溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“js省市區級聯查詢的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“js省市區級聯查詢的示例分析”這篇文章吧。
實現方式千差萬別,滿足自己需求的才是最好的。
插件版提供了兩種方式:
distpicker版
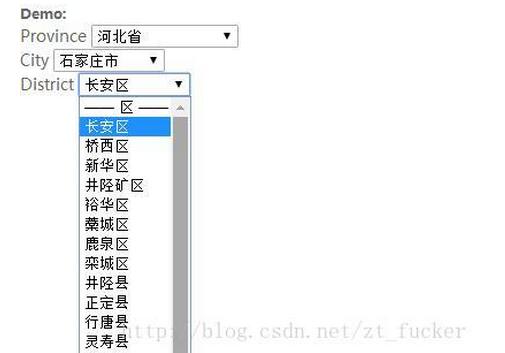
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link href="css/city.css" rel="external nofollow" rel="external nofollow" rel="stylesheet" type="text/css" /> <script src="js/jquery-2.2.0.min.js"></script> <script src="js/distpicker.data.js"></script> <script src="js/distpicker.js"></script> </head> <body> <h6>Demo:</h6> <form class="form-inline"> <div data-toggle="distpicker"> <div class="form-group"> <label class="sr-only" for="province1">Province</label> <select class="form-control" id="province1"></select> </div> <div class="form-group"> <label class="sr-only" for="city1">City</label> <select class="form-control" id="city1"></select> </div> <div class="form-group"> <label class="sr-only" for="district1">District</label> <select class="form-control" id="district1"></select> </div> </div> </form> </body> </html>

distpicker.data.js 、distpicker.js 下載地址
第二種插件版
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link href="css/city.css" rel="external nofollow" rel="external nofollow" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/city.min.js"></script> </head> <body> <div id="content-wrap"> <div id="content-left" class="demo"> <form action="" name="form1"> <div class="infolist"> <lable>所在地區:</lable> <div class="liststyle"> <span id="Province"> <i>請選擇省份</i> <ul> <li><a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" alt="請選擇省份">請選擇省份</a></li> </ul> <input type="hidden" name="cho_Province" value="請選擇省份"> </span> <span id="City"> <i>請選擇城市</i> <ul> <li><a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" alt="請選擇城市">請選擇城市</a></li> </ul> <input type="hidden" name="cho_City" value="請選擇城市"> </span> <span id="Area"> <i>請選擇地區</i> <ul> <li><a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" alt="請選擇地區">請選擇地區</a></li> </ul> <input type="hidden" name="cho_Area" value="請選擇地區"> </span> </div> </div> </form> </div> <div id="content-right"></div> </div> </body> </html>

相關js下載地址:鏈接: jqueryminjs
css下載地址:鏈接: css
無插件版:
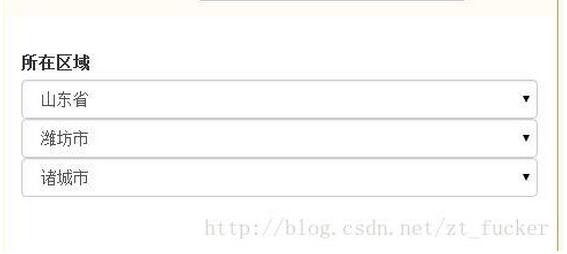
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="external nofollow" > </head> <body> <p> </p> <div class="row"> <div class="col-sm-12"> <div class="form-group"> <label class="control-label col-sm-2">所在區域</label> <div class="col-sm-3"> <select name="input_province" id="input_province" class="form-control"> </select> </div> <div class="col-sm-3"> <select name="input_city" id="input_city" class="form-control"> </select> </div> <div class="col-sm-3"> <select name="input_area" id="input_area" class="form-control"> </select> </div> </div> </div> </div> <p> </p> <div class="row text-center">數據來源: <a href="http://www.stats.gov.cn/tjsj/tjbz/xzqhdm/201504/t20150415_712722.html" target="_blank">http://www.stats.gov.cn/tjsj/tjbz/xzqhdm/201504/t20150415_712722.html</a> </div> <script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.11.1/jquery.min.js"></script> <script src="js/pdata.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> $(function() { var html = "<option value=''>== 請選擇 ==</option>"; $("#input_city").append(html); $("#input_area").append(html); $.each(pdata, function(idx, item) { if(parseInt(item.level) == 1) { html += "<option value='" + item.name + "' exid='" + item.code + "'>" + item.name + "</option>"; } }); $("#input_province").append(html); $("#input_province").change(function() { if($(this).val() == "") return; $("#input_city option").remove(); $("#input_area option").remove(); var code = $(this).find("option:selected").attr("exid"); code = code.substring(0, 2); var html = "<option value=''>== 請選擇 ==</option>"; $("#input_area").append(html); $.each(pdata, function(idx, item) { if(parseInt(item.level) == 2 && code == item.code.substring(0, 2)) { html += "<option value='" + item.name + "' exid='" + item.code + "'>" + item.name + "</option>"; } }); $("#input_city").append(html); }); $("#input_city").change(function() { if($(this).val() == "") return; $("#input_area option").remove(); var code = $(this).find("option:selected").attr("exid"); code = code.substring(0, 4); var html = "<option value=''>== 請選擇 ==</option>"; $.each(pdata, function(idx, item) { if(parseInt(item.level) == 3 && code == item.code.substring(0, 4)) { html += "<option value='" + item.name + "' exid='" + item.code + "'>" + item.name + "</option>"; } }); $("#input_area").append(html); }); //綁定 $("#input_province").val("山東省"); $("#input_province").change(); $("#input_city").val("濰坊市"); $("#input_city").change(); $("#input_area").val("諸城市"); }); </script> </body> </html>

以上是“js省市區級聯查詢的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。