您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
對于一個前端工程師來說不僅僅要會前端的內容,后端的技術也需要熟練掌握。今天我就要通過一個案例來描述一下前端是如何和后端進行數據交互的。
koa 是由 Express 原班人馬打造的,致力于成為一個更小、更富有表現力、更健壯的 Web 框架。使用 koa 編寫 web 應用,通過組合不同的 generator,可以免除重復繁瑣的回調函數嵌套,并極大地提升錯誤處理的效率。koa 不在內核方法中綁定任何中間件,它僅僅提供了一個輕量優雅的函數庫,使得編寫 Web 應用變得得心應手。
準備工作
首先,我們的服務器需要部署好Nodejs的環境,這里我用Nodejs在windows下的本地服務器來做演示。
部署NodeJS環境請看:《Windows系統下安裝Node.js的步驟圖文詳解》這篇文章。
對Koa框架不熟悉的朋友可以參考這篇文章:Node.js的Koa框架上手及MySQL操作指南
方法如下
環境部署好之后我們需要創建一個工程的目錄,并且在目錄中通過npm來安裝Koa框架以及一些用到的依賴庫。
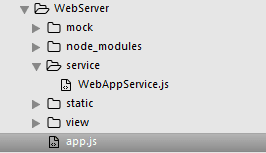
下圖是我完成后的目錄結構。

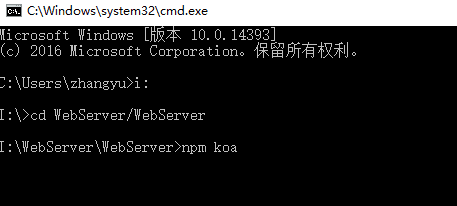
cd到你的工程目錄,然后執行npm koa目錄里就會多出node_modules這樣一個文件夾,里邊存放用到的一些依賴庫。

接下來我們創建一個app.js文件,用來設置訪問服務器時用到的路由,代碼如下
var koa = require('koa');
var controller = require('koa-route');//需要通過npm來添加此依賴
var app = koa();
var service = require('./service/WebAppService.js');//引用WebAppService.js
/*設置路由*/
app.use(controller.get('/ajax/search',function*(){
this.set('Cache-Control','no-cache');
this.set('Access-Control-Allow-Origin','*');
var querystring = require('querystring');
var params = querystring.parse(this.req._parsedUrl.query);
var key = params.key;
var start = params.start;
var end = params.end;
this.body = yield service.get_search_data(key,start,end);
}));
app.listen(3001);
console.log('Koa server is started');
node_modules文件夾內默認是沒有koa-route這個依賴的,需要通過npm koa-route來安裝
然后我們需要在service目錄下創建一個WebAppService.js文件,用來請求接口,代碼如下
var fs = require('fs');
exports.get_search_data = function(key,start,end){
return function(cb){
var http = require('http');
var qs = require('querystring');
var data = {
key:key,
start:start,
end:end
};
/*請求MobAPI里的火車票查詢接口*/
var content = qs.stringify(data);
var http_request = {
hostname:'apicloud.mob.com',
port:80,
path:'/train/tickets/queryByStationToStation?' + content,
method: 'GET'
};
var req = http.request(http_request,function(response){
var body = '';
response.setEncoding('utf-8');
response.on('data',function(chunk){
body += chunk;
});
response.on('end',function(){
cb(null,body);
});
});
req.end();
}
}
這樣實際是做了一個接口的轉接,我們不僅可以請求本地的接口而且還可以請求第三方接口,避免了跨域請求時瀏覽器阻斷請求。
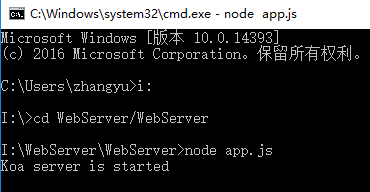
接下來我們通過命令來開啟服務,終端輸入node app.js

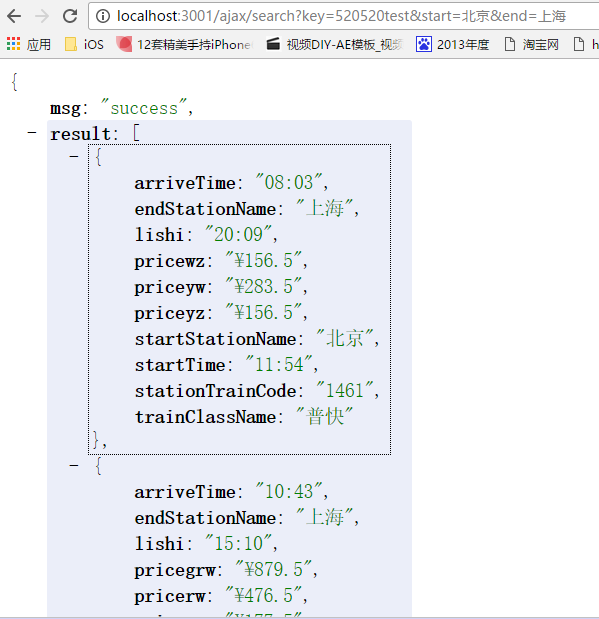
然后在瀏覽器請求接口 http://localhost:3001/ajax/search?key=520520test&start=北京&end=上海

這樣我們就實現了接口請求,并獲得json數據,感興趣的朋友可以看看下面文章,下面的文章會將這些從后端獲得的數據以一種更加直觀的方式呈現在界面上,并運用Vue.js框架制作一個火車票查詢系統。
請看《利用Vue.js框架實現火車票查詢系統(附源碼)》
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。