您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了angular+webpack2的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
webpack出了中文版以后,對于我們這些英語不是很好的來說真的是太棒了,話說angularjs啥時候也出個中文文檔就更好了,webpack官網:https://doc.webpack-china.org/
右上角可以選擇語言。
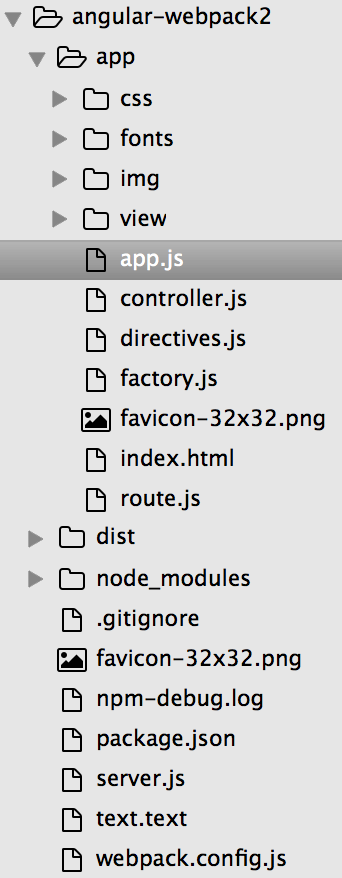
開始之前先看一下目錄文件:

第一步:
首先要使用webpack需要先安裝webpack,官網給出了好幾中安裝方式,就不多說了:
npm install --global webpack
因為我用的是webpack2 所以需要注意版本1x 到 2x 的配置差異,這里官網也給出了詳細差異:https://doc.webpack-china.org/guides/migrating/
第二步webapck配置webpack.config.js:
const webpack = require('webpack'); //to access built-in plugins
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const config = {
entry: './app/app.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle-[chunkhash].js',
publicPath: "/mobile/dist/"
},
module: {
rules: [
{
test: /\.(js|jsx)$/,
use: 'babel-loader'
},
{
test: /\.css$/,
use: ['style-loader','css-loader']
},
{
test: /\.(png|jpg|jpeg|gif|woff)$/,
use: 'url-loader?limit=4192&name=[name].[ext]'
},
]
},
plugins:[
new HtmlWebpackPlugin({ //自動生成Html
template:'./app/view/index.html',
filename:'../app/index.html',
inject:'body'
})
]
};
module.exports = config;這里需要說的是entry: './app/app.js' 是入口文件,所有的 js代碼都通過入口文件加載,我這里就只用了 app.js ,但是也可以設置多個入口文件。
output: 設置輸出的路徑和文件,這里我是將所有的 js 壓縮到了bundle.js中,這里也是可以設置壓縮到多個文件的,文件后面我設置了 hash 值主要考慮瀏覽器緩存問題,module: 就是配置js css html 打包壓縮的規則,這里寫法和 webpack1x 有較大差異,還需注意。
plugins: 插件,webpack 有很多內置插件,HtmlWebpackPlugin 是動態生成html的一個內置插件,主要的作用是可以動態的把壓縮后帶有 hash 值的js動態插入到 html 中。
配置就暫時說到這里,然后再看看我們的入口文件,app.js,
var angular = require('angular');// 引入angular
var urlRouterProvider = require('angular-ui-router');
var uiLoad = require('angular-ui-load');
var $jq = require('jquery');
var animate = require('angular-animate');
var ngModule = angular.module('app',['ui.router','ui.load','ngAnimate']); // 創建app
require('./factory.js')(ngModule,$jq);// 公共方法封裝
require('./route.js')(ngModule);// 引入路由文件
require('./directives.js')(ngModule,$jq);// 組件
require('./controller.js')(ngModule);// 控制器
require('./css/style.css');// 引入樣式文件這里主要把js依賴文件引入,然后把angular的路由和邏輯處理的js引入,方便前端模塊化編程,注視比較清晰就不多說了。單獨的js模塊直接按照原來的寫就ok了 區別就是在最外層寫一個module.exports = function(ngModule){}
感謝你能夠認真閱讀完這篇文章,希望小編分享的“angular+webpack2的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。