溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下如何實現bootstrap選項卡效果,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
具體內容如下
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css" rel="external nofollow" />
<style>
.tab1{
border:1px solid #ddd;
border-top:none;
padding:30px;
border-radius:0 0 5px 5px;/*把邊框變為圓角:top-left、top-right、bottom-right、bottom-left*/
}
</style>
</head>
<body>
<!--1.導航對應的所有內容要放到一個class為tab-content的div里;
2.每一個內容塊兒都要加上一個名為tab-pane的class,并且給對應的默認顯示的內容添加一個active的class;
3.給每一個導航的a標簽添加一個data-toggle="tab"的自定義屬性;
4.給每一個選項內容添加一個id;
5.給每一個導航的a標簽添加一個錨點,即在#號后加上對應內容的id-->
<div class="container">
<div class="row">
<ul class="nav nav-tabs">
<li><a href="#con1" rel="external nofollow" data-toggle="tab">蘋果</a></li>
<li><a href="#con2" rel="external nofollow" data-toggle="tab">香蕉</a></li>
<li><a href="#con3" rel="external nofollow" data-toggle="tab">橘子</a></li>
</ul>
<div class="tab-content"><!--選項卡的內容-->
<div id="con1" class="tab-pane">html</div>
<div id="con2" class="tab-pane">css</div>
<div id="con3" class="tab-pane">javascript</div>
</div>
</div>
<div class="row">
<div class="col-lg-4"><!--讓導航欄只占4個格子-->
<ul class="nav nav-tabs">
<li><a href="#con4" rel="external nofollow" data-toggle="tab">蘋果</a></li>
<li><a href="#con5" rel="external nofollow" data-toggle="tab">香蕉</a></li>
<li><a href="#con6" rel="external nofollow" data-toggle="tab">橘子</a></li>
</ul>
<div class="tab-content tab1"><!--選項卡的內容-->
<div id="con4" class="tab-pane">html</div>
<div id="con5" class="tab-pane">css</div>
<div id="con6" class="tab-pane">javascript</div>
</div>
</div>
</div>
</div>
<script src="js/jquery-2.1.0.js"></script>
<script src="js/bootstrap.js"></script>
</body>
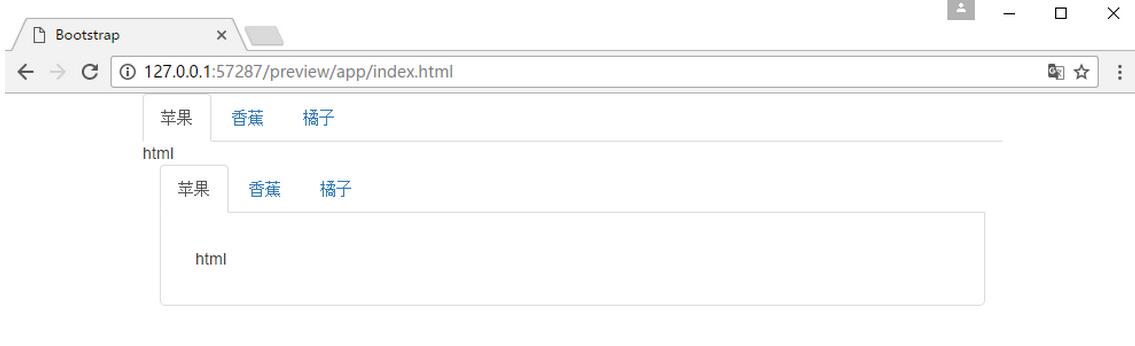
</html>效果圖:

以上是“如何實現bootstrap選項卡效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。