您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“微信小程序中相對定位和絕對定位的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“微信小程序中相對定位和絕對定位的示例分析”這篇文章吧。
詳解微信小程序 相對定位和絕對定位
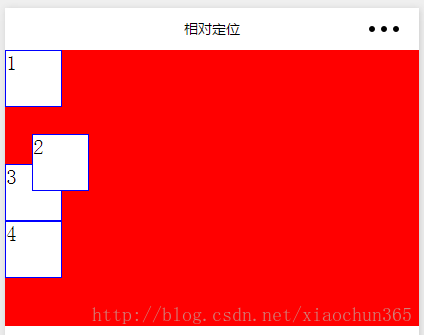
相對定位:元素是相對自身進行定位,參照物是自己。
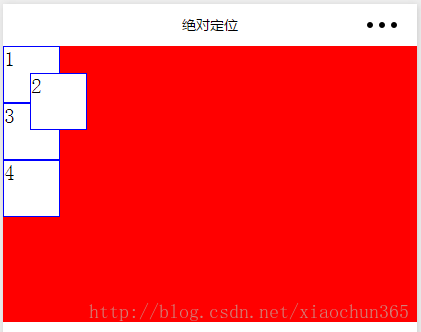
絕對定位:元素是相對離它最近的一個已定位的父級元素進行定位
相對定位:
position:relative; /*啟用相對定位*/
left:150rpx; /*相對于自己往右偏離150*/
top:50rpx; /*相對于自己往下偏離150*/

絕對定位:
position: absolute;
left: 50rpx;
top: 50rpx;
(父級元素一定要是已定位)

以上是“微信小程序中相對定位和絕對定位的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。