溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了jQuery實現動態生成表格并為行綁定單擊變色動作的方法。分享給大家供大家參考,具體如下:
<html>
<head>
<meta charset="utf-8">
<title>jquery表格單擊變色</title>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(function(){
/////////////////以下動態生成10行2列的表格
for(i=1;i<=10;i++)
{
$("#mytable").append("<tr><td> </td><td> </td></tr>");
}
/////////////表格生成結束
/////////////為生成的行添加單擊變色動作
$("#mytable tr").click(function(){
if($(this).hasClass("redcss"))
{
$(this).siblings("tr").removeClass("redcss");
}
else
{
$(this).addClass("redcss");
$(this).siblings("tr").removeClass("redcss");
}
})
})
</script>
<style>
.redcss{
background-color:#900;
}
</style>
</head>
<body>
<table width="200" border="1" id="mytable"></table>
</table>
</body>
</html>
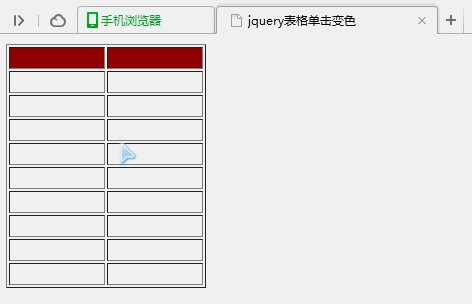
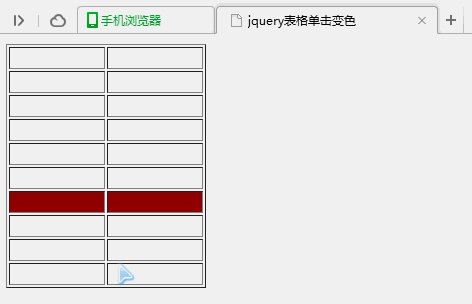
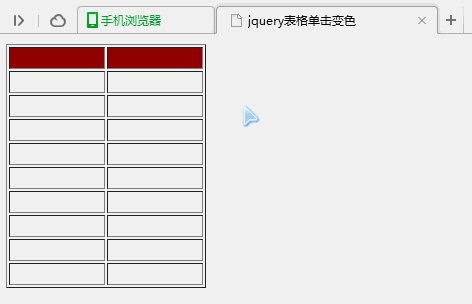
運行效果如下:

更多關于jQuery相關內容感興趣的讀者可查看本站專題:《jQuery表格(table)操作技巧匯總》、《jQuery切換特效與技巧總結》、《jQuery擴展技巧總結》、《jQuery常用插件及用法總結》、《jQuery常見經典特效匯總》及《jquery選擇器用法總結》
希望本文所述對大家jQuery程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。