溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了jQuery插件HighCharts繪制簡單2D柱狀圖效果。分享給大家供大家參考,具體如下:
1、實例代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HighCharts 2D柱狀圖</title>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/highcharts.js"></script>
<script type="text/javascript">
$(function(){
$('#columnChart').highcharts({
chart: {
type: 'column'
},
title: {
text: '(jb51.net統計)2016年月收入'
},
subtitle: {
text: '月收入'
},
xAxis: {
categories: [
'一月',
'二月',
'三月',
'四月',
'五月',
'六月',
'七月',
'八月',
'九月',
'十月',
'十一月',
'十二月'
]
},
yAxis: {
min: 0,
title: {
text: '收入 (¥)'
}
},
tooltip: {
headerFormat: '<span >{point.key}</span><table>',
pointFormat: '<tr><td >{series.name}: </td>' +
'<td ><b>{point.y:.1f} 元</b></td></tr>',
footerFormat: '</table>',
shared: true,
useHTML: true
},
plotOptions: {
column: {
pointPadding: 0.2,
borderWidth: 0
}
},
series: [{
name: '張三',
data: [4995, 7169, 1064, 7292, 2440, 4545, 6545, 9564, 1245, 4512, 6523, 4514]
}, {
name: '李思',
data: [8361, 2354, 4512, 2356, 4515, 6451, 9865, 5455, 8254, 6562, 6945, 2356]
}, {
name: '王武',
data: [4512, 9565, 6564, 2652, 3265, 1202, 7845, 9845, 2356, 7844, 5424, 6312]
}, {
name: '趙六',
data: [6523, 8956, 6531, 6532, 9864, 4552, 9564, 7845, 6523, 4512, 8956, 2356]
}]
});
});
</script>
</head>
<body>
<div id="columnChart" ></div>
</body>
</html>
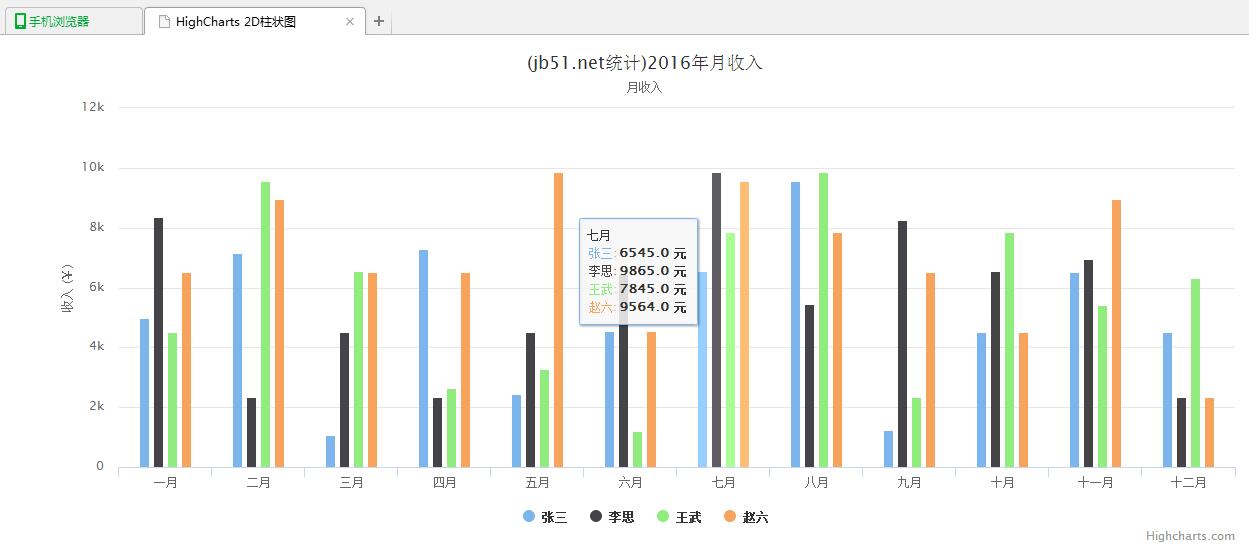
2、運行效果圖如下:

附:完整實例代碼點擊此處本站下載。
更多關于jQuery相關內容感興趣的讀者可查看本站專題:《jQuery常用插件及用法總結》、《jquery中Ajax用法總結》、《jQuery表格(table)操作技巧匯總》、《jQuery擴展技巧總結》、《jQuery常見經典特效匯總》及《jquery選擇器用法總結》
希望本文所述對大家jQuery程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。