您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Node.js+ES6+dropload.js如何實現移動端下拉加載的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
1、js屬于一種解釋性腳本語言;2、在絕大多數瀏覽器的支持下,js可以在多種平臺下運行,擁有著跨平臺特性;3、js屬于一種弱類型腳本語言,對使用的數據類型未做出嚴格的要求,能夠進行類型轉換,簡單又容易上手;4、js語言安全性高,只能通過瀏覽器實現信息瀏覽或動態交互,從而有效地防止數據的丟失;5、基于對象的腳本語言,js不僅可以創建對象,也能使用現有的對象。
1.Node+express -- 服務搭建
由于該demo是在服務器端實現,所以需要通過npm包引入express模塊,用來搭建簡易服務。
1.官網下載node,npm包管理工具會同時自動下載。
2.命令行輸入:npm install express -g //安裝express模塊
3.在項目中新建server.js //起服務
//server.js代碼部分
require("express")().get("*",function(req,res){
res.sendFile(__dirname + req.path);
}).listen(8888,function(){//訪問demo的端口為8888
console.log(" 服務已啟動")
})
//這樣,一個簡易的瀏覽器端服務就搭建起來了。2.新建文件保存數據--count.json
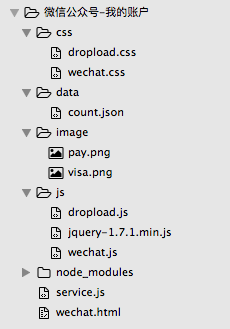
在項目目錄下面建立一個data文件夾,里面新建一個count.json(名字可任意起)
//data.json代碼部分
[{
"month":"3月",
"record":[
{
"action":"充值",
"pay":"12546.00",
"balance":"3445.00",
"time":"2015-03-15 15:03"
},
.........//這里省略了部分數據
{
"action":"充值",
"pay":"2546.00",
"balance":"3444.00",
"time":"2015-03-15 15:03"
},
{
"action":"充值",
"pay":"3546.00",
"balance":"343.00",
"time":"2015-03-15 15:03"
},
{
"action":"騰訊游戲",
"pay":"1846.00",
"balance":"344.00",
"time":"2015-03-15 15:03"
}
]
},
{
"month":"4月",
"record":[
{
"action":"充值",
"pay":"88888.00",
"balance":"3445.00",
"time":"2015-03-15 15:03"
},
..........//省略數據
{
"action":"充值",
"pay":"99999.00",
"balance":"3444.00",
"time":"2015-03-15 15:03"
},
{
"action":"充值",
"pay":"354346.00",
"balance":"343.00",
"time":"2015-03-15 15:03"
},
{
"action":"充值",
"pay":"18463242.00",
"balance":"344.00",
"time":"2015-03-15 15:03"
}
]
},
{
"month":"5月",
"record":[
{
"action":"充值",
"pay":"2323232.00",
"balance":"3445.00",
"time":"2015-03-15 15:03"
},
{
"action":"充值",
"pay":"324234.00",
"balance":"3444.00",
"time":"2015-03-15 15:03"
},
..........//省略數據
{
"action":"充值",
"pay":"1846.00",
"balance":"344.00",
"time":"2015-03-15 15:03"
}
]
}
]
//該文件中的數據,就是即將渲染在頁面中的數據3.HTML
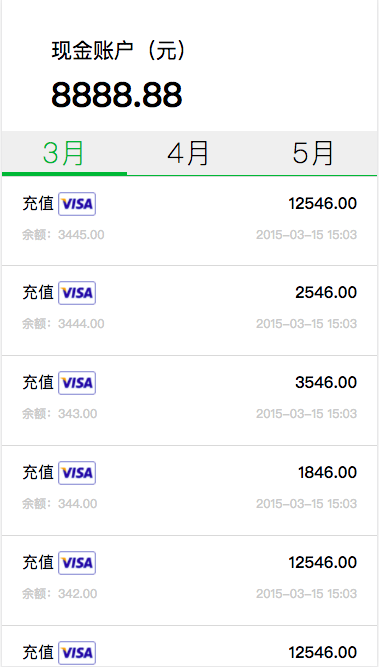
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>我的賬戶</title> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0">//別忘記加上移動端這個屬性 <link rel="stylesheet" type="text/css" href="css/dropload.css" rel="external nofollow" >//dropload.css為下拉加載樣式 <link rel="stylesheet" type="text/css" href="css/wechat.css" rel="external nofollow" >//wechat.css文件為自己定義樣式的文件 </head> <body> <!-- 賬戶頭部 --> <header> <p class="count">現金賬戶(元)</p> <h4 class="countMoney">8888.88</h4> </header> <!-- 月份區域 --> <section class="monthArea"> <section class="month monthselect">3月</section>//monthselect為剛進入頁面時為該section添加樣式 <section class="month">4月</section> <section class="month">5月</section> </section> <!-- 賬戶詳情 --> <footer> <section class="detail"> <ul class="forDetail"> </ul> <ul class="forDetail"> </ul> <ul class="forDetail"> </ul> </section> </footer> </body> <script src="js/jquery-1.7.1.min.js"></script> <script src="js/dropload.js"></script> <script src="js/wechat.js"></script>//頁面js邏輯代碼 </html>
4.wechat.js
/*
* @Author: rui.wei
* @Date: 2017-04-26 21:23:44
* @Last Modified by: yp-tc-m-2478
* @Last Modified time: 2017-05-31 17:02:54
*/
$(function(){
var shouyeData=[],tabLenghtArray=[];
var firstLength,secondLenth,thirdLength;//頁面中3月、4月、5月數據的長度
$.get("http://localhost:8888/data/count.json",function(response) {
shouyeData = response;//把獲取到的數據賦值給先前定義的變量,方便后續操控數據
firstLength = response[0].record.length;//3月數據長度
secondLenth = response[1].record.length;//4月數據長度
thirdLength = response[2].record.length;//5月數據長度
tabLenghtArray = [firstLength, secondLenth, thirdLength];//該變量用來保存每個月份的數據長度
});
var itemIndex = 0;//進入頁面默認顯示3月數據
var tabLoadEndArray = [false, false, false];//用來標記當前月份數據是否全部渲染完畢
var tabScroolTopArray = [0, 0, 0];//用來記錄當前月份模塊滑動的距離
// dropload
var dropload = $('.detail').dropload({
scrollArea: window,//滑動區域為window
domDown: {
domClass: 'dropload-down',
domRefresh: '<div class="dropload-refresh">上拉加載更多</div>',//加載更多的樣式定義
domLoad: '<div class="dropload-load"><span class="loading"></span>加載中...</div>',//加載中的樣式定義
domNoData: '<div class="dropload-noData">已無數據</div>'//沒有數據樣式定義
},
loadDownFn: function (me) {//向上滑動時觸發該函數
setTimeout(function () {
if (tabLoadEndArray[itemIndex]) {//當前月份模塊的數據已經全部加載完畢時,執行以下操作
me.resetload();//重新加載,每次數據插入,必須重置
me.lock();//鎖定
me.noData();//無數據
me.resetload();
return;
}
var result = '';//定義變量值,下面用來保存當前月份數據
for (var index = 0; index <5; index++) {//index值用來控制頁面滑動時一次性加載幾個數據
if (tabLenghtArray[itemIndex] > 0) {//當前月份數據--到0時,改變狀態為true,即為不可加載數據
tabLenghtArray[itemIndex]--;
} else {
tabLoadEndArray[itemIndex] = true;
break;
}
if (itemIndex == 0) {//3月份時數據result,這里的13-[tabLenghtArray[itemIndex]]是為了將數據正著渲染在頁面上,之前3月份的數據長度為14,這里需要減1
var obj = shouyeData[0].record[13-[tabLenghtArray[itemIndex]]];
result += `//模板字符串解析對象${}
<li class="detailLi">
<p class="detailp1"><span class="fl">${obj.action}</span><span class="fr weight">${obj.pay}</span></p>
<p class="detailp2"><span class="fl">余額:${obj.balance}</span><span class="fr">${obj.time}</span></p>
</li>
`
} else if (itemIndex == 1) {
var obj = shouyeData[1].record[6-[tabLenghtArray[itemIndex]]];
result +=`
<li class="detailLi">
<p class="detailp1"><span class="fl">${obj.action}</span><span class="fr weight">${obj.pay}</span></p>
<p class="detailp2"><span class="fl">余額:${obj.balance}</span><span class="fr">${obj.time}</span></p>
</li>
`
} else if (itemIndex == 2) {
var obj = shouyeData[2].record[6-[tabLenghtArray[itemIndex]]];
result +=`
<li class="detailLi">
<p class="detailp1"><span class="fl">${obj.action}</span><span class="fr weight">${obj.pay}</span></p>
<p class="detailp2"><span class="fl">余額:${obj.balance}</span><span class="fr">${obj.time}</span></p>
</li>
`
}
}
$('.forDetail').eq(itemIndex).append(result);//將數據渲染進對應的月份模塊
me.resetload();
}, 500);
}
});
//下面這個代碼是控制點擊對應月份時,顯示對應月份的數據和tab切換效果
$('.monthArea .month').on('click', function () {
tabScroolTopArray[itemIndex] = $(window).scrollTop();
var $this = $(this);
itemIndex = $this.index();
$(window).scrollTop(tabScroolTopArray[itemIndex]);
$(this).addClass('monthselect').siblings().removeClass('monthselect');
$('.tabHead .border').css('left', $(this).offset().left + 'px');
$('.forDetail').eq(itemIndex).show().siblings('.forDetail').hide();
if (!tabLoadEndArray[itemIndex]) {
dropload.unlock();
dropload.noData(false);
} else {
dropload.lock('down');
dropload.noData();
}
dropload.resetload();
});
})5.啟動服務
在命令行進入當前文件夾,輸入node server.js啟動服務。再在瀏覽器地址欄中輸入localhost:8888/wechat.html,即可看到下拉加載效果已經實現。



感謝各位的閱讀!關于“Node.js+ES6+dropload.js如何實現移動端下拉加載”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。