您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
一次面試中面試官問到jQuery和別的庫沖突怎么解決?雖然以前看過,但是我已經不記得了。
我的思路就是如果讓我來設計,那我就用一個默認值$,不傳參數,那就用$,最后就掛載在window.$上,傳參數就用傳入名字,比如傳入jq,那我就掛載在window.jq上。
var myControl="jq";
(function(name){
var $=name ||"$"; //name存在$的值就是name的值,不存在或為null,$的值為字符串"$"
console.log($);
window[$]=function(){
alert("123");
}
})(myControl)
window[myControl]();
事實上這肯定不是jquery解決沖突的辦法了。那就看看jQuery怎么解決沖突吧。
jQuery多個版本或和其他js庫沖突主要是常用的$符號的沖突。
一、沖突的解決
1、同一頁面jQuery多個版本沖突解決方法
<body>
<!-- 引入1.6.4版的jq -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.js"></script>
<script> var jq164 = jQuery.noConflict(true); </script>
<!-- 引入1.4.2版的jq -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.js"></script>
<script> var jq142 = jQuery.noConflict(true); </script>
<script>
(function($){
//此時的$是jQuery-1.6.4
$('#');
})(jq164);
</script>
<script>
jq142(function($){
//此時的$是jQuery-1.4.2
$('#');
});
</script>
</body>
2、jQuery庫在其他庫之后導入
jQuery noConflict() 方法會釋放會 $ 標識符的控制,這樣其他腳本就可以使用它了。
1、可以通過jQuery全名替代簡寫的方式來使用 jQuery
在其他庫和jQuery庫都加載完畢后,可以在任何時候調用jQuery.noConflict()函數來將變量$的控制權移交給其他JavaSript庫。然后就可以在程序里將jQuery()函數作為jQuery對象的制造工廠。
<script src="prototype.js" type="text/javascript"></script>
<script src="jquery.js" type="text/javascript"></script>
<p id="pp">test---prototype</p>
<p>test---jQuery</p>
<script type="text/javascript">
jQuery.noConflict(); //將變量$的控制權讓渡給prototype.js,全名可以不調用。
jQuery(function(){ //使用jQuery
jQuery("p").click(function(){
alert( jQuery(this).text() );
});
});
//此處不可以再寫成$,此時的$代表prototype.js中定義的$符號。
$("pp").style.display = 'none'; //使用prototype
</script>
2、自定義一個快捷方式
noConflict() 可返回對 jQuery 的引用,可以把它存入自定義名稱,例如jq,$J變量,以供稍后使用。
這樣可以確保jQuery不會與其他庫沖突,同時又使用自定義一個快捷方式。
<script type="text/javascript">
var $j = jQuery.noConflict(); //自定義一個比較短快捷方式
$j(function(){ //使用jQuery
$j("p").click(function(){
alert( $j(this).text() );
});
});
$("pp").style.display = 'none'; //使用prototype
</script>
3、在不沖突的情況下仍然用$
如果想在jQuery 代碼塊使用 $ 簡寫,不愿意改變這個快捷方式,可以把 $ 符號作為變量傳遞給 ready 方法。這樣就可以在函數內使用 $ 符號了 , 而在函數外,依舊不得不使用 "jQuery"。
<script type="text/javascript">
jQuery.noConflict(); //將變量$的控制權讓渡給prototype.js
jQuery(document).ready(function($){
$("p").click(function(){ //繼續使用 $ 方法
alert( $(this).text() );
});
});
//或者如下
jQuery(function($){ //使用jQuery
$("p").click(function(){ //繼續使用 $ 方法
alert( $(this).text() );
});
});
</script>
或者使用IEF語句塊,這應該是最理想的方式,因為可以通過改變最少的代碼來實現全面的兼容性。
在我們自己寫jquery插件時,應該都使用這種寫法,因為我們不知道具體工作過程中是如何順序引入各種js庫的,而這種語句塊的寫法卻能屏蔽沖突。
<script type="text/javascript">
jQuery.noConflict(); //將變量$的控制權讓渡給prototype.js
(function($){ //定義匿名函數并設置形參為$
$(function(){ //匿名函數內部的$均為jQuery
$("p").click(function(){ //繼續使用 $ 方法
alert($(this).text());
});
});
})(jQuery); //執行匿名函數且傳遞實參jQuery
$("pp").style.display = 'none'; //使用prototype
</script>
3、jQuery庫在其他庫之前導入
jQuery庫在其他庫之前導入,$的歸屬權默認歸后面的JavaScript庫所有。那么可以直接使用"jQuery"來做一些jQuery的工作。
同時,可以使用$()方法作為其他庫的快捷方式。這里無須調用jQuery.noConflict()函數。
<!-- 引入 jQuery -->
<script src="../../scripts/jquery.js" type="text/javascript"></script>
<!-- 引入 prototype -->
<script src="lib/prototype.js" type="text/javascript"></script>
<body>
<p id="pp">Test-prototype(將被隱藏)</p>
<p >Test-jQuery(將被綁定單擊事件)</p>
<script type="text/javascript">
jQuery(function(){ //直接使用 jQuery ,沒有必要調用"jQuery.noConflict()"函數。
jQuery("p").click(function(){
alert( jQuery(this).text() );
});
});
$("pp").style.display = 'none'; //使用prototype
</script>
</body>
二、原理
1、源碼
源碼:看一下源碼里怎么做到的
var
// Map over jQuery in case of overwrite
_jQuery = window.jQuery,
// Map over the $ in case of overwrite
_$ = window.$,
jQuery.extend({
noConflict: function( deep ) {
if ( window.$ === jQuery ) {
window.$ = _$;
}
if ( deep && window.jQuery === jQuery ) {
window.jQuery = _jQuery;
}
return jQuery;
}
});
在jQuery加載的時候,通過事先聲明的_jQuery變量獲取到當前window.jQuery,通過_$獲取到當前window.$。
通過jQuery.extend()把noConflict掛載到jQuery下面。所以我們在調用的時候都是jQuery.noConflict()這樣調。
在調用noConflict()時做了2個判斷,
第一個if,把$的控制權交出去。
第二個if,在noConflict()傳參的時候把,jQuery的控制權交出去。
最后noConflict()返回jQuery對象,用哪個參數接收,哪個參數將擁有jQuery的控制權。
2、 驗證
//沖突
var $ = 123; //假設其他庫中$為123
$(
function () {
console.log($); //報錯Uncaught TypeError: $ is not a function
}
);
解決沖突
//解決沖突
var jq = $.noConflict();
var $ = 123;
jq(function () {
alert($); //123
});
釋放$控制權例子
<script>
var $ = 123; // window.$是123,存儲在私有的_$上。
</script>
<script src="https://code.jquery.com/jquery-2.2.4.js"></script>
<body>
<div>aaa</div>
<script>
var jq = $.noConflict();//當window.$===jQuery的時候,把_$賦給了window.$。
jq(function () {
alert($); //123
});
</script>
釋放jQuery控制權例子
參數deep的作用:deep用來放棄jQuery對外的接口。
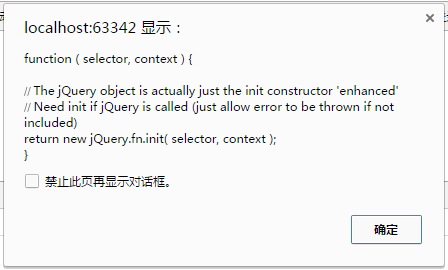
如下,noConflict()不寫參數,彈出jQuery為構造函數。
<script>
var $ = 123;
var jQuery=456;
</script>
<script src="https://code.jquery.com/jquery-2.0.3.js"></script>
<body>
<div>aaa</div>
<script>
var jq = $.noConflict();
jq(function () {
alert(jQuery); //構造函數
});
</script>

如果寫個參數true,會彈出456。
<script>
var $ = 123;
var jQuery=456;
</script>
<script src="https://code.jquery.com/jquery-2.0.3.js"></script>
<body>
<div>aaa</div>
<script>
var jq = $.noConflict(true); //寫了true或者參數的時候,deep為真window.jQuery===jQuery為真,所以進入if條件。把456賦值給window.jQuery
jq(function () {
alert(jQuery); //456
});
</script>
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。