溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹Bootstrap如何設置datetimepicker在屏幕上面彈出,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
datetimepicker默認是在輸入框下面彈出的,但是遇到輸入框在屏幕下面時,日期選擇框會有一部分在屏幕下面,顯示不了,因此需要能夠從上面彈出。設置很簡單,在初始話中:
$('.form_date').datetimepicker({
language: 'zh-CN',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
minView: 2,
forceParse: 0,
pickerPosition:'top-right'
});添加pickerPosition:'top-right'即可。
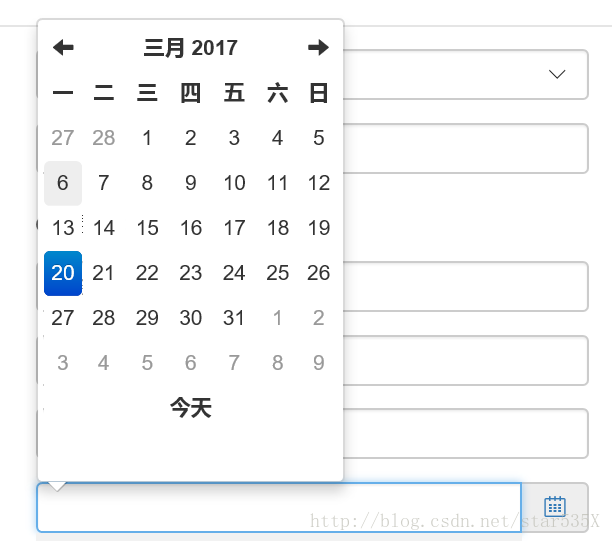
效果圖:

以上是“Bootstrap如何設置datetimepicker在屏幕上面彈出”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。