您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文主要介紹的是關于Vue 2.x之基礎API的相關內容,主要內容如下
一、模板語法
文本插值
- 使用 `{{ }} / <span v-text="msg"></span>` 綁定數據
- `{{ }}` 純文本綁定,單向,隨vm變化而變化
- `<span v-once>{{ msg }}</span>` 純文本,單次,不跟隨vm變化
- `<span v-html="msg"></span>` 不轉義html標簽,綁定html
屬性綁定
- 使用 `v-bind` 指令綁定數據至標簽屬性 - `<a v-bind:id="msgId"></a> 簡寫 <a :id="msgId"></a>`
模板中的JS
//加減乘除、三元運算、方法調用
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
{{ message.split('').reverse().join('') }}
<div v-bind:id="'list-' + id"></div>
//錯誤用法
<!-- 這是語句,不是表達式 -->
{{ var a = 1 }}
<!-- 流控制也不會生效,請使用三元表達式 -->
{{ if (ok) { return message } }}
過濾器
- 使用 `|` 對原始值進行處理
- 用于屬性綁定與 `{{ }}`
- `{{ msg | capitalize }} <a :id="msgId | formatId"></a>`
- 可以串聯 `{{ msg | filterA | filterB }}`
- 可以接收參數 `{{ msg | filterA(arg1, arg2) }}`
指令
- 帶有 `v-` 前綴的特殊屬性 - 當其表達式的值改變時相應地將某些行為應用到 DOM 上 - `v-bind/v-for/v-html/v-on/v-if/...` - `v-bind` 縮寫 `<a v-bind:href="url" rel="external nofollow" rel="external nofollow" ></a><a :href="url" rel="external nofollow" rel="external nofollow" ></a>` - `v-on` 縮寫 `<a v-on:click="doSomething"></a><a @click="doSomething"></a>`
注冊過濾器
//全局注冊
Vue.filters('capitalize',value=>{
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
})
//局部注冊
filters: {
capitalize: function (value, arg1) {
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
}
}
//使用
<span>{{msg | capitalize(arg1) }}
注意
注冊指令
//全局注冊
// 注冊一個全局自定義指令 v-focus
Vue.directive('focus', {
// 當綁定元素插入到 DOM 中。
inserted: function (el) {
// 聚焦元素
el.focus()
}
})
//局部注冊
directives: {
focus: {
// 指令的定義---
}
}
//使用
<input v-focus />
二、Vue實例
Vue 實例,實則也就是 ViewModel(數據 + 函數),都是通過構造函數 Vue 創建

var vm = new Vue({
name:'root',
// 數據
data: { a: 1 } / Function, // data類型根實例為Object,組件中為Function
props:[]/{}, // 設置父組件傳遞給子組件的數據限制
computed:{}, // 計算屬性
watch:{}, // 監控屬性
methods:{}, // 事件操作
// 資源
directives:{}, // 內部指令
filters:{}, // 內部過濾器
components:{}, // 內部組件
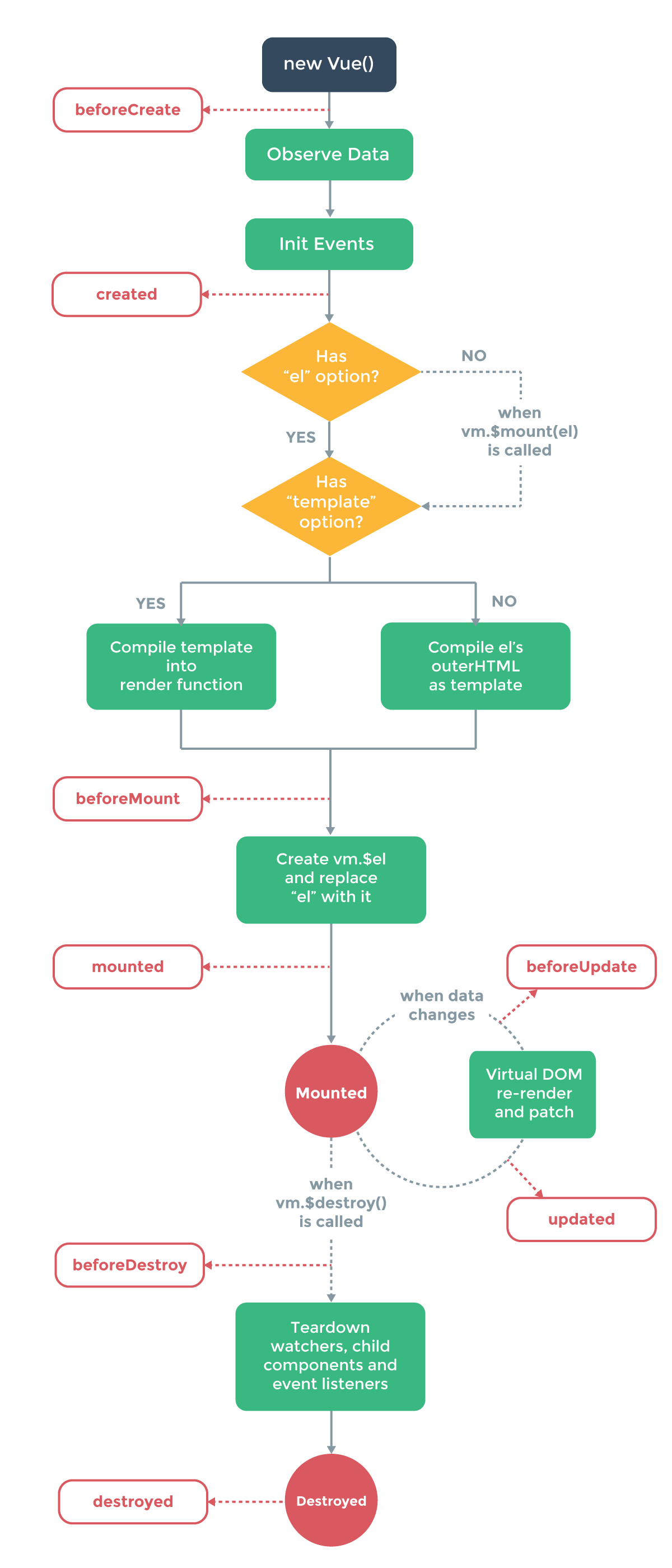
// 生命周期:實例創建 => 編譯掛載 => 組件更新 => 銷毀
beforeCreate(){
console.log('beforeCreate ==> 實例創建')
},
created(){
// 可以操作data, 但未生成DOM(未掛載)發起異步請求,初始化組件狀態數據 data
console.log('created ==> 實例創建完成,屬性已綁定')
},
beforeMount(){
console.log('beforeMount ==> 模板編譯/掛載之前')
},
mounted(){
// 已生成DOM到document中,可訪問this.$el屬性
console.log('mounted ==> 模板編譯/掛載之后')
},
beforeUpdate(){
console.log('beforeUpdate ==> 組件更新之前')
},
updated(){
// 操作DOM $('#box1')
console.log('updated ==> 組件更新之后')
},
activated(){
// 操作DOM $('#box1')
console.log('activated ==> 組件被激活時(for keep-alive組件)')
},
deactivated(){
console.log('deactivated ==> 組件被移除時(for keep-alive組件)')
},
beforeDestroy(){
// 解除事件綁定,銷毀非Vue組件實例等 如:this.$off('event1') select2.destory()
console.log('beforeDestroy ==> 組件銷毀之前')
},
destroyed(){
console.log('destroyed ==> 組件銷毀之后')
}
})
三、計算屬性與監聽器
computed
任何復雜邏輯,都應當使用計算屬性
可以像綁定普通屬性一樣在模板中綁定計算屬性
聲明式地創建依賴關系,計算屬性的 getter 是干凈無副作用的,因此也是易于測試和理解的。
<div id="example">
<p>Original message: "{{ message }}"</p>
<p>Computed reversed message: "{{ reversedMessage }}"</p>
</div>
var vm = new Vue({
el: '#example',
data: {
message: 'Hello'
},
computed: {
// a computed getter
reversedMessage: function () {
// `this` points to the vm instance
return this.message.split('').reverse().join('')
}
}
})
使用 methods 和 filter 也能達到計算屬性同樣的效果,但計算屬性使模板更加簡單清晰(模板中放入太多的邏輯會讓模板過重且難以維護)。
計算屬性有 計算緩存 的特性,計算屬性是基于它的依賴緩存,只有在它的相關依賴發生改變時才會重新取值,而 methods 每次執行都會重新取值。
什么需要緩存?
假設我們有一個重要的計算屬性 A ,這個計算屬性需要一個巨大的數組遍歷和做大量的計算。然后我們可能有其他的計算屬性依賴于 A 。如果沒有緩存,我們將不可避免的多次執行 A 的 getter !如果你不希望有緩存,請用 method 替代。
getter與setter
計算屬性默認為 getter
data: {
firstName: 'Foo',
lastName: 'Bar'
},
computed: {
fullName: function () {
return this.firstName + ' ' + this.lastName
}
}
也可以添加 setter
computed: {
fullName: {
// getter
get: function () {
return this.firstName + ' ' + this.lastName
},
// setter
set: function (newValue) {
var names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
}
watch
使用 watch 來監聽data,實時響應數據的變化
例:監聽用戶輸入,顯示 正在輸入...,輸入完成時,顯示 請稍等...,并發送異步請求,請求成功里,顯示答案
var watchExampleVM = new Vue({
el: '#watch-example',
data: {
question: '',
answer: 'I cannot give you an answer until you ask a question!'
},
watch: {
// 如果 question 發生改變,這個函數就會運行
question: function (newQuestion) {
this.answer = '正在輸入...'
this.getAnswer()
}
},
methods: {
// _.debounce 是一個通過 lodash 限制操作頻率的函數。
// 在這個例子中,我們希望限制訪問yesno.wtf/api的頻率
// ajax請求直到用戶輸入完畢才會發出
getAnswer: _.debounce(
function () {
if (this.question.indexOf('?') === -1) {
this.answer = '需要一個問題標識\'?\''
return
}
this.answer = '請稍候...'
var vm = this
axios.get('https://yesno.wtf/api')
.then(function (response) {
vm.answer = _.capitalize(response.data.answer)
})
.catch(function (error) {
vm.answer = 'Error! Could not reach the API. ' + error
})
},
// 這是我們為用戶停止輸入等待的毫秒數
500
)
}
})
使用 watch 選項允許我們執行異步操作(訪問一個 API),限制我們執行該操作的頻率,并在我們得到最終結果前,設置中間狀態。這是計算屬性無法做到的。
四、樣式綁定
使用 v-bind:class 與 v-bind:style 來綁定樣式
data:()=>{
return {
isActive: true,
hasError: false,
classObj:{
'active':true,
'align-left':true,
},
activeClass: 'active',
errorClass: 'text-danger',
styleObj:{
color: 'red',
fontSize: '13px'
},
activeColor: 'red',
fontSize: 30,
baseStyles:{color: 'red'},
overridingStyles: { fontSize: '20px'}
}
}
對象語法綁定
class 綁定的是對象的 key,如果對象的值為 true,則綁定 key
style 綁定的整個 對象
綁定 class
<div v-bind:class="classObj"></div>
//<div class="active align-left"></div>
<div class="static" v-bind:class="{ active: isActive, 'text-danger': hasError }"></div>
//<div class="static active"></div>
綁定style
<div v-bind:></div> <div v-bind:></div> // <div ></div>
數組語法綁定
class 綁定的是數組的 值
style 綁定的是數組中的 對象
<div v-bind:class="[activeClass, errorClass]">
// <div class="active text-danger">
// 使用三元表達式
<div v-bind:class="[isActive ? activeClass : '', errorClass]">
// 數組語法中使用對象語法
<div v-bind:class="[{ active: isActive }, errorClass]">
//綁定style
<div v-bind:>
五、條件渲染
v-if
切換元素的隱藏和顯示 v-if、v-else、v-if-else
切換單個元素
<h2 v-if="ok">Yes</h2> <h2 v-else>No</h2>
切換多個元素
<template v-if="ok"> <h2>Title</h2> <p>Paragraph 1</p> <p>Paragraph 2</p> </template>
多條件判斷
<div v-if="type === 'A'"> A </div> <div v-else-if="type === 'B'"> B </div> <div v-else-if="type === 'C'"> C </div> <div v-else> Not A/B/C </div>
條件渲染默認會復用相同的組件,如果不復用元素,可添加 key 值
<template v-if="loginType === 'username'"> <label>Username</label> <input placeholder="Enter your username" key="username-input"> </template> <template v-else> <label>Email</label> <input placeholder="Enter your email address" key="email-input"> </template>
v-show
用于切換元素樣式屬性 display 的 block 和 none
與 v-if 不同的是,元素隱藏時,并沒有從DOM中刪除,而 v-if 是刪除了元素保存在緩存中。
注意 v-show 不支持 <template> 語法
v-if 是真實的條件渲染,因為它會確保條件塊在切換當中適當地銷毀與重建條件塊內的事件監聽器和子組件。
v-if 也是惰性的:如果在初始渲染時條件為假,則什么也不做——在條件第一次變為真時才開始局部編譯(編譯會被緩存起來)。
區分 v-if 與 v-show 的使用場景:
六、列表渲染
v-for='item of items / item in items' 用于迭代對象或數組中的元素
data: {
items: [
{message: 'Foo' },
{message: 'Bar' }
]
object: {
firstName: 'John',
lastName: 'Doe',
age: 30
}
}
基本用法
<ul id="example-1">
<li v-for="item in items">
{{ item.message }}
</li>
</ul>
添加第二個參數可以獲取當前迭代的 key 值
數組迭代
<ul id="example-2">
<li v-for="(item, index) in items">
{{ parentMessage }} - {{ index }} - {{ item.message }}
</li>
</ul>
對象迭代
<div v-for="(value, key) in object">
{{ key }} : {{ value }}
</div>
循環組件,向組件中傳遞數據
<my-component v-for="(item, index) in items" v-bind:item="item" v-bind:index="index"> </my-component>
組件有自己的作用域,向組件中傳遞數據需要使用屬性傳遞
v-for 具有比 v-if 更高的優先級
判斷每一個todo項是否可顯示
<li v-for="todo in todos" v-if="!todo.isComplete">
{{ todo }}
</li>
判斷是否需要迭代todos
<ul v-if="shouldRenderTodos">
<li v-for="todo in todos">
{{ todo }}
</li>
</ul>
添加 key 屬性
提升重復渲染效率
<div v-for="item in items" :key="item.id"> <!-- 內容 --> </div>
數組監測
Vue重寫了數組的變異方法,用于監測數組的更新
push() 、pop() 、shift() 、unshift() 、
splice() 、sort() 、reverse()
這些操作會改變原有數組,為變異方法
非變異方法返回新的數組,可以用于替換舊的數組
直接修改數組長度、利用索引修改數組的值,不會被監聽到
過濾/排序
使用計算屬性對原有數組進行過濾和排序
data: {
numbers: [ 1, 2, 3, 4, 5 ]
},
computed: {
evenNumbers: function () {
return this.numbers.filter(function (number) {
return number % 2 === 0
})
}
}
七、事件監聽
v-on
v-on 用于監聽綁定的事件
<div id="example-3">
<button @click="say('hi')">Say hi</button>
<button @click="say('what')">Say what</button>
</div>
new Vue({
el: '#example-3',
methods: {
say: function (message) {
alert(message)
}
}
})
原生事件對象
使用 $event 傳遞原生事件對象
<button v-on:click="warn('hello', $event)">Submit</button>
methods: {
warn: function (message, event) {
// 現在我們可以訪問原生事件對象
if (event) event.preventDefault()
alert(message)
}
}
事件修飾符
methods 應該只處理純粹的數據邏輯,而不是去處理 DOM 事件細節
.stop 阻止事件冒泡
.prevent 阻止默認事件
.capture 使用捕獲模式
.self 只有當事件作用于本身時才觸發
.once 只綁定一次
<!-- 阻止單擊事件冒泡 --> <a v-on:click.stop="doThis"></a> <!-- 提交事件不再重載頁面 --> <form v-on:submit.prevent="onSubmit"></form> <!-- 修飾符可以串聯 --> <a v-on:click.stop.prevent="doThat"></a> <!-- 只有修飾符 --> <form v-on:submit.prevent></form> <!-- 添加事件偵聽器時使用事件捕獲模式 --> <div v-on:click.capture="doThis">...</div> <!-- 只當事件在該元素本身(而不是子元素)觸發時觸發回調 --> <div v-on:click.self="doThat">...</div> <!-- 點擊事件將只會觸發一次 2.1.4--> <a v-on:click.once="doThis"></a> <!-- 組件中的原生事件 --> <my-component @click.native="onClick"></my-component>
按鍵修飾符
監聽鍵盤按下的鍵值
監聽keyCode
<!-- 只有在 keyCode 是 13 時調用 vm.submit() --> <input v-on:keyup.13="submit">
常用按鍵別名
<!-- 同上 --> <input v-on:keyup.enter="submit">
按鍵組合
<!-- Alt + C --> <input @keyup.alt.67="clear">
八、表單輸入綁定
使用 v-modal 給表單控件綁定相關數據(雙向綁定)
v-modal 是一個語法糖
<input v-model="something"> // 等同于 <input v-bind:value="something" v-on:input="something = $event.target.value">
基本輸入
// 文本框
<input v-model="message" placeholder="edit me">
// 文本域(支持換行)
<textarea v-model="message" placeholder="add multiple lines"></textarea>
// 復選框
// 單選(返回 true/false )
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{{ checked }}</label>
// 多選 (返回一個數組 ['jack', 'john'])
<input type="checkbox" id="jack" value="Jack" v-model="checkedNames">
<label for="jack">Jack</label>
<input type="checkbox" id="john" value="John" v-model="checkedNames">
<label for="john">John</label>
<input type="checkbox" id="mike" value="Mike" v-model="checkedNames">
<label for="mike">Mike</label>
<br>
<span>Checked names: {{ checkedNames }}</span>
//單選框 (返回選中的值)
<input type="radio" id="one" value="One" v-model="picked">
<label for="one">One</label>
<br>
<input type="radio" id="two" value="Two" v-model="picked">
<label for="two">Two</label>
// 下拉框
// 單選 (返回選中的值)
<select v-model="selected">
<option>A</option>
<option>B</option>
<option>C</option>
</select>
// 多選(返回一個數組 ['A','B'])
<select v-model="selected" multiple>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
當有選項有 value 屬性時,選中時,返回 value, 當屬性沒有 value 時,選中時返回字符串或 true/false
<select v-model="selected">
<option v-for="option in options" v-bind:value="option.value">
{{ option.text }}
</option>
</select>
綁定動態的value
v-model 綁定的 value 通常是靜態字符串,對于 radio、checkbox、select,可以動態的使用v-bind設置value
<input type="checkbox" v-model="toggle" v-bind:true-value="a" v-bind:false-value="b" > // 當選中時 vm.toggle === vm.a // 當沒有選中時 vm.toggle === vm.b
修飾符
v-modal 的修飾符 .lazy、 .number、.trim
<!-- 在 "change" 而不是 "input" 事件中更新 --> <input v-model.lazy="msg" > // 自動將用戶的輸入值轉為 Number 類型(如果原值的轉換結果為 NaN 則返回原值) <input v-model.number="age" type="number"> // 過濾用戶輸入的首尾空格 <input v-model.trim="msg">
自定義輸入組件
使用 v-modal 自定義輸入組件
前提條件,組件必須有 value 屬性, 在有新的value時,可通過 input 事件獲取更新的值。
自定義的貨幣輸入組件
<currency-input v-model="price"></currency-input>
Vue.component('currency-input', {
template: '
<span>
$
<input
ref="input"
v-bind:value="value"
v-on:input="updateValue($event.target.value)"
>
</span>
',
props: ['value'],
methods: {
// 不是直接更新值,而是使用此方法來對輸入值進行格式化和位數限制
updateValue: function (value) {
var formattedValue = value
// 刪除兩側的空格符
.trim()
// 保留 2 小數位
.slice(0, value.indexOf('.') + 3)
// 如果值不統一,手動覆蓋以保持一致
if (formattedValue !== value) {
this.$refs.input.value = formattedValue
}
// 通過 input 事件發出數值
this.$emit('input', Number(formattedValue))
}
}
})
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。