溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下AngualrJS頁面刷新導致異常顯示怎么辦,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
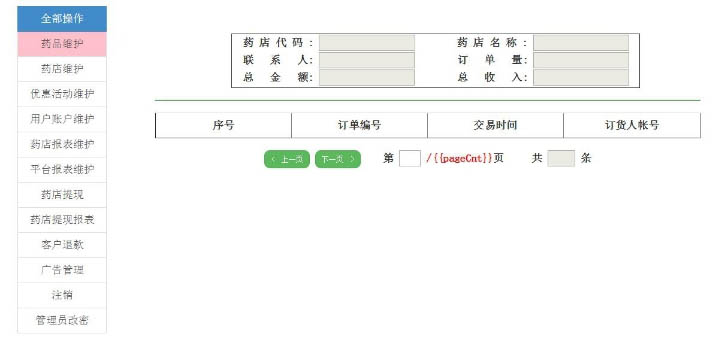
頁面正常加載后,顯示如下:

按F5刷新之后,頁面如下所示:

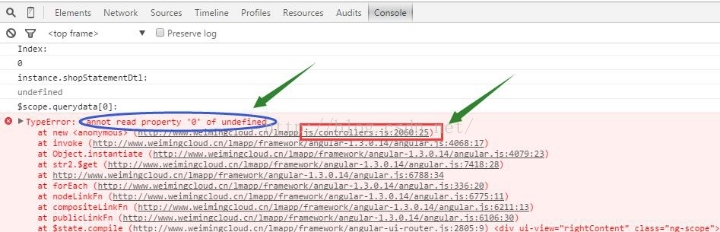
很明顯,頁面顯示出現了異常。回過頭再看看Chrome的錯誤提示,

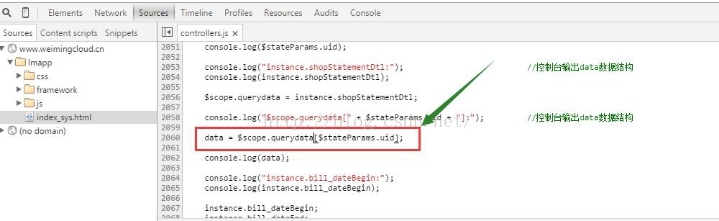
具體代碼如下:

正是以上代碼導致了錯誤的發生。
追根溯源
讓我們回顧一下,錯誤到底是如何發生的。正常加載情況下,頁面正常顯示很容易理解,程序是按照既定的數據流走的。但是按F5刷新之后,$stateParams.uid已經不存在了,此時再次調用就會出現undefined的錯誤,導致頁面加載出現異常。
如何解決這類問題呢?
首先應在語句執行之前添加變量判斷語句,若變量存在且不為空,則可繼續執行其它流程。代碼如下:
$scope.pageNumber = 1; // 起始查詢頁碼
$scope.totalItems = 0; // 查詢數據總數
$scope.pageCnt = 1; // 初始化總頁數
if($stateParams.uid != "" && $stateParams.uid != null && typeof(instance.shopStatementDtl) != "undefined")
{
.................
.................
}執行后效果:

以上是“AngualrJS頁面刷新導致異常顯示怎么辦”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。