溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
Bootstrap輸入框組件的使用方法,具體內容如下
.input-group——設置div為輸入框組;
.input-group-lg、.input-group-sm、.input-group-xs——改變輸入框組的尺寸;
.input-group-addon——在輸入框前或后加入額外內容;
.input-group-btn——在輸入框前或后加入button或button式下拉菜單組件。
代碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1"> <title>組件_輸入框組</title> <link rel="stylesheet" href="bootstrap.min.css" type="text/css"> <!--<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">--> <script src="jquery-1.11.1.min.js"></script> <script src="bootstrap.min.js"></script> </head> <body> <div class="container"> <p> <div class="input-group"> <span class="input-group-addon">$</span> <input type="number" class="form-control"/> <span class="input-group-addon">.00</span> </div> </p> <p> <div class="input-group input-group-lg"> <span class="input-group-addon">$</span> <input type="number" class="form-control"/> <span class="input-group-addon">.00</span> </div> </p> <p> <div class="row"> <div class="col-md-4"> <div class="input-group"> <span class="input-group-addon"> <input class="checkbox" type="checkbox"/> </span> <input type="text" class="form-control"/> </div> </div> <div class="col-md-4"> <div class="input-group"> <input type="text" class="form-control" placeholder="馬上查詢"/> <span class="input-group-btn"> <button class="btn btn-primary" type="button" >Go!</button> </span> </div> </div> <div class="col-md-4"> <div class="input-group"> <div class="input-group-btn"> <button class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> 產品分類 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu"> <li><a href="#" role="menuitem">男裝</a></li> <li><a href="#" role="menuitem">女裝</a></li> <li><a href="#" role="menuitem">童裝</a></li> </ul> </div> <input type="text" class="form-control" placeholder="清涼一夏"> </div> </div> </div> </p> </div> </body> </html>
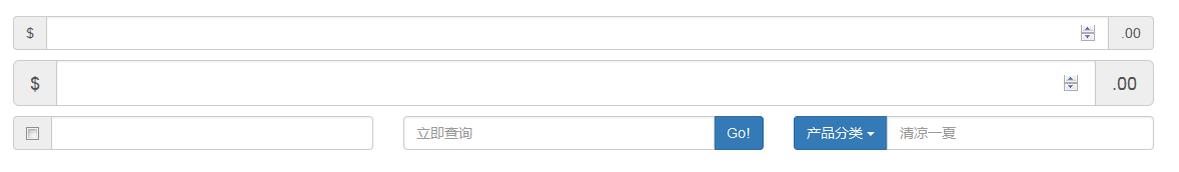
效果:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。