您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Vuejs2.0中怎么實現一個異步跨域請求,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
首先我們來安裝Vue-Cli開發模板(這個模板可以快速生成vuejs的運行配置環境,可以使新手快速免除配置搭建出運行界面),這里我使用cnpm命令,請自行百度配置。
打開命令窗口:
cnpm install -g vue-cli

等待片刻,即可安裝完畢。
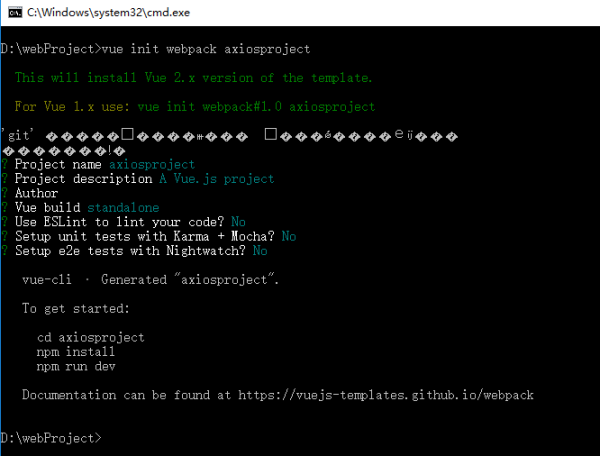
然后新建一個Vuejs項目
vue init webpack axiosproject

切換到項目目錄,執行命令:
cnpm install axios --save --dev

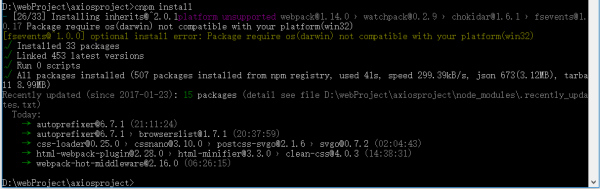
最后執行命令安裝項目所需依賴:
cnpm install

稍等片刻,即可完成。現在我們來跑一下用Vue-Cli搭建出來的項目,執行命令:
cnpm run dev
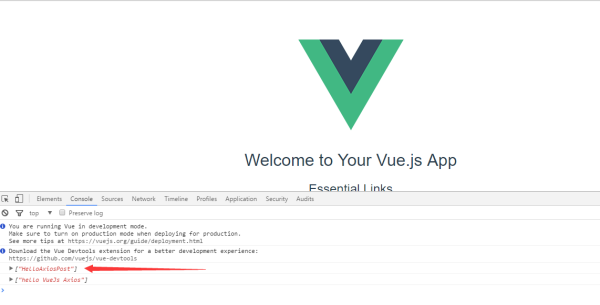
自動瀏覽器自動彈出這個界面就說明上面的步驟我們成功實現了。

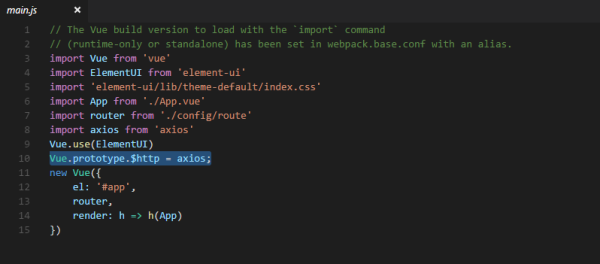
接下來我才來真正的開始用編輯器來使用axios。打開VS Code(編輯器請自行用自己喜歡的,本人軟粉,所以首選VS Code),我們來改造一下main.js入口文件
import Vue from 'vue'
import App from './App'
import axios from 'axios'
Vue.prototype.$http = axios;
/* eslint-disable no-new */
new Vue({
el: '#app',
template: '<App/>',
components: { App }
})
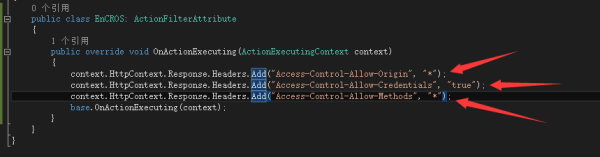
我們引用了axios,再將axios這個對象clone到Vue的$http這個屬性上,以后我們就可以在其他組件里使用axios來進行 異步請求了。不多說了,我們最終的結果就是將請求的數據打印到瀏覽器控制臺就算成功了。我使用的接口是本地模擬的,不過區別不大。這里特別說明一下關于跨域,跨域需要配置返回的請求頭,在asp.core做如下處理,其他后端配置可以參照;

這是Get接口返回在瀏覽器返回結果:

好,接下來我們在Hello.vue這個組件里寫一些腳本
<script>
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
created:function(){
this.HelloAxios();
},
methods:{
HelloAxios(){
this.$http.get('http://localhost:54903/api/values').then(m=>console.log(m.data));
}
}
}
</script>
至此我們完成了Get請求,接下來,我們完成Post請求
<script>
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
created:function(){
this.HelloAxios();
this.HelloAxiosPost('HelloAxiosPost');
},
methods:{
HelloAxios(){
this.$http.get('http://localhost:54903/api/values').then(m=>console.log(m.data));
},
HelloAxiosPost(val){
let str = 'value='+val
this.$http.post('http://localhost:54903/api/values',str).then(m=>console.log(m.data));
}
}
}
</script>
結果如圖,我們傳的值'HelloAxiosPost'也打印出來了。有人可能會問

這里問什么要這么寫,官方文檔是這么寫的

親測這樣寫不行。有興趣的朋友可以自行測試。那我們再來說說為何是那個字符串

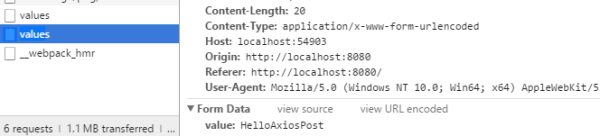
查看chorme F12查看一下網絡請求,發現我們請求的值就是Form Data。這樣我們就可以拼接參數請求了,多參數格式為param1=value1¶m2=value2。
關于Vuejs2.0中怎么實現一個異步跨域請求問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。