您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!

在線演示 源碼下載
HTML
首先第一步就是在需要調用FullCalendar日程插件的頁面中載入必要的javascript和css文件,包括jQuery庫文件,FullCalendar插件以及FullCalendar樣式表。如果您還想要拖動日程的功能,那么還需要加入jQuery ui插件。
<link rel="stylesheet" type="text/css" href="css/fullcalendar.css" rel="external nofollow" > <script src="js/jquery-1.9.1.min.js"></script> <script src="js/jquery-ui-1.10.2.custom.min.js"></script> <script src="js/fullcalendar.min.js"></script>
然后,在頁面的body里加入div#calendar,用來放置日歷主體。
<div id='calendar'></div>
jQuery
現在我們需要在頁面加載完成后,調用FullCalendar插件初始化日歷,使用jQuery代碼:
$(document).ready(function() {
//頁面加載完初始化日歷
$('#calendar').fullCalendar({
//設置選項和回調
})
});
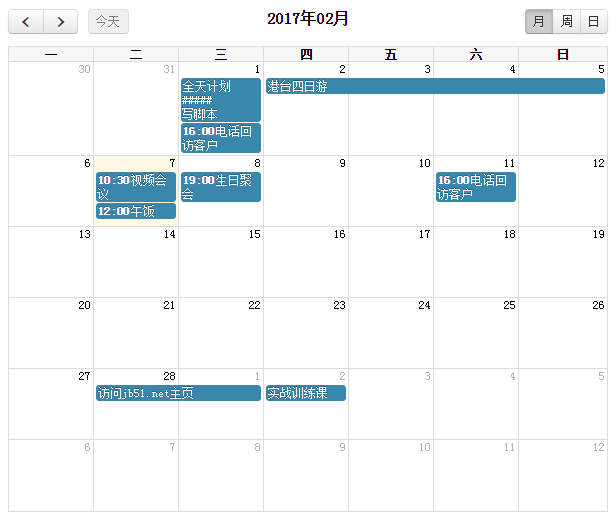
然后保存并瀏覽頁面,你會發現頁面中已經顯示一個很大的日歷表了。當然這還只是一個初步的日歷,FullCalendar的強大之處在于它提供了豐富的選項設置、方法及事件,可以很方便的擴展,打造你想要的日歷表,先來做一下簡單了解。
選項(Options)
FullCalendar官方文檔中提供了豐富的操作選項設置,比如是否在日歷中顯示周末等等,使用方法:
$('#calendar').fullCalendar({
weekends: false //不顯示周末,將會隱藏周六和周日
});
查看更多選項
事件(EVents)
當點擊或者拖動等事件發生時,可以調用相關函數,比如點擊某一天時,彈出提示框:
$('#calendar').fullCalendar({
dayClick: function() {
alert('a day has been clicked!');
}
});
查看更多事件
方法(Methods)
FullCalendar提供了很多方法可以調用,諸如進入下一個月視圖等,代碼可以這樣寫:
$('#calendar').fullCalendar('next');
查看更多方法
以上代碼調用了next方法后,日歷視圖切換到下一月(周、日)的視圖。
本文簡單介紹了下JS日程管理插件FullCalendar的使用,更多詳細使用方法請查看文章:JS日程管理插件FullCalendar中文說明文檔
本例需要引用的相關插件:
jQuery下載地址:jQuery v3.0
jQuery ui下載地址:jQuery UI v1.8.18
FullCalendar插件下載地址:FullCalendar
FullCalendar實例源碼下載:FullCalendar_demo
FullCalendar的官方網址:http://fullcalendar.io/docs/
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。