您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一、現象
最近在開發中碰到了一個需求,具體需求如下圖。

這是一個很常見的需求,input框負責在點擊回車和失焦的時候確認輸入。button負責清除輸入,input綁定代碼為:
input.addEventListener('blur',function(){
console.log('input blur');
});
input.addEventListener('keyup',function(){
console.log('input keyup');
});
"X"綁定的代碼為:
button.addEventListener('click', function(e){
console.log('button click');
});
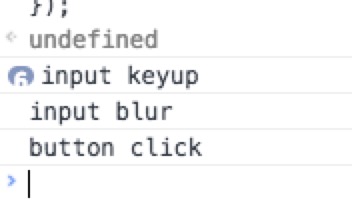
嘗試著執行代碼,并按照先輸入再點擊按鈕取消的操作,結果如下:

可以看到,input blur在button的click之前觸發了,這就導致取消操作其實并沒有起到作用。
同時,也能發現事件的執行順序為(input-blur) -> (button-click);
二、解決方案1
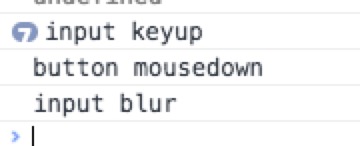
最簡單的解決方案為:將button的時間換成onmousedown事件,可以得到如下結果:

事件順序正確了,但是這種解決方式有兩個問題:
a)無法在按下按鈕后取消點擊
b)控制blur是否執行,需要額外的代碼
那么有木有進一步解決方案呢?
三、解決方案2
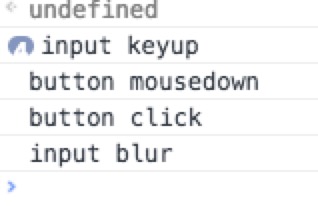
對button同時綁定mousedown和blur事件即可,具體代碼和執行結果如下:
button.addEventListener('mousedown', function(e){
console.log('button mousedown');
e.preventDefault();
});
button.addEventListener('click', function(e){
console.log('button click');
input.blur();
});

這樣的方式,就克服了第一種方案的兩個弊端,也完美的解決了需求。
四、執行順序探秘
查詢w3c標準后,沒有發現關于blur和mousedown,click的順序說明。根據猜測,blur需要mousedown執行默認事件來觸發。所以總結事件順序應為:mousedown->(other)blur->mouseup->click
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。