溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下基于layer.js如何實現收貨地址彈框選擇然后返回相應的地址信息,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
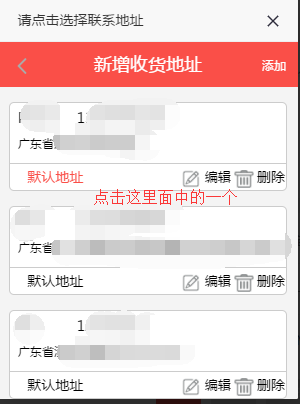
先給大家展示下效果圖:



核心代碼如下所示:
(‘.selectaddress').click(function () {//圖一聯系方式中的點擊事件
top.layer.open({
id: “layer_say_hello”,
type: 2,
title: ‘請點擊選擇聯系地址',
shadeClose: true,
shade: 0.8,
area: [‘300px', ‘400px'],
content: “{:Url(‘/mobile/user/address_list')}”, //iframe的url
success: function (layero, index) {
// var jquerySendHelloButton =(“.addre span”, layero.find(“iframe”)[0].contentWindow.document);
var jquerySendHelloButton = (“.listdetail”,layero.find(“iframe”)[0].contentWindow.document);(jquerySendHelloButton).click(function () {
var addressid = (this).find(‘.addressId′).val();varconsignee=(this).find(‘.contact span').eq(0).text();
var phone = (this).find(‘.contactspan′).eq(1).text();varaddre=(this).find(‘.addre span').text();
(‘.contactspan′).eq(0).text(consignee);(‘.contact span').eq(1).text(phone);
(‘.addrespan′).eq(0).text(addre);(‘input[name=address_id]').val(addressid);
(‘.selec′).css(‘display′,′none′);(‘.demand_add').css(‘display','block');
layer.close(index);
})
//傳入參數,并賦值給iframe的元素
}
});
})以上是“基于layer.js如何實現收貨地址彈框選擇然后返回相應的地址信息”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。