您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“bootstrap中如何實現daterangepicker雙日歷時間段選擇控件”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“bootstrap中如何實現daterangepicker雙日歷時間段選擇控件”這篇文章吧。
雙日歷時間段選擇插件 — daterangepicker是bootstrap框架后期的一個時間控件,可以設定多個時間段選項,也可以自定義時間段,由用戶自己選擇起始時間和終止時間,時間段的最大跨度可以在程序里設定。我們項目里用到的Bootstrap版本是2.3.1,所以我把daterangepicker與Bootstrap-2.3.1進行了整合。
一、需要引入的css與js
<link href="bootstrap.min.css" rel="stylesheet"> <link rel="stylesheet" type="text/css" media="all" href="daterangepicker-bs3.css" /> <link rel="stylesheet" type="text/css" media="all" href="daterangepicker-1.3.7.css" /> <link href="font-awesome-4.1.0/css/font-awesome.min.css" rel="stylesheet"> <script type="text/javascript" src="jquery-1.10.1.min.js"></script> <script type="text/javascript" src="bootstrap.min.js"></script> <script type="text/javascript" src="moment.js"></script> <script type="text/javascript" src="daterangepicker-1.3.7.js"></script>
二、html部分代碼
<div class="page-content"> <!-- BEGIN PAGE CONTAINER--> <div class="container-fluid"> <div class="row-fluid" > <div class="span4"> <div class="control-group"> <label class="control-label"> 日期: </label> <div class="controls"> <div id="reportrange" class="pull-left dateRange" > <i class="glyphicon glyphicon-calendar fa fa-calendar"></i> <span id="searchDateRange"></span> <b class="caret"></b> </div> </div> </div> </div> </div> </div>
三、使用js調用daterangepicker
<script type="text/javascript">
$(document).ready(function (){
//時間插件
$('#reportrange span').html(moment().subtract('hours', 1).format('YYYY-MM-DD HH:mm:ss') + ' - ' + moment().format('YYYY-MM-DD HH:mm:ss'));
$('#reportrange').daterangepicker(
{
// startDate: moment().startOf('day'),
//endDate: moment(),
//minDate: '01/01/2012', //最小時間
maxDate : moment(), //最大時間
dateLimit : {
days : 30
}, //起止時間的最大間隔
showDropdowns : true,
showWeekNumbers : false, //是否顯示第幾周
timePicker : true, //是否顯示小時和分鐘
timePickerIncrement : 60, //時間的增量,單位為分鐘
timePicker12Hour : false, //是否使用12小時制來顯示時間
ranges : {
//'最近1小時': [moment().subtract('hours',1), moment()],
'今日': [moment().startOf('day'), moment()],
'昨日': [moment().subtract('days', 1).startOf('day'), moment().subtract('days', 1).endOf('day')],
'最近7日': [moment().subtract('days', 6), moment()],
'最近30日': [moment().subtract('days', 29), moment()]
},
opens : 'right', //日期選擇框的彈出位置
buttonClasses : [ 'btn btn-default' ],
applyClass : 'btn-small btn-primary blue',
cancelClass : 'btn-small',
format : 'YYYY-MM-DD HH:mm:ss', //控件中from和to 顯示的日期格式
separator : ' to ',
locale : {
applyLabel : '確定',
cancelLabel : '取消',
fromLabel : '起始時間',
toLabel : '結束時間',
customRangeLabel : '自定義',
daysOfWeek : [ '日', '一', '二', '三', '四', '五', '六' ],
monthNames : [ '一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月' ],
firstDay : 1
}
}, function(start, end, label) {//格式化日期顯示框
$('#reportrange span').html(start.format('YYYY-MM-DD HH:mm:ss') + ' - ' + end.format('YYYY-MM-DD HH:mm:ss'));
});
//設置日期菜單被選項 --開始--
/*
var dateOption ;
if("${riqi}"=='day') {
dateOption = "今日";
}else if("${riqi}"=='yday') {
dateOption = "昨日";
}else if("${riqi}"=='week'){
dateOption ="最近7日";
}else if("${riqi}"=='month'){
dateOption ="最近30日";
}else if("${riqi}"=='year'){
dateOption ="最近一年";
}else{
dateOption = "自定義";
}
$(".daterangepicker").find("li").each(function (){
if($(this).hasClass("active")){
$(this).removeClass("active");
}
if(dateOption==$(this).html()){
$(this).addClass("active");
}
});*/
//設置日期菜單被選項 --結束--
})
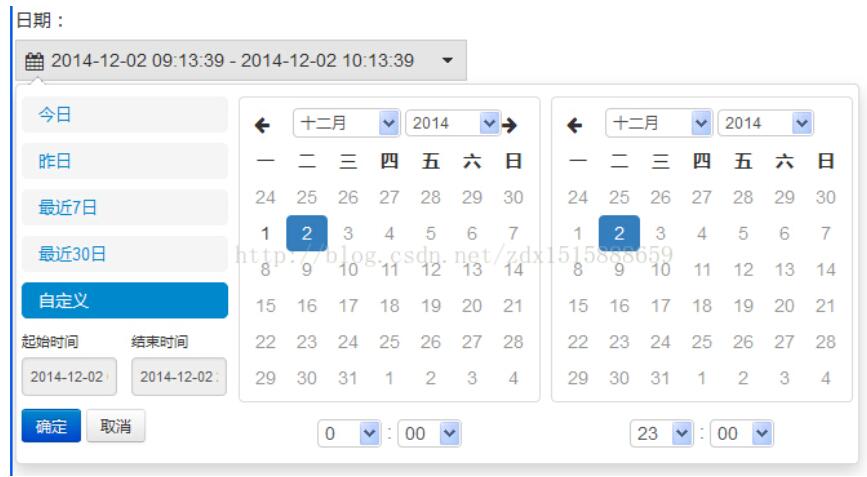
</script>四、效果圖

以上是“bootstrap中如何實現daterangepicker雙日歷時間段選擇控件”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。