溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
怎么在jQuery中使用HighCharts實現一個2D回歸直線散點效果?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
1、實例代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HighCharts之2D回歸直線的散點</title>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/highcharts.js"></script>
<script type="text/javascript">
$(function(){
$('#scatterLine').highcharts({
chart: {
},
xAxis: { //設置X軸最小值和最大值
min: -0.5,
max: 5.5
},
yAxis: { //設置Y軸最小值和最大值
min: 0,
max: 5
},
title: {
text: '(jb51.net)回歸直線的散點'
},
series: [{
type: 'line',
name: '回歸直線',
data: [[0, 1.11], [5, 4.51]],
marker: {
enabled: true
},
states: {
hover: {
lineWidth: 4 //設置折線的寬度
}
},
enableMouseTracking: true
}, {
type: 'scatter',
name: '散點',
data: [2.2, 1.5, 3.8, 1.5, 3.9, 4.2,5.6],
marker: {
radius: 10 //散點的半徑
}
}]
});
});
</script>
</head>
<body>
<div id="scatterLine" ></div>
</body>
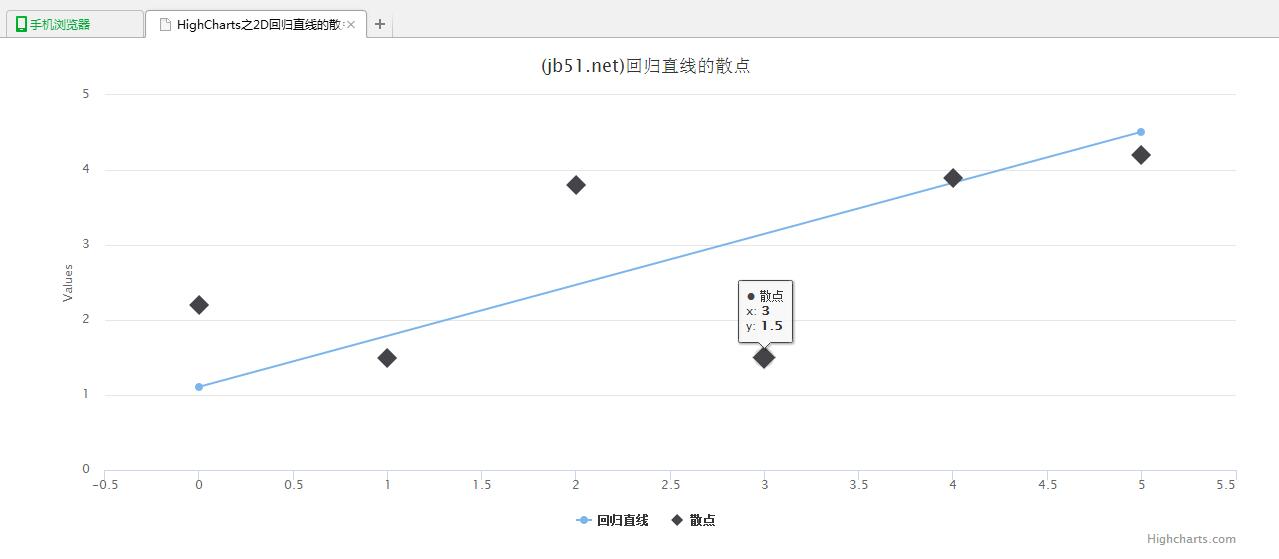
</html>2、運行效果圖:

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。