxform,這還是又回到了開始的跨域問題,哈哈!


以上是“Jquery如何實現跨域異步上傳文件”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。