您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“bootstrap3中dialog有什么用”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“bootstrap3中dialog有什么用”這篇文章吧。
效果展示
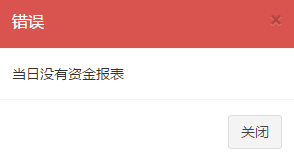
1.error警告框

2.confirm確認選擇框

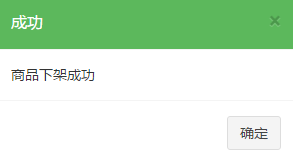
3.Success提示框

4.ajax加載遠程頁面彈出框

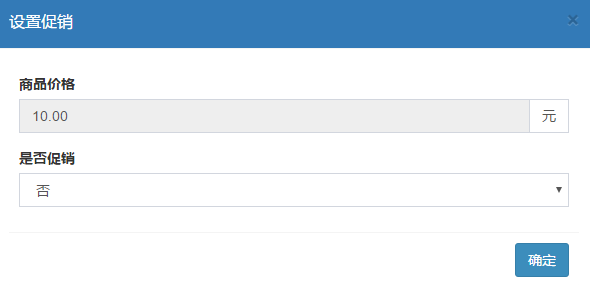
5.ajax加載自定義頁面彈出框

三、使用方法
bootstrap3-dialog的demo中已有很詳細的介紹,但對于初學者來說是個麻煩,還要一個一個方法和注釋去看。但我對這些常用的方法進行了新的封裝,所以就簡便了很多。
引入js和css文件我就不多說了,直接說使用方法。
①、error警告框
//彈出錯誤提示的登錄框
$.showErr = function(str, func) {
// 調用show方法
BootstrapDialog.show({
type : BootstrapDialog.TYPE_DANGER,
title : '錯誤 ',
message : str,
size : BootstrapDialog.SIZE_SMALL,//size為小,默認的對話框比較寬
buttons : [ {// 設置關閉按鈕
label : '關閉',
action : function(dialogItself) {
dialogItself.close();
}
} ],
// 對話框關閉時帶入callback方法
onhide : func
});
};這樣封裝后,需要彈出error警告框的時候直接使用$.showErr("當日沒有資金日報")即可。
②、confirm確認選擇框
$.showConfirm = function(str, funcok, funcclose) {
BootstrapDialog.confirm({
title : '確認',
message : str,
type : BootstrapDialog.TYPE_WARNING, // <-- Default value is
// BootstrapDialog.TYPE_PRIMARY
closable : true, // <-- Default value is false,點擊對話框以外的頁面內容可關閉
draggable : true, // <-- Default value is false,可拖拽
btnCancelLabel : '取消', // <-- Default value is 'Cancel',
btnOKLabel : '確定', // <-- Default value is 'OK',
btnOKClass : 'btn-warning', // <-- If you didn't specify it, dialog type
size : BootstrapDialog.SIZE_SMALL,
// 對話框關閉的時候執行方法
onhide : funcclose,
callback : function(result) {
// 點擊確定按鈕時,result為true
if (result) {
// 執行方法
funcok.call();
}
}
});
};通過$.showConfirm(title, _doPost);進行調用。
③、Success提示框
$.showSuccessTimeout = function(str, func) {
BootstrapDialog.show({
type : BootstrapDialog.TYPE_SUCCESS,
title : '成功 ',
message : str,
size : BootstrapDialog.SIZE_SMALL,
buttons : [ {
label : '確定',
action : function(dialogItself) {
dialogItself.close();
}
} ],
// 指定時間內可自動關閉
onshown : function(dialogRef) {
setTimeout(function() {
dialogRef.close();
}, YUNM._set.timeout);
},
onhide : func
});
};④、ajax加載遠程頁面彈出框
首先,我們先來看如何使用。
<a href="${ctx}/common/showSendMessage" rel="external nofollow" rel="external nofollow" target="dialog">點擊打開</a>對,就這一行代碼即可!
一個a標簽
一個href屬性指向遠程頁面
target屬性設置為dialog
不過,我們需要做一下封裝。
第一步,頁面加載時,我們需要讓a標簽執行ajaxTodialog方法。
$(function() {
// dialogs
if ($.fn.ajaxTodialog) {
$("a[target=dialog]").ajaxTodialog();
}
});第二步,封裝ajaxTodialog方法。
$.fn.extend({
ajaxTodialog : function() {
return this.click(function(event) {
var $this = $(this);
YUNM.debug("ajaxTodialog" + $this.selector);
var title = $this.attr("title") || $this.text();
var url=$this.attr("href");
$.ajax({
type : 'POST',
url : url,
cache : false,
success : function(response) {
ajaxDialog = BootstrapDialog.show({
message : function(dialog) {
var $message = $('<div></div>');
$message.html(response);// 把傳回來的頁面作為message返回
return $message;
},
title : title,
}
});
event.preventDefault();
return false;
});
},
});⑤、ajax加載自定義頁面彈出框
⑤和④類似,不過有些區別,下面只把區別列出來。
使用方法上,需要加上manipulating=”1”,指明為自定義頁面,不使用bootstrap dialog的header、footer。
<a href="${ctx}/common/showSendMessage" rel="external nofollow" rel="external nofollow" target="dialog" manipulating="1">自定義頁面</a>ajaxTodialog方法中增加對manipulating=1的處理。
if (manipulating == 1) {
ajaxDialog = new BootstrapDialog({
message : function(dialog) {
var $message = $('<div></div>');
$message.html(response);
return $message;
},
// 找到自定義頁面上x號進行綁定close事件
onshown : function(dialogRef) {
var $button = dialogRef.getModalContent().find('button[data-widget="remove"]');
$button.on('click', {
dialogRef : dialogRef
}, function(event) {
event.data.dialogRef.close();
});
},
});
ajaxDialog.realize();
ajaxDialog.getModalHeader().hide();// header不要
ajaxDialog.getModalFooter().hide();// footer也不要
ajaxDialog.getModalBody().css('padding', 0);// 無填充
ajaxDialog.open();
}以上是“bootstrap3中dialog有什么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。