您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
bootstrap-datepicker沙箱環境:
bootstrap-datepicker沙箱環境:
1、requirejs配置
requirejs.config({
baseUrl: '../pages/modules',
// urlArgs: "v=" + (new Date()).getTime(),//禁止緩存,生產環境去除
urlArgs:'v=2016110701',
paths: {
jquery: ["../../plugins/jquery/jquery"],
bootstrap: ["../../plugins/bootstrap/dist/js/bootstrap.min"],
datepicker:["../../plugins/bootstrap-datepicker/dist/js/bootstrap-datepicker.min"],
datepicker_zh:["../../plugins/bootstrap-datepicker/dist/locales/bootstrap-datepicker.zh-CN.min"]
},
shim: {
bootstrap: {deps: ["jquery"],exports: 'bootstrap'},
datepicker:{deps:["jquery"],exports:"datepicker"},
datepicker_zh:{deps:["jquery","datepicker"],exports:"datepicker_zh"}
}
});
require(['jquery', 'bootstrap']);
2 html
<div class="form-group col col-sm-3 padding no-margin-bottom" id="birthdayGroup">
<label class="col col-sm-4 text-right form-label no-padding-left">出生日期:</label>
<div class="col col-sm-8 no-padding-left no-padding-left input-group date">
<span class="input-group-addon">
<i class="fa fa-calendar"></i>
</span>
<input id="birthday" type="text" class="form-control" placeholder="出生日期"/>
</div>
</div>
3 js
var $ = require('jquery');
require('datepicker_zh');
$("#birthdayGroup .input-group.date").datepicker({todayHighlight:true,todayBtn: 'linked'
,keyboardNavigation:true,autoclose:true,language:'zh-CN',format:'yyyy-mm-dd'
,daysOfWeekHighlighted:'0,6'});
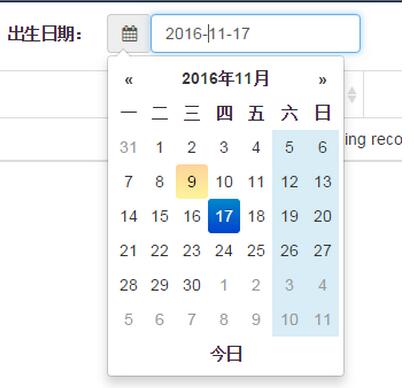
4 效果

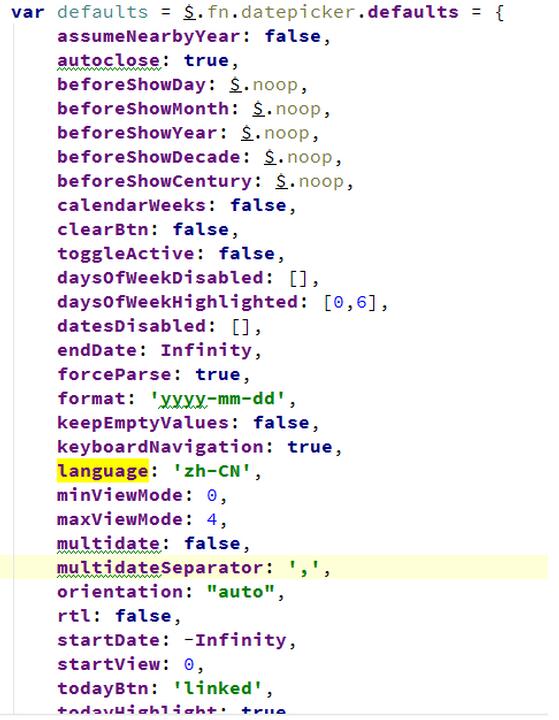
5 更改默認配置
如果每個控件都按照上述js的寫法,是不是很痛苦。所以可以將您認為常用的配置設置到

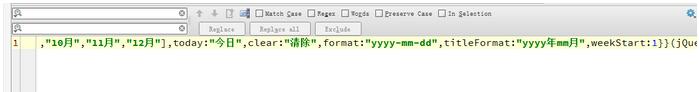
設置完畢后,要做的是日期的格式,因為bootstrap-datepicker.zh-CN.min.js將格式設置為了yyyy年mm月dd日,所以如果您想默認格式為'yyyy-mm-dd',還得改bootstrap-datepicker.zh-CN.min.js這個地方.

現在您只需要即可實現效果。
$("#birthdayGroup .input-group.date").datepicker();
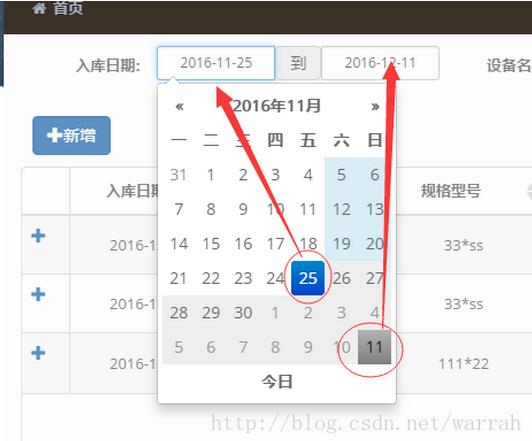
6 時間段的日期
jsp頁面重點是input-daterange input-group的樣式
<div class="form-group col col-sm-4 padding no-margin-bottom">
<label class="col col-sm-4 text-right form-label no-padding-left">入庫日期:</label>
<div class="col col-sm-8 col-xs-6 no-padding-left input-daterange input-group">
<input type="text" class="input-sm form-control" name="filter_ged_instockDate__FontalInstockExample" value="<fmt:formatDate value='${filter_ged_instockDate}' pattern='yyyy-MM-dd'/>" />
<span class="input-group-addon">到</span>
<input type="text" class="input-sm form-control" name="filter_led_instockDate__FontalInstockExample" value="<fmt:formatDate value='${filter_led_instockDate}' pattern='yyyy-MM-dd'/>"/>
</div>
</div>
js的配置也相對簡單,在初始化的時候做一下配置,這樣就可以了
$(".input-daterange").datepicker({keyboardNavigation:!1,forceParse:!1,autoclose:!0});
從下圖實例可以看出,日歷中有個選中的日期,前后兩個日期的前后大小,由控件本身完成,不需要人為做什么操作了.

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。