您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
發現問題
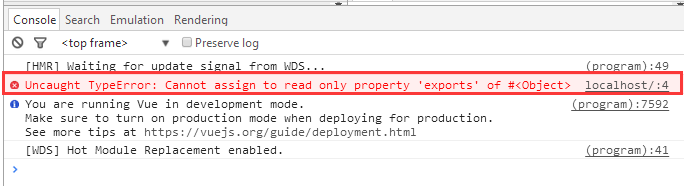
運行一下以前的一個Vue+webpack的 vue仿新聞網站 小項目,報錯
由于自己vue學習不深入,老是這個報錯,找了好久(確切的說是整整一下午^...^)才找到原因 -v-
Uncaught TypeError: Cannot assign to read only property 'exports' of object '#<Object>'

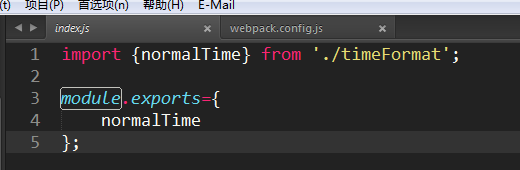
點開錯誤的文件,標注錯誤的地方是這樣的一段代碼:

import {normalTime} from './timeFormat';
module.exports={
normalTime
};
就是module.exports;
解決方法
同過谷歌查找,和論壇各種搜索:
原因如下:The code above is ok. You can mix require and export. You can‘t mix import and module.exports.
翻譯過來就是說,代碼沒毛病,在webpack打包的時候,可以在js文件中混用require和export。但是不能混用import 以及module.exports 。
因為webpack 2中不允許混用import和module.exports ,
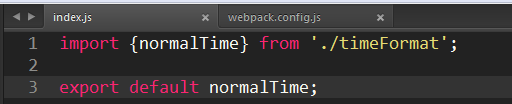
解決辦法就是統一改成ES6的方式編寫即可.

import {normalTime} from './timeFormat';
export default normalTime;
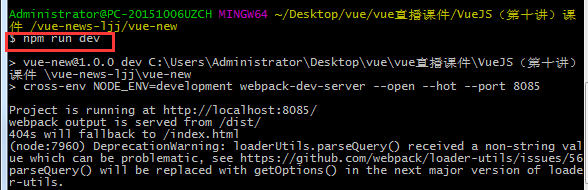
再次運行:

總結
以上就是這文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。