溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“AngularJS怎么實現動態添加Option”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“AngularJS怎么實現動態添加Option”這篇文章吧。
項目中后臺管理設置,前臺下拉動態添加option
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap.min.css" rel="external nofollow" >
<script src="jQuery.min.js"></script>
<script src="angular.js"></script>
<script src="angular-animate.js"></script>
<script src="bootstrap.min.js"></script>
<script type="text/JavaScript">
var app = angular.module('myapp', []);
app.controller('DemoCtrl', function ($scope) {
$scope.optionContainer = [];
var realOptions = [];
var randomCode = function() {
var chars = "abcdefghijkmnopqrstuvwxyzABCDEFGHJKMNOPQRSTUVWXYZ1234567890";
var randomChars = "";
for (var i = 0; i < 10; i++) {
var index = Math.floor(Math.random() * chars.length);
randomChars = randomChars + chars.charAt(i);
}
return randomChars;
}
var getIndex = function(array, id) {
var tmpItem = {};
angular.forEach(array, function(item) {
if (item.id == id) {
tmpItem = item;
}
});
return array.indexOf(tmpItem);
}
$scope.add = function() {
var optionIndex = randomCode();
$scope.optionContainer.push({
id : optionIndex,
readOnly : false,
content : '',
showConfirm : true
})
console.log($scope.optionContainer)
}
$scope.confirm = function(content, id) {
if (content == '') {
return;
}
var flag = false;
angular.forEach(realOptions, function(item) {
if (item == content) {
flag = true;
}
});
if (flag) {
console.log('already exist!');
return;
}
var tmpIdIndex = getIndex($scope.optionContainer, id);
realOptions.push(content);
$scope.optionContainer[tmpIdIndex].showConfirm = false;
$scope.optionContainer[tmpIdIndex].readOnly = true;
}
$scope.deleteFunc = function(id) {
var tmpIdIndex = getIndex($scope.optionContainer, id);
if ($scope.optionContainer[tmpIdIndex].showConfirm == false) {
tmpIndex = realOptions.indexOf($scope.optionContainer[tmpIdIndex].content);
realOptions.splice(tmpIndex, 1);
}
$scope.optionContainer.splice(tmpIdIndex, 1);
}
});
</script>
</head>
<body ng-app="myapp">
<div ng-controller="DemoCtrl">
<div>
<div class="Container">
<h2>create options</h2>
</div>
<div>
<div>
<table class="table table-striped table-hover">
<thead>
<tr>
<th>option</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="item in optionContainer" class="row">
<td class="col-md-8" >
<input type="text" ng-model="item.content" ng-readonly="item.readOnly"/></td>
<td class="col-md-2">
<button type="button" class="btn btn-success btn-xs" ng-click="confirm(item.content, item.id)" ng-show="item.showConfirm">Confirm
</button>
</td>
<td class="col-md-2">
<button type="button" class="btn btn-success btn-xs" ng-click="deleteFunc(item.id)">Delete
</button>
</td>
</tr>
</tbody>
</table>
</div>
<a class="btn btn-success btn-xs" ng-click="add()">Add</a>
</div>
</div>
</div>
</body>
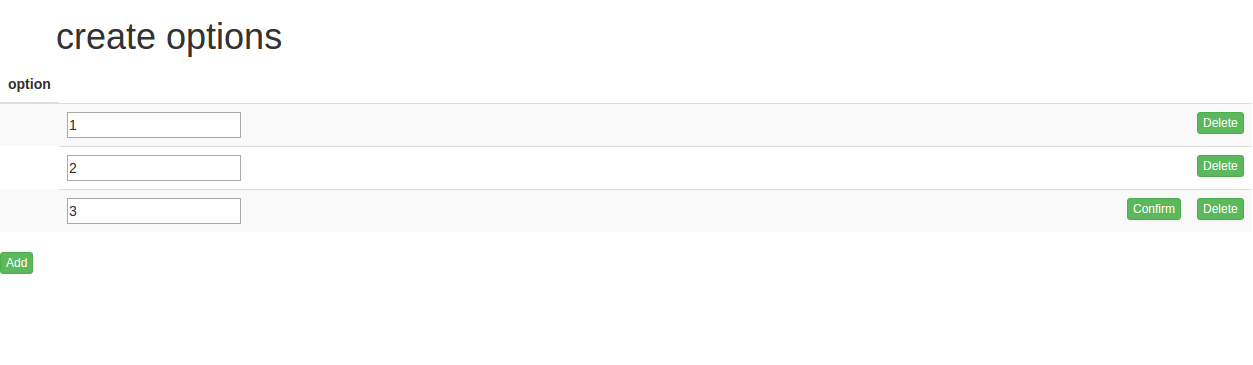
</html>運行效果圖如下:

以上是“AngularJS怎么實現動態添加Option”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。