溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下Node.js如何實現簡單的接口服務器,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
通過Node.js來實現接口服務器的功能。主要特點為:
1) 增加接口不需要重啟
2) 異步執行,但接口閱讀的時候是同步的代碼(從上而下),或者可以按需求并行,串行
這里只是拋出基本思路,所以使用GET,也沒有加密之類的
首先啟動監聽端口,配置好訪問規則。(通過識別特定URL ,動態執行相應的接口腳本)
----- |----HamstrerServlet | ------ command3G | ------ login.js //登錄腳本(這里只是簡單演示) | --- server.js (主啟動腳本) | --- dbutil (數據庫操作)
server.js
var $ = require('jquery');
var _ = require('underscore');
var vm = require('vm');
var fs = require('fs');
var journey = require('journey');
var async = require('async');
var dbutil = require('./dbutil');
String.prototype.replaceAll = function(s1, s2) {
var demo = this
while (demo.indexOf(s1) != - 1)
demo = demo.replace(s1, s2);
return demo;
}
// Create a Router
var router = new(journey.Router);
// Create the routing table
router.map(function() {
// this.root.bind(function (req, res) { res.send("Welcome") });
this.get(/HamstrerServlet\/(\w*\W*\w*)*/).bind(function(req, res, id) {
var runJsPath = this.request.url.pathname.replaceAll("/HamstrerServlet", "") + ".js";
console.log("執行的腳本文件:" + runJsPath);
//傳入的綁定變量
var sandbox = {
req: req,
res: res,
$: $,
dbutil: dbutil,
async: async,
console: console
};
fs.readFile('./HamstrerServlet' + runJsPath, function(err, data) {
vm.runInNewContext(data, sandbox, 'myfile.vm');
});
});
this.post('/^HamstrerServlet\/(\w*)$/)').bind(function(req, res, data) {
res.send(200);
});
});
require('http').createServer(function(request, response) {
var body = "";
request.addListener('data', function(chunk) {
body += chunk
});
request.addListener('end', function() {
router.handle(request, body, function(result) {
response.writeHead(result.status, result.headers);
response.end(result.body);
});
});
}).listen(8080);dbutil.js
var mysql = require('mysql'); //導入mysql Module var pool = mysql.createPool({ host: '192.168.140.237', user: 'root', password: '123456', database: 'command3G' }); //查詢sql語句 function query(strSQL, param, callback) { pool.getConnection(function(err, connection) { connection.query(strSQL, param, function(err, rows, fields) { if (err) throw err; callback(rows, fields); connection.end(); // connection.destroy(); }); }); } exports.query = query;
login.js
console.log("beigin");
//并行處理,相當于2個map最后再做一個ReReduce
async.parallel([
function(callback){
// 從數據庫中獲取當前時間
dbutil.query("SELECT CURTIME() AS DATE",null,function(rows,fields){
callback(null, rows[0].DATE);
});
},
function(callback){
//隨便返回一個值
callback(null, '中文測試');
}
],
function(err, results){
console.log(results);
var retVal ={
"currentTime": results[0],
"desc": results[1]
};
res.sendBody(JSON.stringify(retVal));
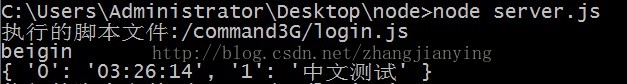
});node server.js 啟動后通過訪問 http://localhost:8080/HamstrerServlet/command3G/login
就會輸出:

這個時候修改login.js都會及時生效,不需要重新啟動服務器
以上是“Node.js如何實現簡單的接口服務器”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。