溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
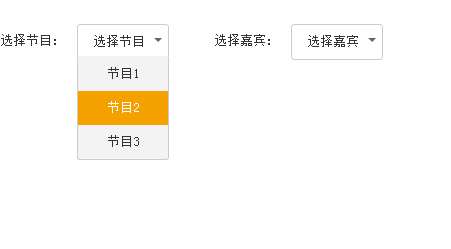
效果圖:

代碼如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
*{padding: 0;margin:0;}
ul,li{list-style: none}
.left{float: left;}
.right{float: right;}
.select_contain{font-size: 14px;color: #333;line-height: 38px;margin: 30px 0;}
.select_item{margin-right: 50px;position: relative;}
.select_tit{margin-right: 20px;}
.select_result{width: 100px;line-height: 38px;border:1px solid #ccc;text-align: center;border-radius: 4px;text-indent: -8px;cursor:pointer;}
.select_result .triangle{border:5px solid transparent;border-top:5px solid #666;position: absolute;top: 16px; right:8px;}
.select_item ul{display:none;position:absolute;top:100%;right:0;width:100px;background: #f3f3f3;border:1px solid #ccc;border-radius:0 0 4px 4px; border-top-color:#f3f3f3;margin-top:-4px;}
.select_item ul li{text-align: center;cursor: pointer;}
.select_item ul li:hover{background: #f4a100; color: #fff;}
</style>
<script src="http://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
<script>
function select(){
$(document).click(function(){
$(".select_module_con ul").slideUp();
})
var module=$(".select_result");
module.click(function(e){
e.stopPropagation();
var ul=$(this).next();
ul.stop().slideToggle();
ul.children().click(function(e){
e.stopPropagation();
$(this).parent().prev().children("span").text($(this).text());
ul.stop().slideUp();
})
})
}
$(function(){
select();
})
</script>
</head>
<body>
<div class="select_contain">
<div class="select_item clearfix left">
<div class="select_tit left">選擇節目:</div>
<div class="select_module_con left">
<div class="select_result">
<span>選擇節目</span>
<div class="triangle"></div>
</div>
<ul>
<li>節目1</li>
<li>節目2</li>
<li>節目3</li>
</ul>
</div>
</div>
<div class="select_item clearfix left">
<div class="select_tit left">選擇嘉賓:</div>
<div class="select_module_con left">
<div class="select_result">
<span>選擇嘉賓</span>
<div class="triangle"></div>
</div>
<ul>
<li>嘉賓1</li>
<li>嘉賓2</li>
<li>嘉賓3</li>
</ul>
</div>
</div>
</div>
</body>
</html>
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。