溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了jQuery如何實現彈幕APP,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
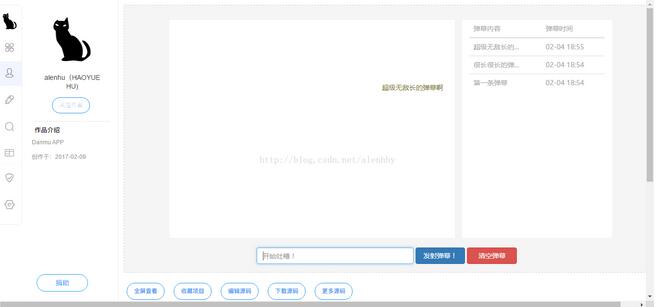
今天閑著無聊,寫了個彈幕APP,主要實現以下幾個功能:
1.點擊“彈幕發射”或回車可以輸出彈幕到彈幕墻上。
2.彈幕的運行軌跡是從彈幕墻的最右邊到最左邊,Y軸的數值在彈幕墻的高度內隨機,顏色HEX隨機,速度隨機。
3.右側的表格可以儲存彈幕內容以及彈幕的發射時間,越靠近現在的越靠前。
4.點擊“清除彈幕”可以把彈幕墻內的所有彈幕清除掉,但不會影響到表格中的數據。
5.如果彈幕長度過長(我設置的是6個字符),則超過規定長度之外的彈幕內容都會由“...”代替,并放入表格中。但彈幕墻中的內容依然是完整的。

HTML代碼:
<div class="frame"> <div class="row"> <div class="col-xs-8 col-sm-8 col-md-8 col-lg-8 danmu-box-frame"> <div class="danmu-box"> </div> </div> <div class="col-xs-4 col-sm-4 col-md-4 col-lg-4 danmu-table-frame"> <table class="table .table-condensed danmu-table"> <thead> <tr> <th> 彈幕內容 </th> <th> 彈幕時間 </th> </tr> </thead> <tbody> </tbody> </table> </div> </div> <div class="danmu-form"> <form class="form-inline"> <input type="text" class="form-control" placeholder="開始吐槽!"> <button type="button" class="btn btn-primary shoot"> 發射彈幕! </button> <button type="button" class="btn btn-danger clear"> 清空彈幕 </button> </form> </div> </div> <hr> <footer> Designed By <a href="http://blog.csdn.net/alenhhy" target="_blank"> Alen Hu </a> </footer>
*使用了Bootstrap3框架。
JQuery部分:
$(document).ready(function() {
$(".shoot").on("click", startDanmu);
$("form").keypress(function(event) {
if (event.keyCode === 13) {
event.preventDefault();
startDanmu();
}
});
$(".clear").on("click", clearDanmu);
});
//get random number in certain range
function RandomNum(Min, Max) {
var Range = Max - Min;
var Rand = Math.random();
var num = Min + Math.round(Rand * Range);
return num;
}
//time number add 0 before if <10
function plusZero(x) {
if (x < 10) {
x = "0" + x;
} else {
x = x;
}
return x;
}
//start danmu
function startDanmu() {
var message = $("input");
var messageVal = message.val();
var danmuMessage = "<span class='danmu-message'>" + messageVal + "</span>";
//get random color HEX
//u can also save the colors u want by array
var color = RandomNum(100000, 999999);
//get random danmu speed
var speed = RandomNum(10000, 20000);
//get random position Y
//danmu box height is 450, we set the danmu position Y max 400 in case it blocks the subtitle
var positionY = RandomNum(50, 400);
if (messageVal.length > 0) {
//insert danmu message into danmu box
$(".danmu-box").prepend(danmuMessage);
//have to use first() cuz we prepend the message, u can try what's gonna happen if no first()
//set it's style
$(".danmu-message").first().css({
"right": "0",
"top": positionY,
"color": "#" + color
});
//set it's animation
//from right 0 to left 0
//hide it after move
$(".danmu-message").first().animate({
left: '0px',
},
speed,
function() {
$(this).fadeOut();
});
//get danmu time
var time = new Date();
var month = time.getMonth() + 1;
var day = time.getDay();
var hour = time.getHours();
var minute = time.getMinutes();
var danmuTime = plusZero(month) + "-" + plusZero(day) + " " + plusZero(hour) + ":" + plusZero(minute);
//insert danmu message to table
if (messageVal.length > 6) {
messageVal = messageVal.substring(0, 6) + "...";
}
var messageToTable = "<tr><td>" + messageVal + "</td><td>" + danmuTime + "</td></tr>";
$(".danmu-table > tbody").prepend(messageToTable);
} else {}
//empty the input
message.val("");
}
//clear danmu box
function clearDanmu() {
$(".danmu-box").html("");
}感謝你能夠認真閱讀完這篇文章,希望小編分享的“jQuery如何實現彈幕APP”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。