溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
vuejs中怎么響應用戶事件,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
需求:
頁面上的列表原先有3個,我們想點擊一次添加一條記錄,也可以在頭和尾刪除數據;
我們也可以刪除我們想刪除的任意一行記錄;
如果是用傳統的jquery操作,頁面中js會特別多,而且操作也很麻煩。
這里用vue.js就非常簡單。
我們先看頁面效果:

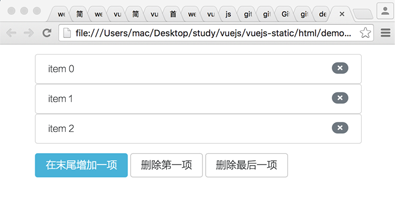
頁面初始化.png

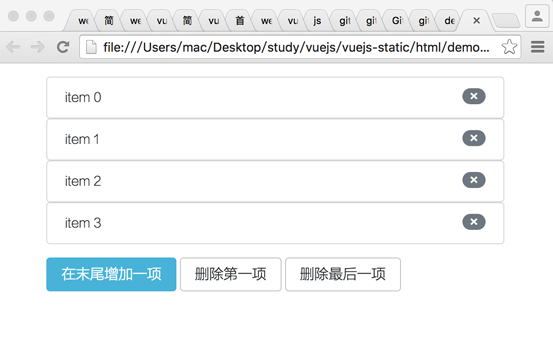
末尾增加一項.png

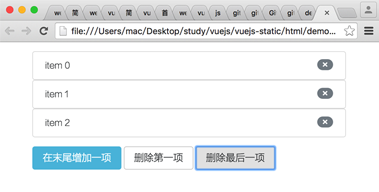
刪除項.png
再來看代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>demo04</title>
<link rel="stylesheet" href="../css/base/bootstrap.min.css" rel="external nofollow" >
<link rel="stylesheet" href="../css/base/common.css" rel="external nofollow" >
</head>
<body>
<div class="container mt15" id="ul-lists">
<ul class="list-group" v-for="item in items">
<li class="list-group-item">
<span class="label label-default label-pill pull-right" v-on:click="removeTodo($index)">×</span>
{{item.text}} {{$index}}
</li>
</ul>
<p class="mt15">
<button type="button" class="btn btn-info" v-on:click="addAtLast($index)">在末尾增加一項</button>
<button type="button" class="btn btn-secondary" v-on:click="deleteAtTop($index)">刪除第一項</button>
<button type="button" class="btn btn-secondary" v-on:click="deleteAtBottom($index)">刪除最后一項</button>
</p>
</div>
<script src="../js/base/vue.js"></script>
<script src="../js/base/jquery.min.js"></script>
<script src="../js/base/bootstrap.min.js"></script>
<script>
new Vue({
el: '#ul-lists',
data: {
items: [
{ text: 'item' },
{ text: 'item' },
{ text: 'item' }
]
},
methods: {
removeTodo: function (index){
this.items.splice(index, 1)
},
addAtLast: function(index){
this.items.push({ text: 'item' })
},
deleteAtTop: function(index){
this.items.shift();
},
deleteAtBottom: function(index){
this.items.pop();
}
}
});
</script>
</body>
</html>關于vuejs中怎么響應用戶事件問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。