溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
使用JavaScript怎么判斷兩個對象內容是否相等?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
<script type="text/javascript">
//isEqual:判斷兩個對象是否鍵值對應相等
function isEqual(a,b){
//如果a和b本來就全等
if(a===b){
//判斷是否為0和-0
return a !== 0 || 1/a ===1/b;
}
//判斷是否為null和undefined
if(a==null||b==null){
return a===b;
}
//接下來判斷a和b的數據類型
var classNameA=toString.call(a),
classNameB=toString.call(b);
//如果數據類型不相等,則返回false
if(classNameA !== classNameB){
return false;
}
//如果數據類型相等,再根據不同數據類型分別判斷
switch(classNameA){
case '[object RegExp]':
case '[object String]':
//進行字符串轉換比較
return '' + a ==='' + b;
case '[object Number]':
//進行數字轉換比較,判斷是否為NaN
if(+a !== +a){
return +b !== +b;
}
//判斷是否為0或-0
return +a === 0?1/ +a === 1/b : +a === +b;
case '[object Date]':
case '[object Boolean]':
return +a === +b;
}
//如果是對象類型
if(classNameA == '[object Object]'){
//獲取a和b的屬性長度
var propsA = Object.getOwnPropertyNames(a),
propsB = Object.getOwnPropertyNames(b);
if(propsA.length != propsB.length){
return false;
}
for(var i=0;i<propsA.length;i++){
var propName=propsA[i];
//如果對應屬性對應值不相等,則返回false
if(a[propName] !== b[propName]){
return false;
}
}
return true;
}
//如果是數組類型
if(classNameA == '[object Array]'){
if(a.toString() == b.toString()){
return true;
}
return false;
}
}
//test
var obj1={name:"liu",age:22};
var obj2={name:"liu",age:22};
var obj3={name:"liu",age:33};
var state1=isEqual(obj1,obj2);
var state2=isEqual(obj1,obj3);
console.log(state1);//true
console.log(state2);//false
var state3=isEqual(null,undefined);
console.log(state3);//false
var state4=isEqual(NaN,NaN);
console.log(state4);//true
var arr1=[1,2,3];
var arr2=[1,2,3];
var arr3=[1,23];
var state5=isEqual(arr1,arr2);
console.log(state5);//true
var state6=isEqual(arr1,arr3);
console.log(state6);//false
</script>
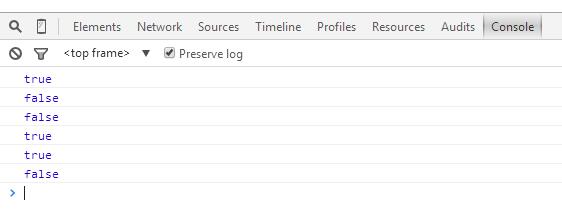
</html>運行效果圖如下:

關于使用JavaScript怎么判斷兩個對象內容是否相等問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。