您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Tab 選項卡切換效果在現如今的網頁中,運用的也是比較多的,包括點擊切換、滑動切換、延遲切換、自動切換等多種效果,在這篇博文里,我們是通過原生 JavaScript 來實現 Tab 點擊切換的效果
1. 功能實現
html 部分
<button >按鈕1</button> <button>按鈕2</button> <button>按鈕3</button> <div >第一個Nian糕</div> <div>第二個Nian糕</div> <div>第三個Nian糕</div>
css 部分
div {
display: none;
width: 155px;
height: 100px;
border: 1px solid #000;
}
接下來是 JS 部分,根據每一步要實現的功能,進而轉換成代碼,每當我們要實現一個效果的時候,先不要急著去敲代碼,而是先思考要怎么去實現,結構是什么樣的,某個功能需要用到什么事件等等,自己在腦海里把整個流程過一遍,再去把每一步的邏輯轉換成代碼
a. 獲取元素
var btnList = document.getElementsByTagName("button");
var divList = document.getElementsByTagName("div");
注釋: document.getElementsByTagName 返回的是一個[類數組對象],可以使用數組的方法對其進行處理,但類數組對象并不具有數組所具有的方法
b. 給元素綁定點擊事件
//第一個按鈕的點擊事件
btnList[0].onclick = function () {
btnList[0].style.color = "#fff";
btnList[0].style.backgroundColor = "#f60";
btnList[1].style.color = "";
btnList[1].style.backgroundColor = "";
btnList[2].style.color = "";
btnList[2].style.backgroundColor = "";
divList[0].style.display = "block";
divList[1].style.display = "none";
divList[2].style.display = "none";
}
//第二個按鈕的點擊事件
btnList[1].onclick = function () {
btnList[0].style.color = "";
btnList[0].style.backgroundColor = "";
btnList[1].style.color = "#fff";
btnList[1].style.backgroundColor = "#f60";
btnList[2].style.color = "";
btnList[2].style.backgroundColor = "";
divList[0].style.display = "none";
divList[1].style.display = "block";
}
//第三個按鈕的點擊事件
btnList[2].onclick = function () {
btnList[0].style.color = "";
btnList[0].style.backgroundColor = "";
btnList[1].style.color = "";
btnList[1].style.backgroundColor = "";
btnList[2].style.color = "#fff";
btnList[2].style.backgroundColor = "#f60";
divList[0].style.display = "none";
divList[1].style.display = "none";
divList[2].style.display = "block";
}
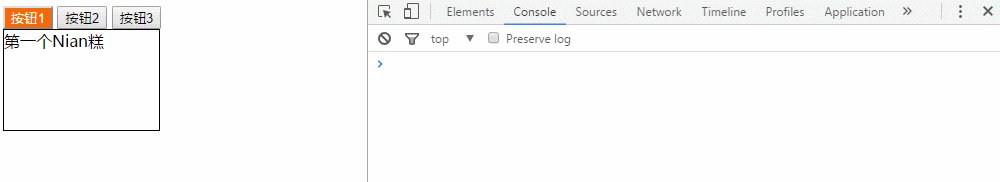
現在我們已經實現了一個 Tab 切換的效果了,來看一下效果

雖然很簡陋,但已經達到我們想要的效果了,讀者可根據自己想要的樣式來設置 CSS,接下來我們要做的就是,對 JS 代碼進行優化
2. 優化
a. 獲取元素
var btnList = document.getElementsByTagName("button");
var divList = document.getElementsByTagName("div");
b. 給每一個 button 元素綁定點擊事件
for(var i = 0; i < btnList.length; i++ ) {
btnList[i].index = i; //給每個按鈕添加index屬性,標記是第幾個按鈕
btnList[i].onclick = function() {
for(var j = 0; j < btnList.length; j++) {
//將所有的按鈕樣式去掉,塊隱藏
btnList[j].style.color = "";
btnList[j].style.backgroundColor = "";
divList[j].style.display = "none";
}
//給點擊的按鈕添加樣式,對應的塊顯示
this.style.color = "#fff";
this.style.backgroundColor = "#f60";
divList[this.index].style.display = "block";
}
}
index 返回字符位置,它是被搜索字符串中第一個成功匹配的開始位置,從零開始
this 是 Javascript 的一個關鍵字,它代表函數運行時,自動生成的一個內部對象,只能在函數內部使用 this,關于 this 的值,會跟隨函數使用場景的不同而發生變化,但是我們只需要記住一個原則就可以了,this 指的是調用函數的那個對象
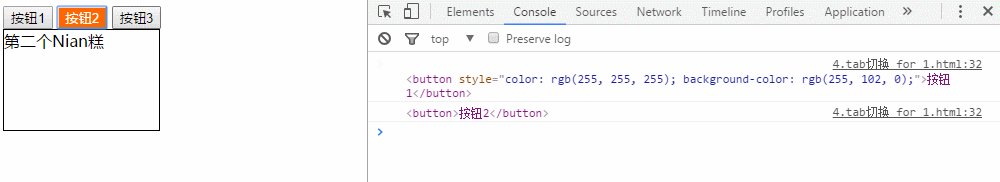
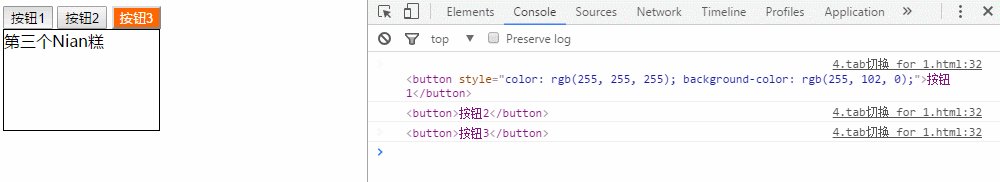
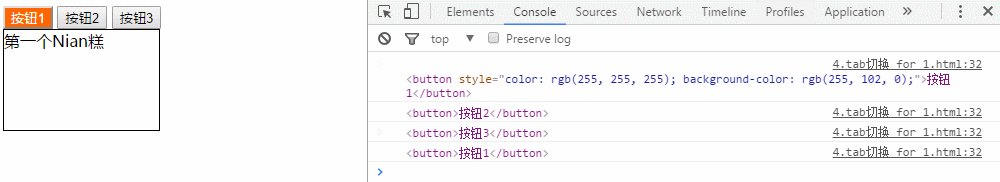
在這里 this 指向對應的點擊按鈕,我們可以通過控制臺打印來看到 this 所輸出的內容

3. Let 命令
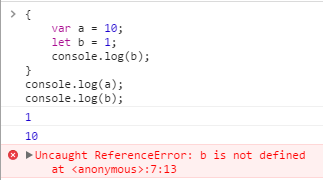
ES 6 中新增了 let 命令,用來聲明變量,其用法類似于 var,但是所聲明的變量,只在 let 命令所在的代碼塊內有效

在上面的代碼中,我們在代碼塊里,分別用 var 和 let 聲明了兩個變量,接著在代碼塊內外打印這兩個變量,可以看到,var 聲明的變量返回了正確的值,代碼塊內打印 let 聲明的變量返回了正確的值,而在代碼塊外打印 let 聲明的變量報錯,這表明,let 聲明的變量只在它所在的代碼塊有效


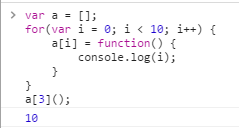
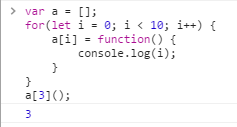
上面代碼中,變量 i 是 var 聲明的,在全局范圍內都有效,所以全局只有一個變量 i,每一次循環,變量 i 的值都會發生改變,而循環內被賦給數組 a 的 function 在運行時,會通過閉包讀到這同一個變量 i,導致最后輸出的是最后一輪的 i 的值,也就是 10,而如果使用 let,聲明的變量僅在塊級作用域內有效,最后輸出的是 6
a. 獲取元素
var btnList = document.getElementsByTagName("button");
var divList = document.getElementsByTagName("div");
b. 給每一個 button 元素綁定點擊事件
for(let i = 0; i < btnLists.length; i++) {
btnLists[i].onclick = function() {
for(var j = 0;j < btnLists.length;j++){
btnLists[j].style.color="";
btnLists[j].style.backgroundColor="";
divLists[j].style.display="none";
}
this.style.color = "yellow";
this.style.backgroundColor="#f60";
divLists[i].style.display="block";
}
}
同樣的,我們也是控制臺來打印一下 i 的值

End of File
行文過程中出現錯誤或不妥之處在所難免,希望大家能夠給予指正,以免誤導更多人,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。