溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
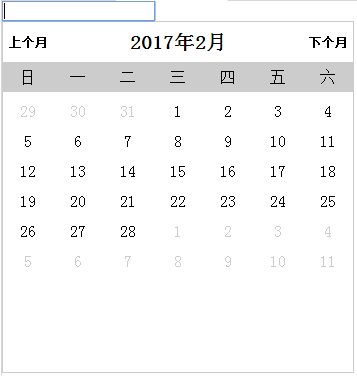
效果如下所示:

代碼如下:
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul, li {
list-style: none;
}
#week {
width: 350px;
height: 350px;
border: 1px solid #ccc;
}
#week h7 {
font-size: 20px;
overflow: hidden;
height: 40px;
line-height: 40px;
}
#week h7 div {
float: left;
width: 250px;
text-align: center;
}
#week .prev {
float: left;
font-size: 12px;
width: 50px;
cursor: pointer;
}
#week .next {
float: right;
font-size: 12px;
width: 50px;
cursor: pointer;
}
#week p span {
width: 50px;
float: left;
text-align: center;
height: 30px;
line-height: 30px;
}
#week p {
background: #ccc;
overflow: hidden;
height: 30px;
}
#week ul {
margin-top: 10px;
}
#week ul li {
width: 50px;
float: left;
text-align: center;
height: 30px;
cursor: pointer;
}
</style>
<input type="text" id="ele" onfocus="currentWeek(this)"/>
<script>
function currentWeek(ele) {
var obj = offset(ele);
var x = obj.left;
var y = obj.top + ele.offsetHeight + 1;
//創建日歷界面
if (!document.getElementById('week')) {
var oDiv = document.createElement('div');
document.body.appendChild(oDiv);
oDiv.id = 'week';
oDiv.style.top = y + "px";
oDiv.style.left = x + "px";
//創建日歷title
var h7 = document.createElement('h7');
oDiv.appendChild(h7);
var prev = document.createElement('div');
h7.appendChild(prev);
prev.className = 'prev';
prev.innerHTML = '上個月';
var content = document.createElement('div');
content.className = "content";
h7.appendChild(content);
var next = document.createElement('div');
h7.appendChild(next);
next.className = 'next';
next.innerHTML = '下個月';
//創建星期日到星期六的文字行
var oPs = document.createElement('p');
oPs.className = "rlTitle";
oDiv.appendChild(oPs);
var opsCont = ['日', '一', '二', '三', '四', '五', '六'];
for (var i = 0; i <= 6; i++) {
var oSpan = document.createElement('span');
oPs.appendChild(oSpan);
oSpan.innerHTML = opsCont[i];
}
//創建日歷上面的日期行數所需要的變量
var oUl = document.createElement('ul');
oUl.className = "rlCenter";
oDiv.appendChild(oUl);
var currentDate = new Date();
var currentYear = currentDate.getFullYear();
var currentMonth = currentDate.getMonth();
active(currentMonth);//傳參數月份
//創建日歷上下翻月
prev.onclick = function () {
active(--currentMonth);
};
next.onclick = function () {
active(++currentMonth);
};
}
//動態創建日歷上面日期,變包裝成方法
function active(m) {
oUl.innerHTML = ''; //切忌一定要把這個內容去掉,要不然會點一次翻頁都在日歷下面依次顯示出來
var activeDate = new Date(currentYear, m, 1); //外面傳進來的不斷變化的日期對象
var year = activeDate.getFullYear();
var month = activeDate.getMonth(); //把當前的月份保存下來只是為了給title獲取月份
content.innerHTML = year + '年' + (month + 1) + '月';
//創建日歷上面的日期行數
var n = 1 - activeDate.getDay();
if (n == 1) {
n = -6;
} //為了日歷更友好的顯示三個月,讓用戶看的更明白。
activeDate.setDate(n); //如果n為負數,則減少月份.在用這個月最后一天減去這個值就可以獲得日歷從哪天開始的。
for (var i = 0; i < 42; i++) {
var oLi = document.createElement('li');
oUl.appendChild(oLi);
var date = activeDate.getDate(); //返回日期1-31號
oLi.innerHTML = date;
oLi.dateValue = year + "-" + (activeDate.getMonth() + 1) + "-" + date; //這里必須是activeDate.getMonth()+1,不能用m+1。因為這個是一直變化的。要不然日歷不管點哪天都是屬于當前月份的。
oLi.onclick = function () {
ele.value = this.dateValue;//文本框獲取的年月日
document.body.removeChild(oDiv); //獲取到年月日,日歷取消
oDiv = null;
};
if (activeDate.getMonth() != month) {
oLi.style.color = "#ccc"; //不是本月的天數顏色變成灰色
}
//切忌下面這個增加天數語句,一定要判斷完上面是不是本月的天數,然后在添加這條增加語句,要不然會出現錯誤。
activeDate.setDate(date + 1); //如果超出該月份應有的天數則增加月份
}
}
}
function offset(ele) {
var l = ele.offsetLeft;
var t = ele.offsetTop;
var p = ele.offsetParent;
while (p) {
if (window.navigator.userAgent.indexOf("MSIE 8") > -1) {
l += p.offsetLeft;
t += p.offsetTop;
} else {
l += p.offsetLeft + p.clientLeft;
t += p.offsetTop + p.clientTop;
}
p = p.offsetParent;
}
return {
left: l,
top: t
}
}
</script>
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。