您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一、效果展示
最近做了一個提示框消失的功能,覺著挺有意思,以前一直以為Qt子窗口不能做淡出效果,其實Qt的淡出功能已經幫我們封裝好了,我們僅僅只需要幾行代碼就可以做出酷炫的窗口關閉效果,寫此篇文章的時候,我特意瀏覽了下之前寫的兩篇文章(QPainterPath 不規則提示框,QPainterPath 不規則提示框(二)),現在回想起來那會兒確實知之甚少,關于頂層窗口不能做圓角,其實幫助文檔里已經說的很明確,解決辦法有多種,一種是重寫paintEvent函數,另一種是把widget包裝一層,本篇文章就用的是后一種方式,如圖1所示窗口關閉動畫,實例程序中做了淡出、飛出、縮小等關閉窗口動畫,除此之外還包含了陰影、背景著色、濾鏡等特效。

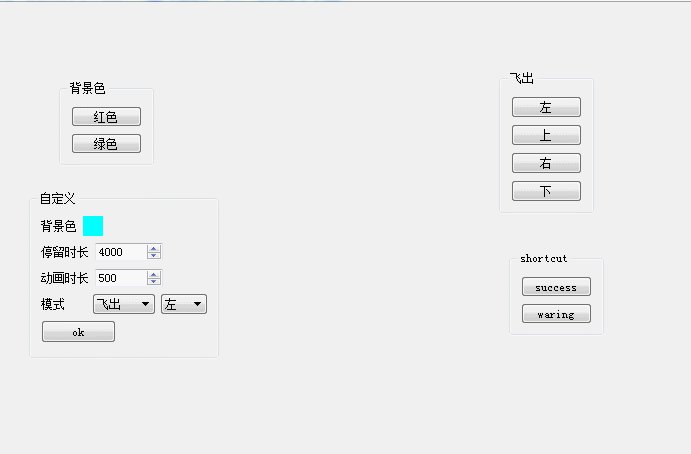
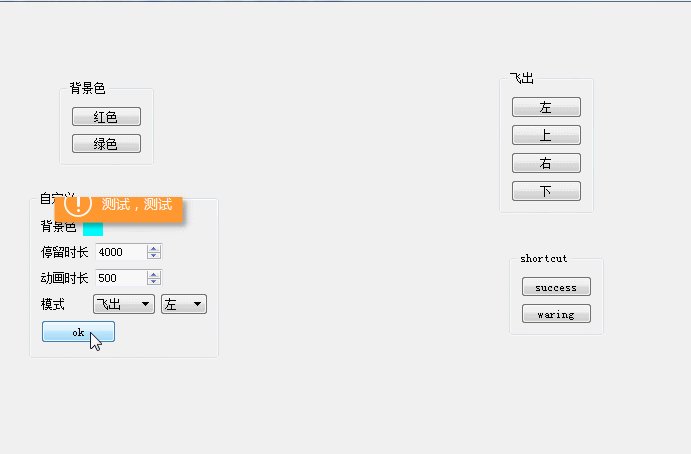
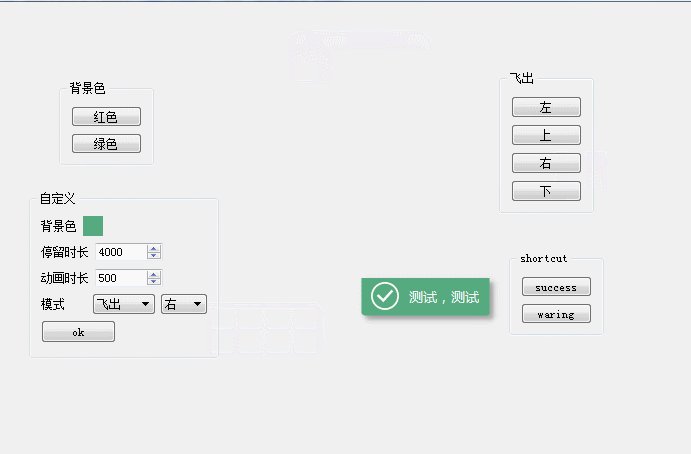
圖1 窗口特效
二、功能
如圖1窗口特效所示,實例中總共包含了4個groupbox,這4個groupbox是分別用來展示不同特效,下面分別講述4個groupbox
三、代碼實現
在講解代碼之前,先來認識幾個概念
1、移出動畫,使用屬性動畫QPropertyAnimation類進行,propertyname的參數是窗口的屬性,詳情參見Q_PROPERTY屬性 。targetObject對象設置為this內部單獨封裝的widget,這樣做的目的使得該提示框不需要依賴其他窗口遮擋即可做出飛出效果
void GMPOperateTip::MoveOut()
{
m_pAnimation->setTargetObject(m_pMoveWidget);
m_pAnimation->setPropertyName("pos");
m_pAnimation->setStartValue(QPoint());
switch (m_eDirection)
{
case D_LEFT:
m_pAnimation->setEndValue(QPoint(-width(), 0));
break;
case D_TOP:
m_pAnimation->setEndValue(QPoint(0, -height()));
break;
case D_RIGHT:
m_pAnimation->setEndValue(QPoint(width(), 0));
break;
case D_BOTTOM:
m_pAnimation->setEndValue(QPoint(0, height()));
break;
default:
;
}
}
2、淡出
m_pOpacity = new QGraphicsOpacityEffect(this);
m_pOpacity->setOpacity(1);
setGraphicsEffect(m_pOpacity);
m_pAnimation->setTargetObject(m_pOpacity);
m_pAnimation->setPropertyName("opacity");
m_pAnimation->setStartValue(1);
m_pAnimation->setEndValue(0);
3、最小化
m_pAnimation->setPropertyName("geometry");
QRect startRect = rect();
startRect.moveTo(pos());
QRect stopRect = QRect(startRect.center(), QSize(0, 0));
m_pAnimation->setStartValue(startRect);
m_pAnimation->setEndValue(stopRect);
4、動畫啟動機制
使用定時器控制動畫,當指定時間后啟動動畫,并且在動畫完成后關閉窗口
void InitializeConnect()
{
m_pAnimation = new QPropertyAnimation(this);
m_pAnimation->setTargetObject(this);
connect(m_pAnimation, &QPropertyAnimation::finished, this, &GMPOperateTip::close);
connect(&m_StayTimer, &QTimer::timeout, this, [this]{
m_pAnimation->setDuration(m_DurationTime);
switch (m_eMode)
{
case AM_FADEOUT:
FadeOut_p();
break;
case AM_FLYOUT:
MoveOut();
break;
case AM_ZOOMIN:
ZoomIn();
break;
default:
;
}
m_pAnimation->start();
});
}
窗口顯示時啟動定時器,并且將窗口隨機移動到屏幕一個位置
bool event(QEvent * e)
{
if (e->type() == QEvent::Show)
{
//QPoint pos = parentWidget()->rect().center() - this->rect().center();
int wrand = qrand() % (parentWidget()->rect().width() - this->rect().width());
int hrand = qrand() % (parentWidget()->rect().height() - this->rect().width());
move(QPoint(wrand, hrand));
m_StayTimer.start(m_iStayDuration);
}
return __super::event(e);
}
5、陰影
void setShadowEnable(bool enable)
{
if (!m_pShadow)
{
m_pShadow = new QGraphicsDropShadowEffect(this);
m_pShadow->setColor(QColor(0, 0, 0, 85));
m_pShadow->setBlurRadius(10);
m_pShadow->setOffset(4, 4);
}
setGraphicsEffect(enable ? m_pShadow : nullptr);
}
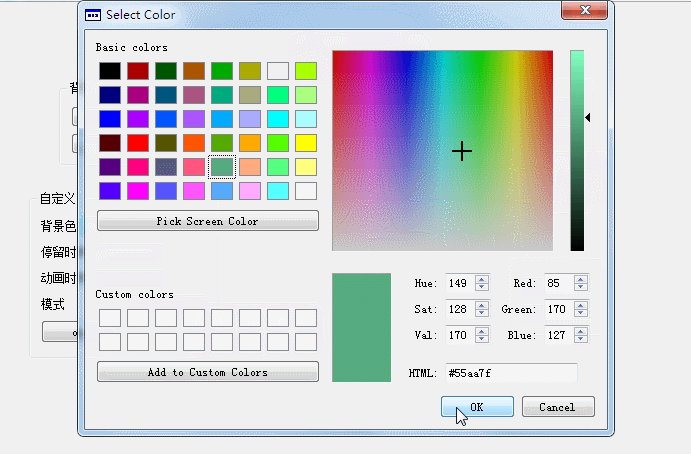
6、著色
注釋中的代碼也可以進行著色,但是窗體的一些特殊樣式不能完成,因此使用stylesheet來完成背景色修改
static const QString c_szStyleSheet = "QWidget{background-color:%1;\
border:1px solid %2;border-top:0;border-bottom-left-radius:3px;\
border-bottom-right-radius:3px;background-image: url();}";
void GMPOperateTip::setBackgroundColor(const QColor & color)
{
//if (!m_pColorize)
//{
// m_pColorize = new QGraphicsColorizeEffect(this);
// m_pColorize->setStrength(1);
//
// setGraphicsEffect(m_pColorize);
//}
//m_pColorize->setColor(color);
QColor border = color;
border.setAlpha(255 * 0.1);
QString borderRgba = QString("rgba(%1,%2,%3,%4)").arg(border.red()).arg(border.green()).arg(border.blue()).arg(border.alpha());
setStyleSheet(c_szStyleSheet.arg(color.name()).arg(borderRgba));
}
7、快捷調用接口,該接口都是類的靜態方法可以直接調用
8、測試,由于測試代碼較多,我只貼出2個
void tip::on_pushButton_success_clicked()
{
GMPOperateTip::Success(this, QStringLiteral("測a試º?,ê?測a試º?"), 1000, 1000);
}
void tip::on_pushButton_warning_clicked()
{
GMPOperateTip::Waring(this, QStringLiteral("測a試º?,ê?測a試º?"), 1000, 1000);
}
四、demo程序
動畫提示框
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。