溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關jquery如何實現手勢密碼插件,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
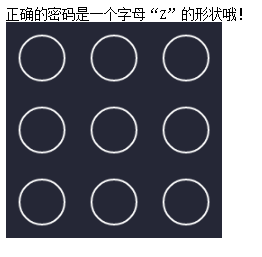
效果圖:

代碼如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<!--<link rel="stylesheet" href="../dist/css/danmuplayer.css" rel="external nofollow" >-->
</head>
<body>
正確的密碼是一個字母“Z”的形狀哦!
<div id="gesturepwd"></div>
</body>
<script src="http://www.jq22.com/demo/jQueryGesturePassword20161102/jquery-2.1.4.min.js"></script>
<script src="http://www.jq22.com/demo/jQueryGesturePassword20161102/src/jquery.gesture.password.js"></script>
<!--<script src="../dist/js/danmuplayer.min.js"></script>-->
<script>
$("#gesturepwd").GesturePasswd({
backgroundColor:"#252736", //背景色
color:"#FFFFFF", //主要的控件顏色
roundRadii:25, //大圓點的半徑
pointRadii:6, //大圓點被選中時顯示的圓心的半徑
space:30, //大圓點之間的間隙
width:240, //整個組件的寬度
height:240, //整個組件的高度
lineColor:"#00aec7", //用戶劃出線條的顏色
zindex :100 //整個組件的css z-index屬性
});
$("#gesturepwd").on("hasPasswd",function(e,passwd){
var result;
if(passwd == "1235789"){
result=true;
}
else {
result=false;
}
if(result == true){
$("#gesturepwd").trigger("passwdRight");
setTimeout(function(){
//密碼驗證正確后的其他操作,打開新的頁面等。。。
alert("密碼正確!")
},500); //延遲半秒以照顧視覺效果
}
else{
$("#gesturepwd").trigger("passwdWrong");
//密碼驗證錯誤后的其他操作。。。
}
});
</script>
</html>關于“jquery如何實現手勢密碼插件”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。