您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹angularjs如何實現上拉加載和下拉刷新數據功能,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
1、能夠嵌入動態文本于HTML頁面。2、對瀏覽器事件做出響應。3、讀寫HTML元素。4、在數據被提交到服務器之前驗證數據。5、檢測訪客的瀏覽器信息。6、控制cookies,包括創建和修改等。7、基于Node.js技術進行服務器端編程。
雖說AngularJS 1.x版本中對于上拉加載,下拉刷新數據功能都有做些封裝,但還是有些人不清楚。其實我一開始也是不懂的,so.現在把搞懂的記錄下免得少走彎路。
now,begin:先說下拉刷新吧,原理就是每次下拉都重新去服務器請求過一次新的數據。一般這種刷新功能的響應數據(也就是服務器返回的(json)數據)中都會帶有
"rowsOfPage": 3, "currentPage": 1, "totalPages": 10, "totalRows": 40, "rowsOfPage":10, "minRowNumber": 1, "maxRowNumber": 3,
這樣的屬性字段。所以我們下拉刷新時只要把請求參數設置為currentPage:1,rowsOfPage:10。也就是要設置當前頁始終的值為1,一頁要顯示多少行。然后把返回的data保存在一個數組中,其實這樣基本就算是完成了這功能,但為了嚴謹些我們最好再判斷下這個數組的長度是否小于總條數。再在這判斷里面再判斷下這個數組長度是否等于0,如果是就說明沒有數據。我這邊就直接賦值一下下拉刷新的執行代碼。
$scope.hasMore = false;
// $scope.dataNull=false; // 無數據提示
$scope.SName = "您當前沒有待辦事務";
$scope.do_refresher = function() {
$scope.currentPage = 1;
$scope.bItems = [];
ajax.post(reqUrl, {
"rowsOfPage": rowsOfPage,
"currentPage": $scope.currentPage
}, function(listdata, successful) {
if (successful) {
$scope.bItems = listdata.datas || [];
$scope.hasMore = ($scope.bItems.length < listdata.totalRows);
if ($scope.bItems.length == 0) {
$scope.dataNull = true;
} else {
$scope.dataNull = false;
}
} else {
$scope.hasMore = false;
}
$scope.$broadcast("scroll.refreshComplete");
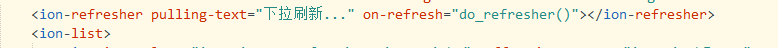
});而在頁面中只要調用下<ion-refresher pulling-text="下拉刷新..." on-refresh="do_refresher()"></ion-refresher> 就可以了,其中$scope.$broadcast("scroll.refreshComplete");這個的作用是請求到數據刷新頁面。
接下來是上拉加載數據功能。這個會比下拉刷新麻煩一點,但都懂了話也還好。上拉加載原理理解:請求的currentPage參數值為累加1.把請求到數據用push方法循環加到已有數據的數組中。這是理想的數據,我們平常在開發中還要判斷這個是否有數據加載。我就先上下代碼再說明應該會更好理解:
/*
* 上拉加載,分批加載服務端剩余的數據
*/
$scope.do_infinite = function() {
if (!$scope.hasMore) {
$scope.$broadcast("scroll.infiniteScrollComplete");
return;
}
// 如果當前頁數大于等于總頁數,說明已經沒數據可再加載了。
$scope.currentPage += 1;
ajax.post(reqUrl, {
"rowsOfPage": rowsOfPage,
"currentPage": $scope.currentPage
}, function(listdata, successful) {
if (successful) {
//window.debug && alert("length " + listdata.datas.length + " yeshu " + $scope.currentPage);
$scope.currentPage = listdata.currentPage;
for (var i = 0; i < listdata.datas.length; i++) {
$scope.bItems.push(listdata.datas[i]);
}
$scope.hasMore = ($scope.bItems.length < listdata.totalRows);
} else {
$scope.hasMore = false;
}
$scope.$broadcast("scroll.infiniteScrollComplete");
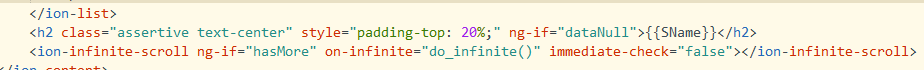
});其中hasmore是布爾值判斷是否還有更多數據。然后在請求參數currentPage的值是用累加的。用for循環把返回的數據push到已有數據的數組中,再判斷當前的數組長度(也就是獲取到本地的總條數)是否等于請求到返回數據總條數屬性的值。如果這布爾值為true說明還有數據。同上 $scope.$broadcast("scroll.infiniteScrollComplete"); 也是刷新頁面數據。在頁面中只要在ion-list下面添加<ion-infinite-scroll ng-if="hasMore" on-infinite="do_infinite()" immediate-check="false"></ion-infinite-scroll> 就可以執行。
note:在html頁面中,下拉刷新的功能要放在ion-list上面 ,
,
上拉加載則放在ion-list下面 有圖片總不會理解錯了。
有圖片總不會理解錯了。
以上是“angularjs如何實現上拉加載和下拉刷新數據功能”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。