您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“angular-ngSanitize模塊-$sanitize服務的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“angular-ngSanitize模塊-$sanitize服務的示例分析”這篇文章吧。
顧名思義,ng-bind-html和ng-bind的區別就是,ng-bind把值作為字符串,和元素的內容進行綁定,但是ng-bind-html把值作為html,和元素的html進行綁定.相當于jq里面的.text()和.html().
但是,出于安全考慮,如果我們直接使用ng-bind-html是會報錯的,ng-bind-html后面的內容必須經過一定的處理.
處理的方式有兩種,一種是使用$sce服務,另一種就是使用$sanitize服務.$sce服務怎么用,在以后的文章中會獨立講解,這篇主要講解$sanitize服務.
$sanitize會根絕一個白名單來凈化html標簽.這樣,不安全的內容就不會被返回. 白名單是根據$compileProvider的aHrefSanitizationWhitelist和imgSrcSanitizationWhitelist函數得到的.
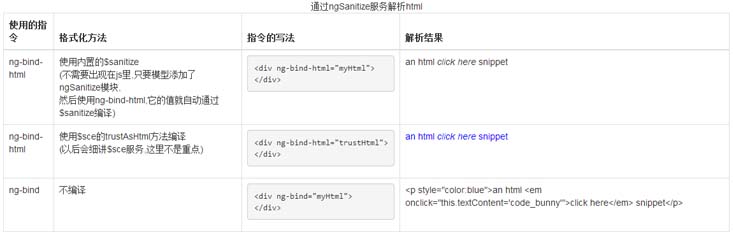
看一個栗子:
html:
<!DOCTYPE html> <html ng-app="myApp"> <head> <title></title> <meta charset="utf-8"> <script src="../angular-1.3.2.js"></script> <script src="angular-sanitize.min.js"></script> <script src="script.js"></script> <link type="text/css" href="../bootstrap.css" rel="external nofollow" rel="stylesheet" /> </head> <body> <div class="container"> <table class="table table-bordered" ng-controller="ctrl"> <caption>通過ngSanitize模塊的$sanitize服務解析html</caption> <thead> <tr> <th>使用的指令</th> <th>格式化方法</th> <th>指令的寫法</th> <th>解析結果</th> </tr> </thead> <tbody> <tr> <td>ng-bind-html</td> <td>使用內置的$sanitize <br/>(不需要出現在js里,只要模型添加了ngSanitize模塊, <br/>然后使用ng-bind-html,它的值就自動通過$sanitize編譯)</td> <td><pre><div ng-bind-html="myHtml"><br></div></pre></td> <td><div ng-bind-html="myHtml"></div></td> </tr> <tr> <td>ng-bind-html</td> <td>使用$sce的trustAsHtml方法編譯<br/>(以后會細講$sce服務,這里不是重點)</td> <td><pre><div ng-bind-html="trustHtml"><br></div></pre></td> <td><div ng-bind-html="trustHtml"></div></td> </tr> <tr> <td>ng-bind</td> <td>不編譯</td> <td><pre><div ng-bind="myHtml"><br></div></pre></td> <td><div ng-bind="myHtml"></div></td> </tr> </tbody> </table> <a class="btn btn-default" href="http://plnkr.co/edit/3FBasliZTRjKs3jwTpoR?p=preview" rel="external nofollow" role="button">plunker</a> </div> </body> </html>
js:
var app =angular.module('myApp',['ngSanitize']);
app.controller('ctrl',function($scope,$sce){
$scope.myHtml = '<p >an html\n' +
'<em onclick="this.textContent=\'code_bunny\'">click here</em>\n' +
'snippet</p>';
$scope.trustHtml = $sce.trustAsHtml($scope.myHtml)
});結果:

下面來具體說明一下這個栗子:
表格第一行: myHtml是一段字符串,但是它的內容是一段html,使用ng-bind-html可以把它作為元素的.html()綁定給元素.在這里我們給模塊添加依賴 'ngSanitize' ,(需要鏈入angular-sanitize.min.js).然后使用ng-bind-html,$sanitize會自動對myHtml進行凈化.
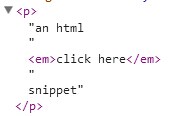
所以我們看到結果,myHtml是被作為html填充到div里面的,但是不再是原來的myHtml,而是這樣的:

可以看到,$sanitize會把標簽的屬性都移除,以及綁定在元素上的事件.僅保留了標簽和內容.
*記住,$sanitize指令本身不會出現在js代碼里.直接使用ng-bind-html就行了.但如果這里不給模塊添加依賴ngSanitize,是會報錯的.
表格第二行: trustHtml 是myHtml通過$sce.trustAsHtml() 處理以后的返回值.所以它不再經過$sanitize服務的凈化.直接作為元素的.html()綁定給元素,所以我們看到myHtml被完整的填充到了div里,保留了所有的屬性和事件,這一行的內容不依賴于ngSanitize模塊,$sce服務是內置的.
表格第三行: 不使用ng-bind-html指令.當使用ng-bind指令時,綁定的值就作為字符串填充到元素里,這個沒什么好講的.
以上是“angular-ngSanitize模塊-$sanitize服務的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。