溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了Node.js發送HTTP客戶端請求并顯示響應結果的方法。分享給大家供大家參考,具體如下:
wget.js:發送HTTP客戶端請求并顯示響應的各種結果
options對象描述了將要發出的請求。
data事件在數據到達時被觸發,error事件在發生錯誤時被觸發。
HTTP請求中的數據格式通過MIME協議來聲明,例如,提交HTML表單時它的Content-Type會被設置成multipart/form-data。
要在HTTP客戶端請求中發送數據,只需調用.write方法并寫入符合規范的數據(見第二個例子)。
var http = require('http');
var url = require('url');
var util = require('util');
var argUrl = process.argv[2];
var parsedUrl = url.parse(argUrl, true);
var options = {host: null, port: -1, path: null, method: 'GET'};
options.host = parsedUrl.hostname;
options.port = parsedUrl.port;
options.path = parsedUrl.pathname;
if (parsedUrl.search) options.path += "?" + parsedUrl.search;
var req = http.request(options, function(res){
util.log('STATUS: ' + res.statusCode);
util.log('HEADERS: ' + util.inspect(res.headers));
res.setEncoding('utf8');
res.on('data', function(chunk){
util.log('BODY: ' + chunk);
});
res.on('error', function(err){
util.log('RESPONSE ERROR: ' + err);
});
});
req.on('error', function(err){
util.log('REQUEST ERROR: ' + err);
});
req.end();
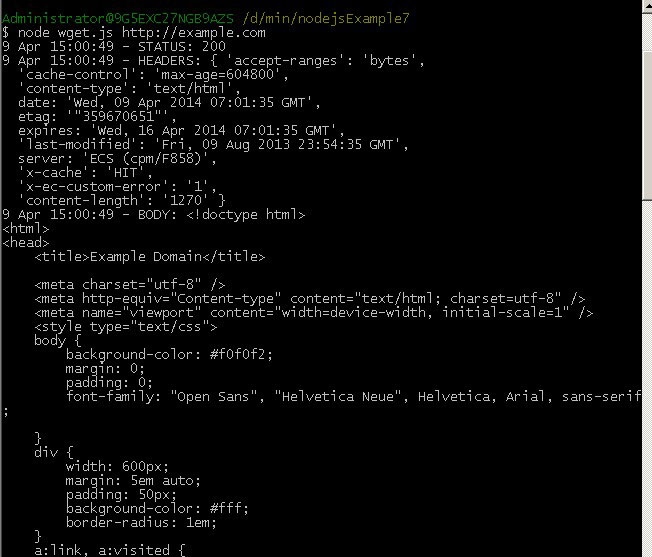
node wget.js http://example.com

又一個發送客戶端httprequest例子:使用req.write發送數據
var http = require('http');
var querystring = require('querystring');
var contents = querystring.stringify({
name: 'joey',
email: 'joey@joey.com',
address: 'joey university'
});
var options = {
host: 'www.joey.com',
path: '/application/node/post.php',
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
'Content-Length': contents.length
}
};
var req = http.request(options, function(res){
res.setEncoding('uft8');
res.on('data', function(data){
console.log(data);
});
});
req.write(contents);
req.end(); //不能漏掉,結束請求,否則服務器將不會收到信息。
希望本文所述對大家nodejs序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。