您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹VUE如何使用vuex模擬實現新聞點贊功能,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
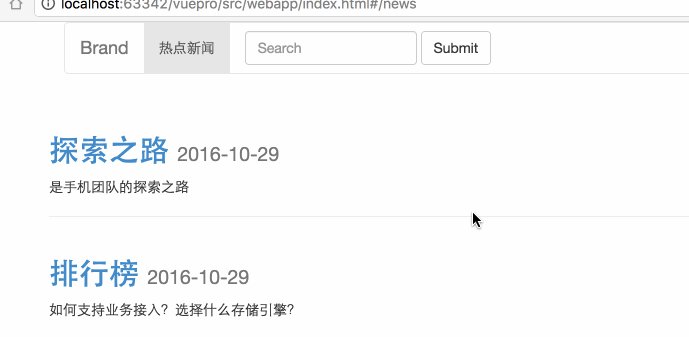
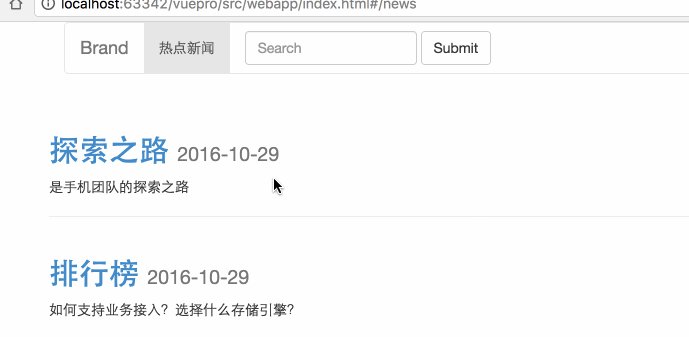
回顧新聞詳細頁
很早我們的新聞詳情頁是在news-detail.vue 組件里,獲取服務器數據,然后把數據保持到組件的data 里,既然我們已經用到了vuex,學習了它的state,我們就應該想到把返回的數據交給state 來存儲。
1.首先在Vuex.Store 實例化的時候:
state:{
user_name:"",
newslist:[],
newsdetail:{}
},增加一個newsdetail 對象,newslist 數組是我們前面用來保存新聞列表數據的。
2.下面就要看在news-detail.vue 組件里,怎么請求數據,然后交給newsdatail :
<script>
export default{
// 創建的時候[生命周期里]
created(){
this.$http.get("http://localhost/newsdetail.php?id="+this.$route.params.newsid).then(function(res){
this.$store.state.newsdetail = res.body;
},function(res){
// 處理請求失敗
});
},
}
</script>通過this.$store.state.newsdetail = res.body; 就把服務器返回的新聞詳細數據保存起來了。
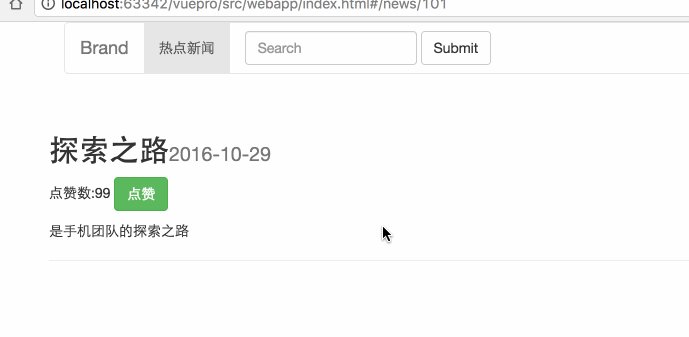
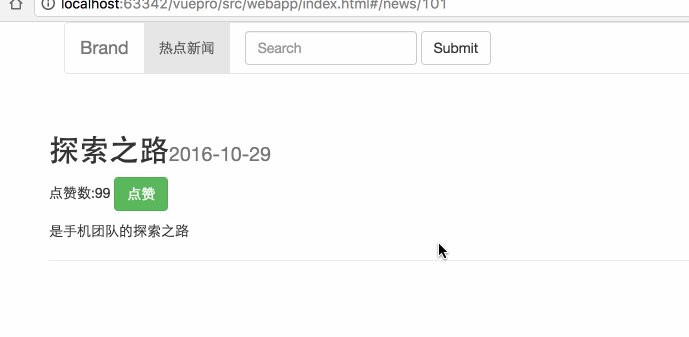
3.那么模板上怎么展示?
<div class="page-header">
<h3>{{this.$store.state.newsdetail.title}}<small>{{this.$store.state.newsdetail.pubtime}}</small></h3>
<p>點贊數:{{this.$store.state.newsdetail.agree}} <button class="btn btn-success">點贊</button></p>
<p>{{this.$store.state.newsdetail.desc}}</p>
</div>
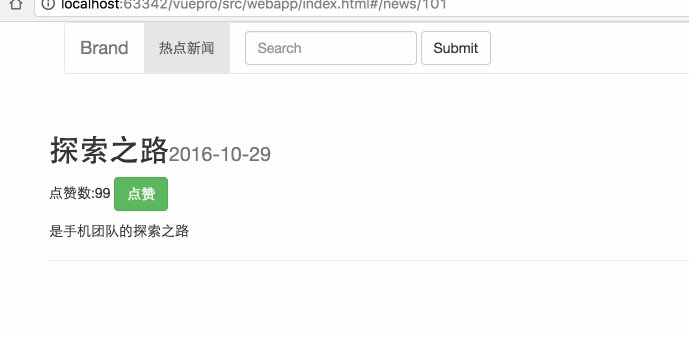
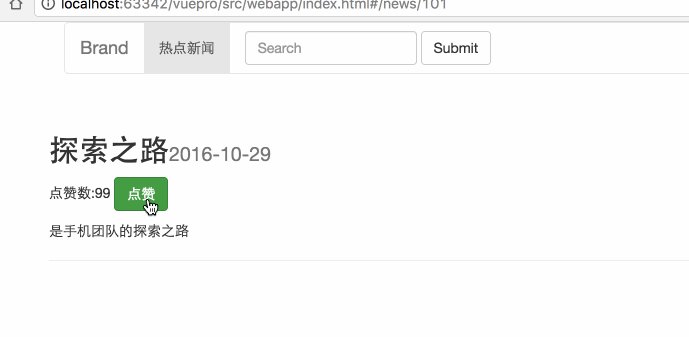
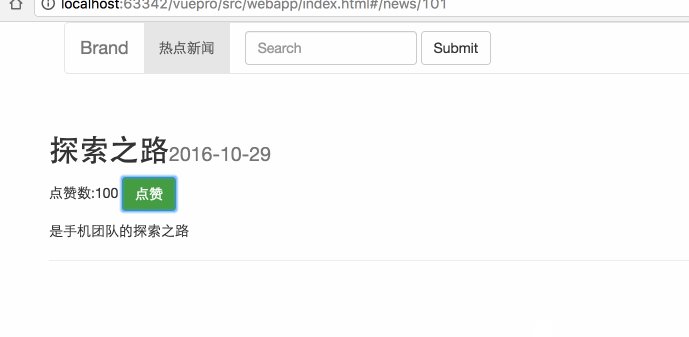
這里我們要來實現一個點贊功能
點擊“點贊”按鈕,就更改點擊數。
其實就是更改newsdetail 里的agree 屬性。
本文參考文檔:https://vuefe.cn/vuex/actions.html
import Vuex from 'vuex';
Vue.use(Vuex);
const vuex_store = new Vuex.Store({
state:{
user_name:"",
newslist:[],
newsdetail:{}
},
mutations:{
showUserName(state){
alert(state.user_name);
},
setAgree(state,agreeNum){
state.newsdetail.agree = agreeNum;
}
},
actions:{
agree(context,newsid){
// 進行請求,獲取點贊后的agree字段屬性值
Vue.http.post("http://localhost/agree.php",{newsid:newsid},{emulateJSON:true}).then(function (res) {
// 處理業務
// 調用上面setAgree方法更新點贊數
context.commit("setAgree",res.body.agree);
},function(){})
}
},
getters:{
getNews(state){
return state.newslist.filter(function (news) {
return !news.isdeleted;
})
}
}
})在actions 里定義了一個方法agree 發送網絡請求,獲取最新的點贊數。
同時mutations 里定義了一個setAgree 方法,用來同步頁面上的點贊數。
agree(context,newsid){
// 進行請求,獲取點贊后的agree字段屬性值
Vue.http.post("http://localhost/agree.php",{newsid:newsid},{emulateJSON:true}).then(function (res) {
// 處理業務
// 調用上面setAgree方法更新點贊數
context.commit("setAgree",res.body.agree);
},function(){})
}重點說明:這里發送http請求,和組件里不一樣,需要注意。
那么,組件里怎么調用這里的agree 方法呢?
<button class="btn btn-success" @click="submitAgree">點贊</button>
methods:{
submitAgree(){
// 組件了調用actions里定義的agree方法
this.$store.dispatch("agree",this.$store.state.newsdetail.id)
}
}news-detail.vue 組件全部代碼:
<template>
<div class="news-detail">
<div class="row">
<div class="page-header">
<h3>{{this.$store.state.newsdetail.title}}<small>{{this.$store.state.newsdetail.pubtime}}</small></h3>
<p>點贊數:{{this.$store.state.newsdetail.agree}} <button class="btn btn-success" @click="submitAgree">點贊</button></p>
<p>{{this.$store.state.newsdetail.desc}}</p>
</div>
</div>
</div>
</template>
<script>
export default{
// 創建的時候[生命周期里]
created(){
this.$http.get("http://localhost/newsdetail.php?id="+this.$route.params.newsid).then(function(res){
this.$store.state.newsdetail = res.body;
},function(res){
// 處理請求失敗
});
},
methods:{
submitAgree(){
// 組件了調用actions里定義的agree方法
this.$store.dispatch("agree",this.$store.state.newsdetail.id)
}
}
}
</script>
后端程序增加點贊數,這里就不贅述了。只需返回一個json對象:
{"status":"success","agree":100}以上是“VUE如何使用vuex模擬實現新聞點贊功能”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。