您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Vue2.X中鉤子函數的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
$route可以在子組件任何地方調用,代表當前路由對象,這個屬性是只讀的,里面的屬性是 immutable(不可變) 的,不過你可以 watch(監測變化) 它。
導航和鉤子函數:
導航:路由正在發生改變 關鍵字:路由 變
鉤子函數:在路由切換的不同階段調用不同的節點函數(鉤子函數在我看來也就是:某個節點和時機觸發的函數)
兩者關系:
鉤子函數 ---> 導航 :鉤子函數 主要用來攔截導航,讓它完成跳轉或取消,在導航的不同階段來執行不同的函數 ,最后鉤子函數的執行結果會告訴導航怎么做。。
導航 ---> 鉤子函數 :導航在所有鉤子 resolve 完之前一直處于 等待中,等待鉤子函數告訴它下一步該怎么做。用next()來指定。
全局鉤子函數之 全局的beforeEach鉤子:

例子: 在每次發生路由導航是最開始先檢測用戶是否登錄
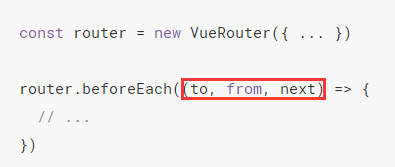
router.beforeEach(({meta, path}, from, next) => {
const {auth = true} = meta // meta代表的是to中的meta對象,path代表的是to中的path對象
var isLogin = Boolean(store.state.user.id) // true用戶已登錄, false用戶未登錄
if (auth && !isLogin && path !== '/login') { // auth 代表需要通過用戶身份驗證,默認為true,代表需要被驗證, false為不用檢驗
return next({ path: '/login' }) // 跳轉到login頁面
}
next() // 進行下一個鉤子函數
})先說這個beforeEach的鉤子函數,它是一個全局的before 鉤子函數, (before each)意思是在 每次每一個路由改變的時候都得執行一遍。
它的三個參數:
to: (Route路由對象) 即將要進入的目標 路由對象 to對象下面的屬性: path params query hash fullPath matched name meta(在matched下,但是本例可以直接用)
from: (Route路由對象) 當前導航正要離開的路由
next: (Function函數) 一定要調用該方法來 resolve 這個鉤子。 調用方法:next(參數或者空) ***必須調用
next(無參數的時候): 進行管道中的下一個鉤子,如果走到最后一個鉤子函數,那么 導航的狀態就是 confirmed (確認的)
next('/') 或者 next({ path: '/' }): 跳轉到一個不同的地址。當前的導航被中斷,然后進行一個新的導航。
全局鉤子函數之 全局的afterEach鉤子:
after 鉤子沒有 next 方法,不能改變導航,代表已經確定好了導航怎么去執行后,附帶的一個執行鉤子函數
組件內的鉤子函數:( beforeRouteEnter 和 beforeRouteLeave 再加一個 watch函數 )
vue2.X的組件內鉤子函數比vue1.X減少了許多。。
https://github.com/vuejs/vue-router/blob/43183911dedfbb30ebacccf2d76ced74d998448a/examples/navigation-guards/app.js#L49
使用組件自身的生命周期鉤子函數來替代 activate 和 deactivate
在 $router 上使用 watcher 來響應路由改變
canActivate 可以被 router 的配置中的 beforeEnter 中實現
canDeactivate 已經被 beforeRouteLeave 取代, 后者在一個組件的根級定義中指定。這個鉤子函數在調用時是將組件的實例作為其上下文的。
canReuse 已經被移除,因其容易混淆且很少被用到。
用ajax獲取數據的data(to, from, next) 鉤子用組件內 beforeRouteEnter (to, from, next)來替代
先來解釋下vue1.X中的組件內鉤子函數:
組件的鉤子函數一共6個:
data:可以設置組件的data
activate:激活組件
deactivate:禁用組件
canActivate:組件是否可以被激活
canDeactivate:組件是否可以被禁用
canReuse:組件是否可以被重用
vue-router1.X中 每個切換鉤子函數都會接受一個 transition 對象作為參數,參數下有5個屬性/方法 to from next() abort([reason]) redirect(path)
vue-router2.X中 其中后三個都歸到next()函數里了 , 所以next()函數改為3個直接的參數 ( to from next() )
例子:






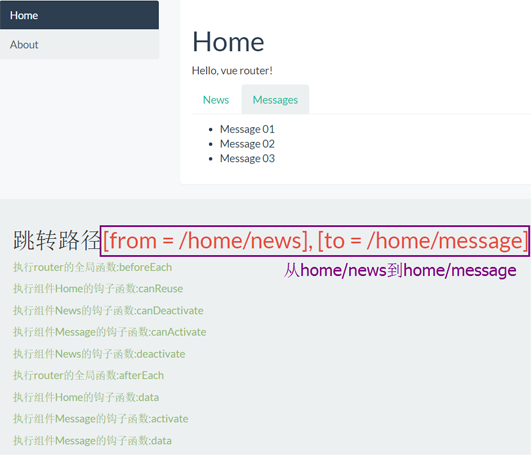
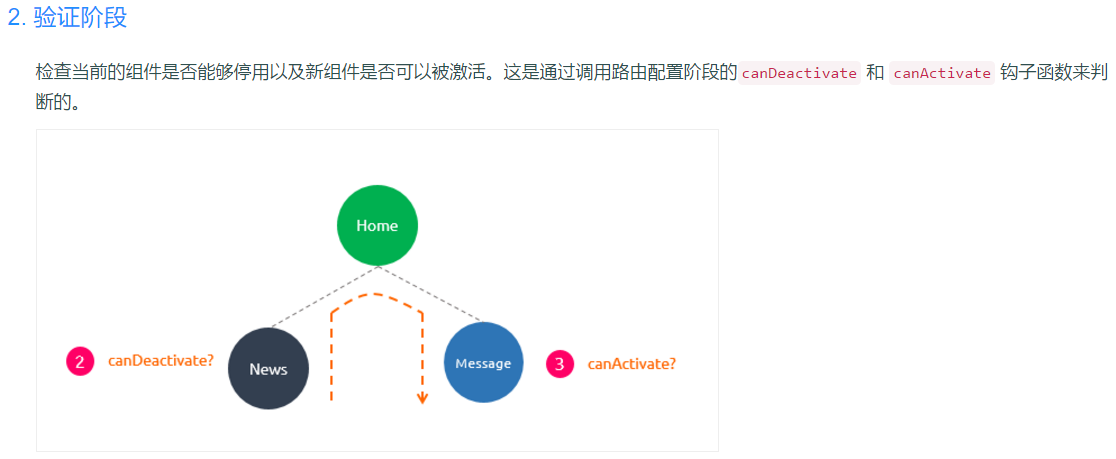
路由的切換分為三個階段:可重用階段,驗證階段和激活階段
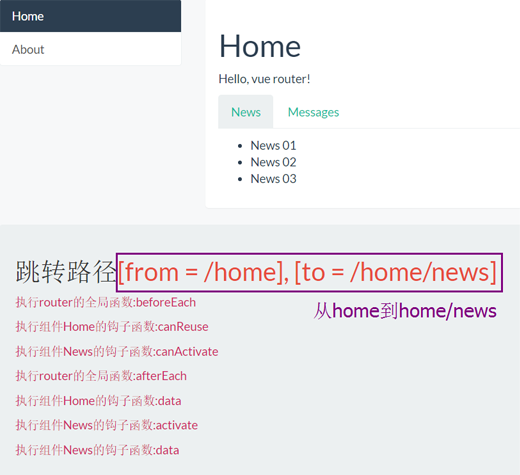
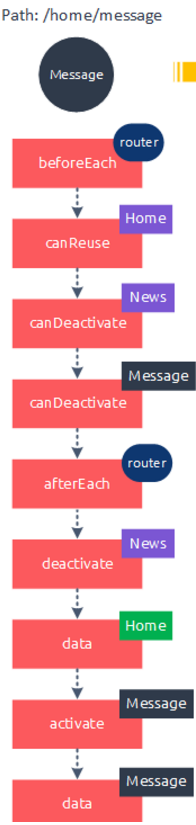
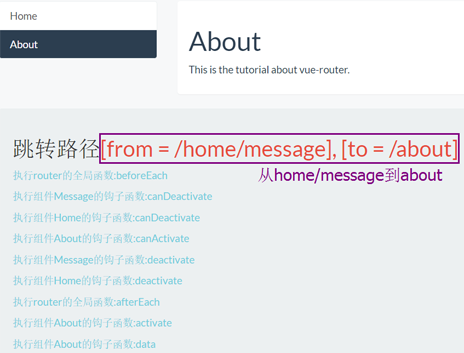
以 home/news 切換到 home/message 為例來描述各個階段
可以重用組件Home,因為重新渲染后,組件Home依然保持不變。

確保切換效果有效——也就是說,為保證切換中涉及的所有組件都能按照期望的那樣被停用/激活

需要停用并移除組件News,啟用并激活組件Message。

此階段對應鉤子函數的調用順序和驗證階段相同,其目的是在組件切換真正執行之前提供一個進行清理和準備的機會。
界面的更新會等到所有受影響組件的 deactivate 和 activate 鉤子函數執行之后才進行。
data 這個鉤子函數會在 activate 之后被調用,或者當前組件組件可以重用時也會被調用。
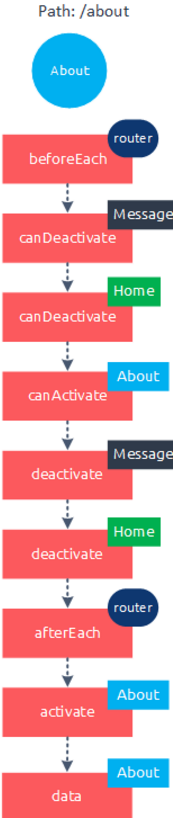
通過上述vue-router1.x,那么2.x的執行順序可以如以下方式理解:
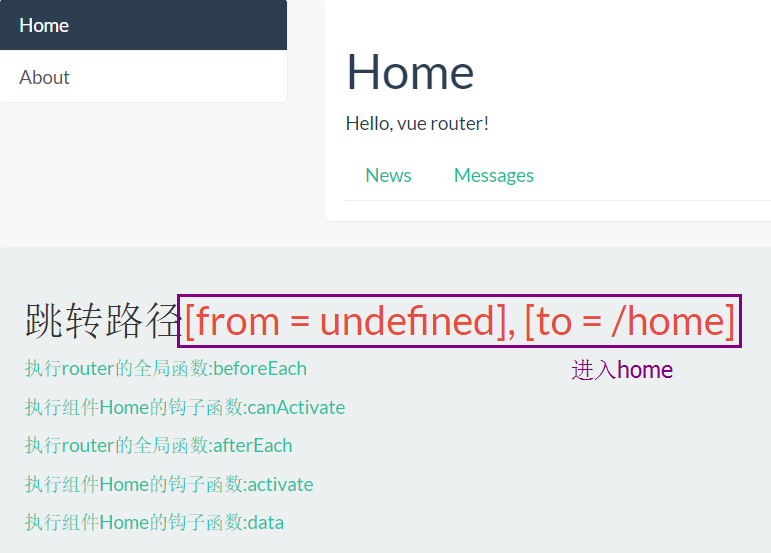
鉤子的執行順序就是:1、最開始beforeEach鉤子,
2、然后舊的組件是否能重用canReuse,不重用的是否能canDeactivate,再看新的組件是否canActivate,再后把不能重用的能銷毀的給deactivate
3、這樣舊的不重用的組件就結束了它的生命周期了,所以這時候在結束生命周期之前執行調用afterEach函數
4、新組建開始的話先是activate,然后再是data,如果重用的話就沒有銷毀,所以一直在activate中,只是執行data鉤子。
那么這樣的鉤子函數對應給vue2.x會是怎樣的呢???(--------待驗證-------)
1、最先執行的是 beforeEach鉤子,所有路由開始的時候最先執行。
2、然后就是 router 的配置中的beforeEnter。
3、接下來是 路由的 beforeRouteEnter ----- 然后是組件自身的生命周期 ------ 路由 beforeRouteLeave
beforeRouteEnter (to, from, next) {} 與 beforeRouteLeave不再是組件中route配置下的對象了,他們和data處于同級別的地位。
可以看出: 新設計的路由 淡化了組件自身跟著路由生命周期變化而變化,而是依賴組件自身的生命周期,只有兩個簡單的 路由級別的鉤子 beforeRouteEnter beforeRouteLeave
那么接下來:
ajax調用時機:相對于組件來說的,而且應該是在路由進入之前開始準備的 所以beforeRouteEnter是調用ajax的時機。
watch這一函數可以監聽路由$route變化。
beforeRouteLeave在組件的生命周期完成后,且舊路由即將切換走,新路由beforeEach的時機執行。
watch的使用時機:
當使用路由參數時,例如從 /user/foo 導航到 user/bar,原來的組件實例會被復用。因為兩個路由都渲染同個組件,比起銷毀再創建,復用則顯得更加高效。
不過,這也意味著 組件的生命周期鉤子不會再被調用。
復用組件時,想對路由參數的變化作出響應的話,你可以簡單地 watch(監測變化) $route 對象:
const User = {
template: '...',
1、watch: {
'$route' (to, from) {
// 對路由變化作出響應...
}
}
2、watch: {
'$route': 'fetchData' // 如果路由有變化,會再次執行fetchData方法
},感謝各位的閱讀!關于“Vue2.X中鉤子函數的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。