您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“vue.js過渡css類名的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“vue.js過渡css類名的示例分析”這篇文章吧。
首先附上官方文檔圖。

總體就是在解釋v-enter,v-enter-active,v-leave,v-leave-active的意思,但是我看了半天,就是看不懂,老是和鼠標的mouseover和mouseout事件聯想在一起,在經過多方的查找,總算是理解了,以下就是我所理解的意思,希望對路過的有所幫助,更希望路過的能幫我檢查檢查。
start:
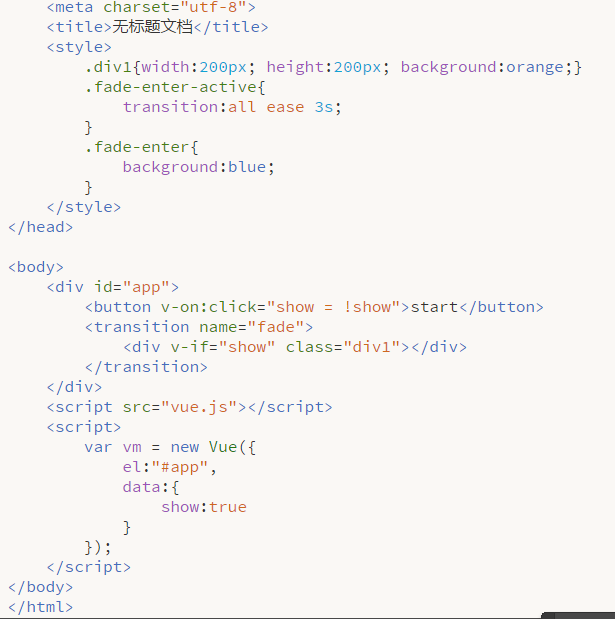
首先,通過一個例子來說明,實踐是檢驗真理的唯一標準。

結果:點擊按鈕,show=false時,div消失;再次點擊,show=true,div用藍色逐漸變成橙色,過渡時間為3s。
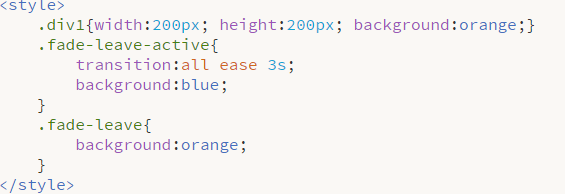
將樣式更改為:

結果:點擊按鈕,show=false時,div逐步從橙色變成藍色,過渡時間為3s。
通過以上兩個例子,v-enter和v-leave的區別已經顯而易見了。
v-enter:定義目標元素在消失后,又開始出現時的狀態;
v-leave:定義目標元素正準備消失時的狀態;
但是以上兩個都是一瞬間的事情,就好比flash動畫的一幀內容,至于第二幀至結尾的內容就交給v-enter-ative和v-leave-active了。
v-enter-active:定義目標元素出現在文檔中的最終狀態(最后一幀);
v-leave-active:定義目標元素離開文檔時的最終狀態(最后一幀),展現完這一狀態后就消失了。
另外,過渡的效果transition都定義在上面的兩個樣式中,也難怪官方文檔中v-enter-active和v-leave-active表示的是一段距離。
注意:這兩個樣式一定要定義在對應的v-enter或者v-leave之前,否則顯示是無效的。
以上是“vue.js過渡css類名的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。