溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了使用easyUI下拉列表點擊事件的方法,供大家參考,具體內容如下
可以通過input 和select來創建下拉列表
其中select的創建如下:
通過json來創建js數組
[{
"id":1,
"text":"text1"
},{
"id":2,
"text":"text2"
},{
"id":3,
"text":"text3",
"selected":true
},{
"id":4,
"text":"text4"
},{
"id":5,
"text":"text5"
}]
例子:
html代碼片段:
<select id="in_edit_netlink" class="easyui-combobox" data-options="valueField:'id',textField:'text',editable:false" > </select>
js代碼片段:
var ljfsArray = new Array();
var objHTTP = new Object();
objHTTP.text = "HTTP";
var objTCP = new Object();
objTCP.text = "TCP";
objTCP.id = 1;
objHTTP.id = 2;
if (data.ljfs == "HTTP") {
objHTTP.selected=true;
} else {
objTCP.selected=true;
}
ljfsArray.push(objHTTP);
ljfsArray.push(objTCP);
$('#in_edit_netlink').combobox('loadData', ljfsArray);
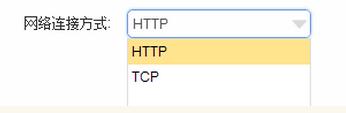
頁面效果顯示:

屬性解釋:
valueField:'id'---objTCP.id--->選項值value
textField:'text'---objTCP.text--->頁面顯示值
objTCP.selected=true; --->默認顯示
點擊修改事件
onSelect 等同于 onChange
但是麻煩的是:easyUI中不支持onChange,在html中不支持onSelect。
onSelect必須在js代碼中使用:
$("#in_edit_netlink").combobox({
onSelect: function () {
connectionType = $('#in_edit_netlink').val();
if (connectionType == 1) {
$('#in_edit_sjjh').textbox('setValue', tcpIp);
} else {
$('#in_edit_sjjh').textbox('setValue', httpIp);
}
}
})
使用
$(function () {
})
默認加載后,onSelect事件就可以正常使用了。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。