溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹Qt自定義控件如何實現進度儀表盤,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
本文實例為大家分享了Qt自定義控件實現進度儀表盤的具體代碼,供大家參考,具體內容如下
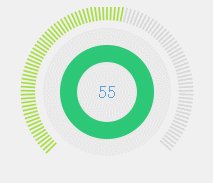
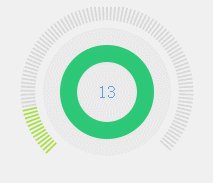
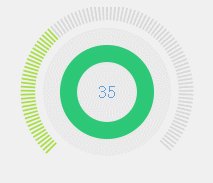
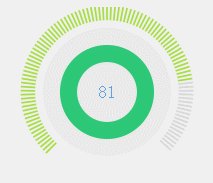
先看效果圖:

思路:外圍的線共100根(自定義,可改變),總共占270度,然后按照 先畫一條線然后旋轉坐標系的思路畫出完整的線。內部即是一個灰色的背景圓,一個圓弧和中間的value對應的文字。
關鍵代碼:CMPassrate2.cpp
void CMPassrate2::paintEvent(QPaintEvent *event){//界面繪制事件
int width = this->width();
int height = this->height();
int side = qMin(width, height);
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
painter.translate(width / 2, height / 2);
painter.scale(side / 200.0, side / 200.0);
drawBGE(&painter); //畫背景圓
drawTextE(&painter);//畫文字所在圓弧
drawText(&painter);//畫文字
drawLines(&painter);//畫最外部的線
}
void CMPassrate2::updateValue(float value){//提供給外部的方法,用于更新value
this->value = value;
update();//每次更新value后,都重繪界面
}
void CMPassrate2::drawLines(QPainter* painter){
painter->save();
QPen pen;
pen.setColor(QColor("#A7DD42"));
pen.setWidth(2);
painter->setPen(pen);
float range = 270.0/lineCount; //自定義所有的線加起來占270度,100條線
painter->rotate(135);//旋轉135度,開始畫線,總共畫270度。
QLine line(QPoint(outLineRadius,0),QPoint(innLineRadius,0));
for(int i = 1;i<=lineCount;i++){
if(i>value){
QPen pen;
pen.setColor(QColor("#D7D7D7"));
pen.setWidth(2);
painter->setPen(pen);
}
painter->drawLine(line);
painter->rotate(range);
}
painter->restore();
}
void CMPassrate2::drawBGE(QPainter* painter){
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(QColor("#EAEAEA"));
QRect rect(-bgERadius,-bgERadius,bgERadius*2,bgERadius*2);
painter->drawEllipse(rect);
painter->restore();
}
void CMPassrate2::drawTextE(QPainter* painter){
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(QColor("#2DC877"));
QPainterPath path;
QRect rectOut(-textOutRadius,-textOutRadius,textOutRadius*2,textOutRadius*2);
path.arcTo(rectOut,0,360);
QPainterPath subPath;
QRect rectInn(-textInnRadius,-textInnRadius,textInnRadius*2,textInnRadius*2);
subPath.addEllipse(rectInn);
path -= subPath;
painter->drawPath(path);
painter->restore();
}
void CMPassrate2::drawText(QPainter* painter){
painter->save();
painter->setPen(QColor("#62A0DB"));
QRect rectInn(-textInnRadius,-textInnRadius,textInnRadius*2,textInnRadius*2);
QFont font = painter->font();
font.setPixelSize(textSize);
painter->setFont(font);
painter->drawText(rectInn,Qt::AlignCenter,QString::number(value));
painter->restore();
}以上是“Qt自定義控件如何實現進度儀表盤”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。