您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關純js如何實現右下角彈窗,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
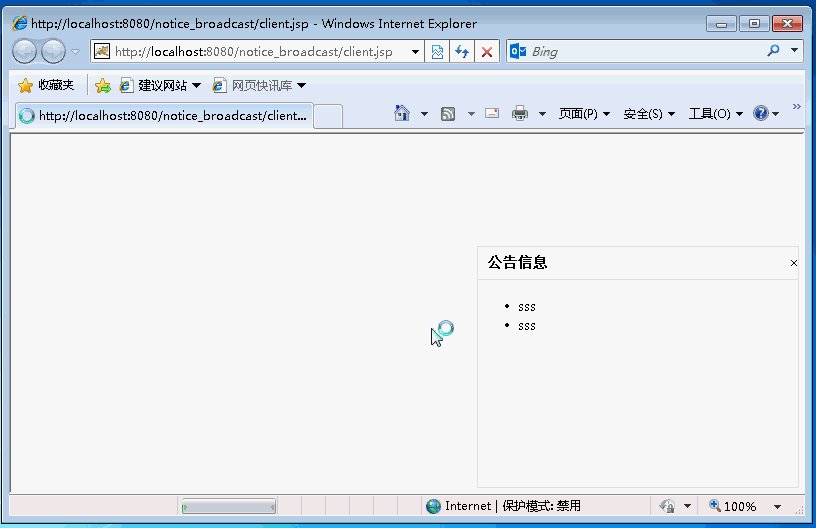
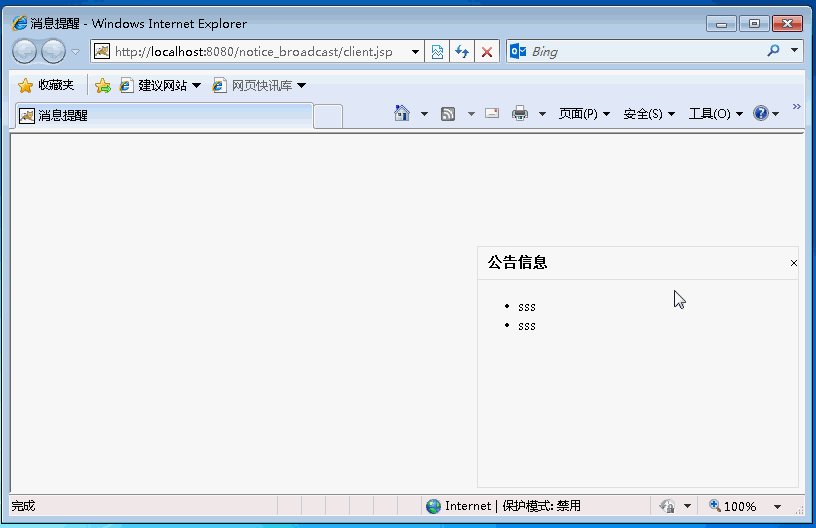
這個彈窗是如下圖的效果:

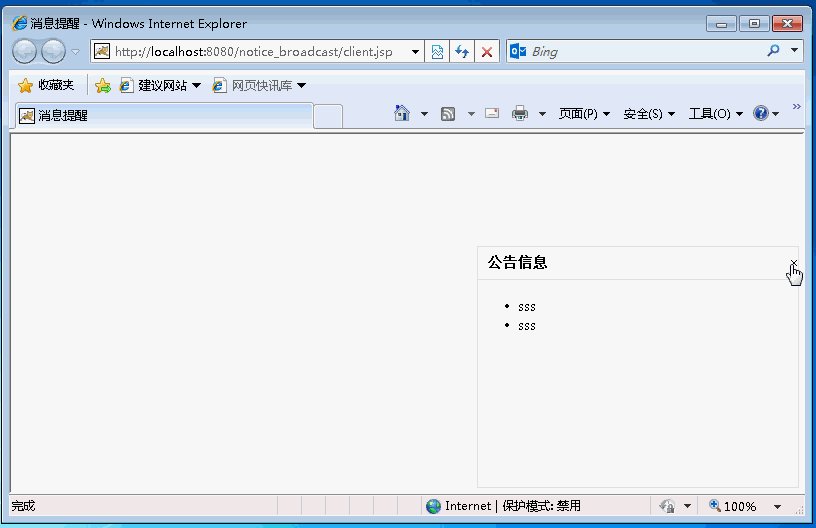
打開網頁的時候,這個彈窗會淡入,之后點擊右上角的關閉按鈕,其實就是一個& times;會淡出。
采用淡入淡出是因為直接Jquery一個fadeIn與fadeOut省事。如果采用窗口自下而上地移動,還要考慮div的position設置問題,這個問題還涉及一系列兼容性問題,很嚴重。
之所以稱之為純js的右下角彈窗,是因為,在任意頁面,只需要如下引入Jquery之后,再引入這個Js,則可以使用,唯一注意就是Jquery的引入一定要在這個Js之前,由于我的JS是全基于Jquery寫成的。沒Jquery支持可不行。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>消息提醒</title> <script src="jquery-1.8.3.js" type="text/javascript"></script> <script src="notice_pop.js" type="text/javascript"></script> </head> <body> </body> </html>
這個彈窗的Js代碼notice_pop.js如下:
function pop_init(title,content) {
//取當前瀏覽器窗口大小
var windowWidth=$(document).width();
var windowHeight=$(document).height();
//彈窗的大小
var weight=320;
var height=240;
$("body").append(
"<div id='pop_div'style='display:none;position:absolute;border:1px solid #e0e0e0;z-index:99;width:"+weight+"px;height:"+height+"px;top:"+(windowHeight-height-10)+"px;left:"+(windowWidth-weight-10)+"px'>"+
"<div style='line-height:32px;background:#f6f0f3;border-bottom:1px solid #e0e0e0;font-size:14px;padding:0 0 0 10px;'>" +
"<div style='float:left;'><b>"+title+"</b></div><div style='float:right;cursor:pointer;'><b onclick='pop_close()'>×</b></div>" +
"<div style='clear:both'></div>"+
"</div>" +
"<div id='content'>" +
content+
"</div>"+
"</div>"
);
}
function pop_close(){
$('#pop_div').fadeOut(400);
}
$(document).ready(function(){
pop_init("公告信息","<ul><li>sss</li><li>sss</li></ul>");
$('#pop_div').fadeIn(400);
});說是Jquery其實更多是HTML的內容,關鍵是設置div的position為absolute,加個灰色的1px的邊框給它,在zindex上面設置為最高,之后安排在 瀏覽器高度/寬度-其大小的位置,再擺到右下角。
在其里面的標題子面板,放兩個float的div,一個在左,一個在右,以實現彈框標題和關閉按鈕,分居兩側的效果,再用clear:both清請這個float。給下面的內容讓路。
關于“純js如何實現右下角彈窗”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。