溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!

具體代碼如下所示:
$("#showTitle").mousedown(function (e) {
vbool = true;
vHeight = e.pageY;
vWidth = e.pageX;
cHeight = vHeight - $("#show").offset().top;
cWdith = vWidth - $("#show").offset().left;
//alert("divshow" + $("#show").offset().top + " divvHeight" + vHeight);
//alert("高" + cHeight + " 寬" + cWdith);
})
$(document).mouseup(function () {
vbool = false;
})
var showWidth = $("#show").width();
var showHeight = $("#show").height();
var documentWidth = $(document).width();
var documentHeight = $(document).height();
$(document).mousemove(function (e) {
if (vbool) {
var divheight = e.pageY - cHeight;//窗口要移動到的位置
var divwidth = e.pageX - cWdith;//窗口要移動到的位置
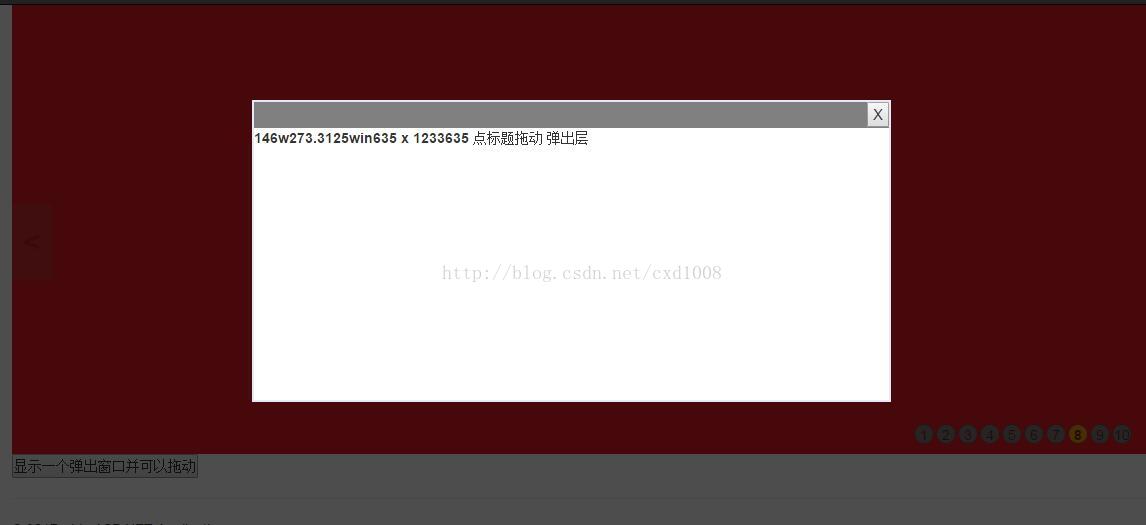
$("#la1").text(divheight + "w" + divwidth + "win" + showWidth + " x " + documentWidth + "" + showWidth);
if (divwidth < 0) {
divwidth = 0;
}
if (divheight < 50) {
divheight = 50;
}
if (divwidth > documentWidth - showWidth) {
divwidth = documentWidth - showWidth - 5;
}
if (divheight > documentHeight - showHeight) {
divheight = documentHeight - showHeight - 5;
}
$("#show").css({ "left": divwidth, "top": divheight });
}
})
下面看下jQuery 鼠標拖拽移動窗口的實現代碼
拖拽移動需要注意的是:拖拽移動的窗口是如何定位的,如果"left"屬性為"%" ,以"margin-left"來計算定位,如下實例,如果"left"屬性為數字,直接使用"left"即可。
// 彈窗模塊拖拽拖動
$(function(){
var _move=false;//移動標記
var _x,_y;//鼠標離控件左上角的相對位置
var _dragZone = $(".M_boxCenter .M_boxBody > h4");
var _dragBody = _dragZone.parent();
_dragZone.mousedown(function(e){
$(this).attr("onselectstart", "return false"); //禁雙擊選中
$("body").css({"-webkit-user-select":"none", "-moz-user-select":"none", "-ms-user-select":"none", "-khtml-user-select":"none", "user-select":"none"}); //禁止選中文字
_move=true;
_x=e.pageX-parseInt(_dragBody.css("margin-left"));
_y=e.pageY-parseInt(_dragBody.css("margin-top"));
_dragBody.fadeTo(150, 0.5);
});
$(document).mousemove(function(e){
if(_move){
var x=e.pageX-_x;//移動時根據鼠標位置計算控件左上角的絕對位置
var y=e.pageY-_y;
if(e.pageX <= 0 || e.pageY <= 0){
_move=false;
}else {
_dragBody.css({marginLeft:x, marginTop:y});//控件新位置
}
}
}).mouseup(function(){
_move=false;
_dragBody.fadeTo("fast", 1);
$("body").removeAttr("style"); //移除不能選文字
});
});
以上所述是小編給大家介紹的jQuery窗口拖動功能的實現代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。