溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
bootstrap paginator分頁前后臺用法示例,供大家參考,具體內容如下
準備工作:
bootstrap-paginator.js 插件
github開源項目百度自行下載
引入js文件(JQuery1.8+bootstrap.min.js+bootstrap.css+bootstrap-paginator.js)
<!--路徑根據自己項目修改--> <link rel="stylesheet" href="/bootstrap/css/bootstrap.css" rel="external nofollow" > <script type="application/javascript" src="/js/jquery-3.2.1.min.js"></script> <script type="application/javascript" src="/bootstrap/js/bootstrap.min.js"></script> <script type="application/javascript" src="/bootstrap/js/bootstrap-paginator.min.js"></script>
<!--jsp頁面只需一個 ul 給定 class 和 id--> <ul class="pagination" id="page"></ul>
JS 中列表頁面請求
各種異步請求都適用(本例采用angular的 $http 請求)
options 是插件的各項設置
bootstrapMajorVersion:3 版本聲明必須
onPageClicked:點擊頁數,page就是當前頁
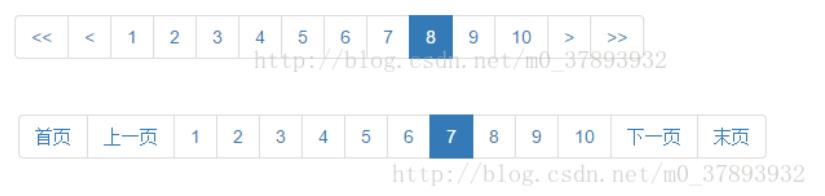
itemTexts屬性將<<等符號替換為上一頁等文字(不寫也可以)
$http.post('../userCtrl/getUsers').success(function (response) {
var pageCount = response.total;
$scope.users = response.users;
var options = {
currentPage: 1,
totalPages: (pageCount%10) == 0?(pageCount/10):(pageCount/10)+1,
numberOfPages:10,
bootstrapMajorVersion:3,
itemTexts: function (type, page, current) {
switch (type) {
case "first":
return "首頁";
case "prev":
return "上一頁";
case "next":
return "下一頁";
case "last":
return "末頁";
case "page":
return page;
}
},onPageClicked: function(event, originalEvent, type, page){
$.post(
"../userCtrl/getUsers",
{"page":page},
function (map) {
$scope.users = map.users;
$scope.$apply();
},
"json"
);
}
}
$('#page').bootstrapPaginator(options);
}).error(function (response) {
alert("列表請求出錯");
});

后臺操作
分頁之后的數據
總記錄數或總頁數
/**
* 請求列表數據
* @return users
*/
@RequestMapping("getUsers")
public @ResponseBody Map<String,Object> selectUsers(Integer page){
if(page==null)page=1;//頁面第一次加載,默認為首頁
List<User> users = userService.selectUsers(page);
Integer total = userService.getTotal();//總記錄數
Map<String,Object> map = new HashMap<String,Object>();
map.put("users",users);
map.put("total",total);
return map;
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。