溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
以下是頭部導航的代碼,我只簡要的對個別常用屬性進行解釋
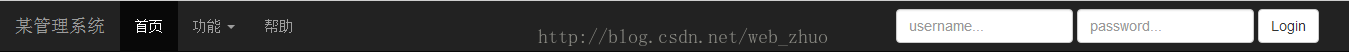
總效果如圖所示:

代碼如下:
<nav class="navbar navbar-default navbar-inverse navbar-fixed-top">
//navbar-inverse 設置背景
//navbar-fixed-top 設置頭部固定在頂部,因此需要給body設置頂部padding,一般設置為padding-top:60px
<div class="Container-fluid">
//container-fluid設置導航條內容是否有一定的內間距,如果class="container-fluid"則沒有內間距,內容緊貼左側
//如果設置class="container",則內容有一定的內間距,內容對稱居中
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button> //這里是響應式的寫法,在小屏幕上回顯示三桿,無需改動
<a class="navbar-brand" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >某管理系統</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >首頁 <span class="sr-only">(current)</span></a></li>
<li class="dropdown">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">功能 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li class="dropdown-header" >業務功能</li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >信息建立</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >信息查詢</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >信息管理</a></li>
<li role="separator" class="divider"></li>
<li class="dropdown-header" >系統功能</li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >設置</a></li>
<li role="separator" class="divider"></li>
</ul>
</li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >幫助</a></li>
</ul>
<form class="navbar-form navbar-left pull-right">
<div class="form-group">
<input type="text" class="form-control" placeholder="username...">
<input type="password" class="form-control" placeholder="password...">
</div>
<button type="submit" class="btn btn-default">Login</button>
</form>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。