您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
大家如果想在angularjs動態加載一個內容,那我們就可以使用ng-include來實現。今天Insus.NET就在ASP.NET MVC環境中,舉個例子來演示它的功能。
示例介紹
你可以在一個視圖動態加載任一其它視圖。如果你的動態內容有很多部件,你得需要在控制器創建相應的Action操作,如使用部分Partial view就不必創建相對應的Action。因此這是Insus.NET所喜歡的。
另外,我們還需要為ng-include的鏈接帶些參數呢!!!
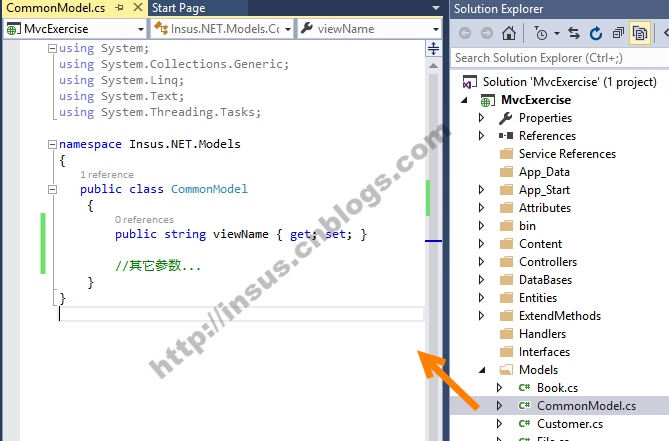
因此,參數,即是使用model來實現:

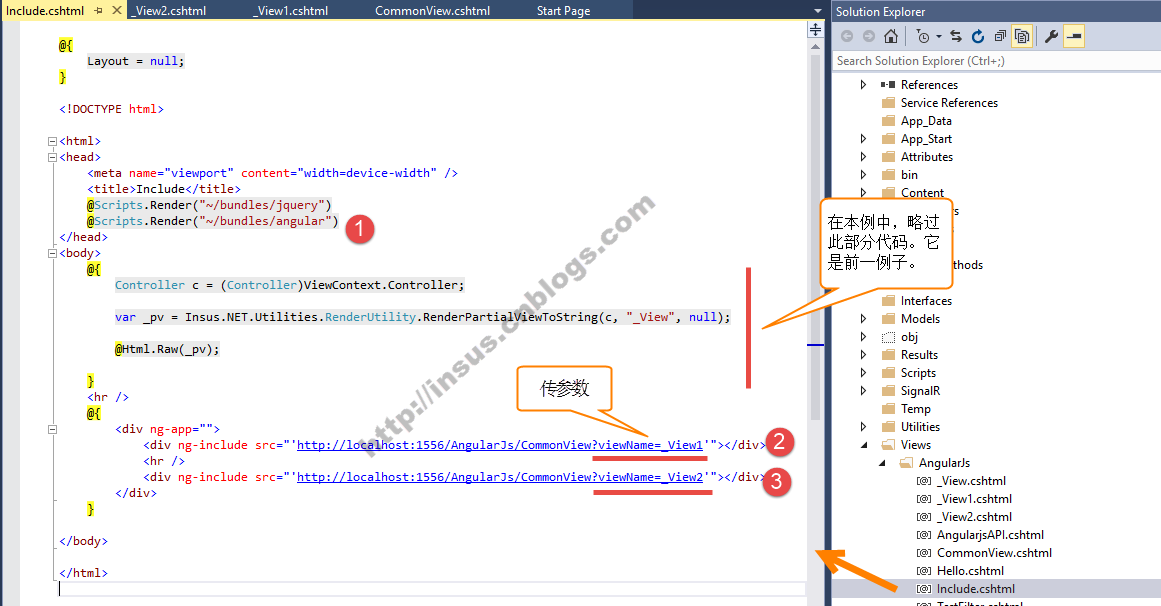
由于ng-include的鏈接,直接給部分視圖名稱或路徑,視圖無法直接Render部分視圖的。
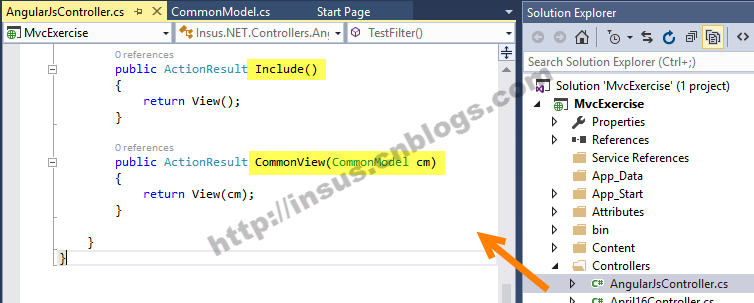
那我們想一個辦法,寫一個公用的視圖,所有部分視圖均加載在這個公用的視圖即可,使用這個公用的視圖去Render這些部分視圖。

在CommonView操作Action中,我們傳入一個model,是為了后面傳遞參數準備的。
接下來,我把這個視圖寫好:

渲染部分視圖的Action創建完畢。其也沒有過多html的代碼。
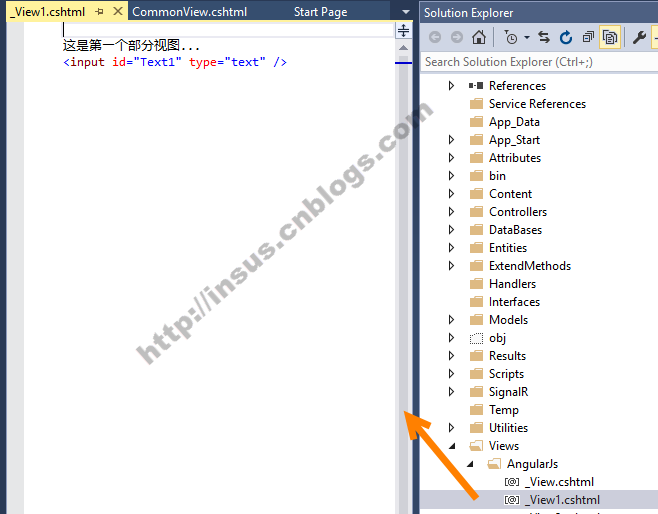
下面創建2個部分視圖,當然實際環境中,也許不止2個啦。
部分視圖_View1:

部分視圖2:

前面一切準備好,均是為了下面ng-include的演示:

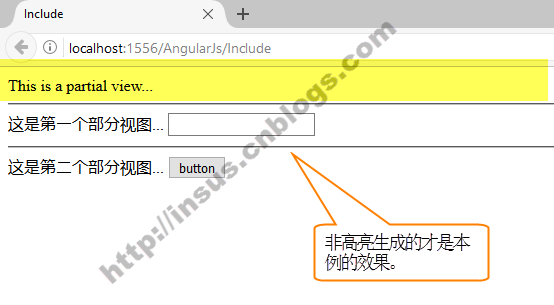
程序運行結果:

總結
以上就是這篇文章的全部內容了,希望本文的內容對大家學習或者使用Angular.js能帶來一定的幫助,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。